如何高效地使用JavaScript遍历HTML表格的tr元素?
- 行业动态
- 2024-09-25
- 4115
在JavaScript中,可以使用多种方法遍历表格中的 ` 元素。常见的方法包括使用 querySelectorAll 结合 forEach 循环,或者使用传统的 for 循环。以下是两种示例:,,1. **使用 querySelectorAll 和 forEach :**, ` javascript, document.querySelectorAll('table tr').forEach(function(row) {, console.log(row);, });, ` ,,2. **使用传统的 for 循环:**, ` javascript, var rows = document.querySelectorAll('table tr');, for (var i = 0; i< rows.length; i++) {, console.log(rows[i]);, }, “,,这两种方法都能有效地遍历表格中的每一行,并允许你在每一行上执行特定的操作。
遍历 HTML 表格中的<tr> 元素

在 JavaScript 中,我们可以使用 DOM (Document Object Model) 操作来遍历 HTML 表格中的<tr> 元素,以下是一个简单的示例,演示如何遍历一个表格的所有行:
代码示例
// 获取表格元素
var table = document.getElementById("myTable");
// 获取表格的所有行
var rows = table.getElementsByTagName("tr");
// 遍历每一行
for (var i = 0; i < rows.length; i++) {
// 获取当前行的单元格
var cells = rows[i].getElementsByTagName("td");
// 遍历每个单元格并输出内容
for (var j = 0; j < cells.length; j++) {
console.log(cells[j].innerText);
}
}单元测试
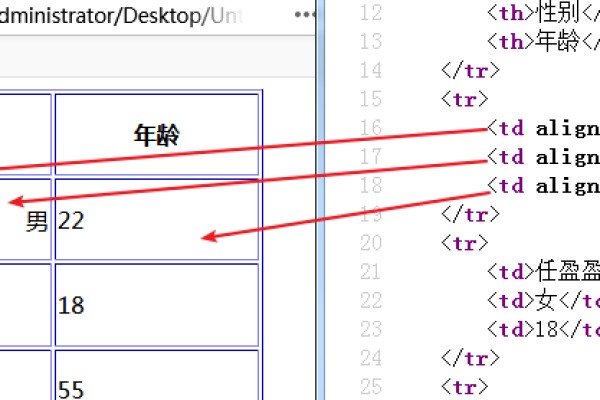
假设我们有以下 HTML 表格:
<table id="myTable">
<tr>
<td>Row1, Cell1</td>
<td>Row1, Cell2</td>
</tr>
<tr>
<td>Row2, Cell1</td>
<td>Row2, Cell2</td>
</tr>
</table>运行上述 JavaScript 代码后,控制台将输出以下内容:
Row1, Cell1 Row1, Cell2 Row2, Cell1 Row2, Cell2
相关问题与解答
问题1: 如果我想在遍历过程中修改单元格的内容,应该如何做?
答案1: 你可以在遍历单元格时直接修改它们的innerText 或innerHTML 属性,如果你想将所有单元格的内容改为 "Modified",可以这样做:
for (var i = 0; i < rows.length; i++) {
var cells = rows[i].getElementsByTagName("td");
for (var j = 0; j < cells.length; j++) {
cells[j].innerText = "Modified";
}
}问题2: 如果我有一个包含多个表格的页面,我该如何选择特定的表格进行遍历?
答案2: 你可以使用更具体的选择器来获取特定的表格,如果你的表格有一个特定的类名,你可以使用document.querySelectorAll 方法来选择它们,如果你的表格有一个类名为 "mytable",你可以这样获取它们:
var tables = document.querySelectorAll(".mytable");你可以像之前那样遍历这些表格的每一行和单元格。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/48502.html