如何使用Hash工具来校验MD5值?
- 行业动态
- 2024-08-25
- 9
Hash工具校验MD5值的操作方法不仅仅涉及到了具体的步骤,还包含了对MD5哈希函数的理解与应用,下面将详细介绍如何使用Hash工具进行MD5校验,确保文件的完整性和真实性。
1、准备工作
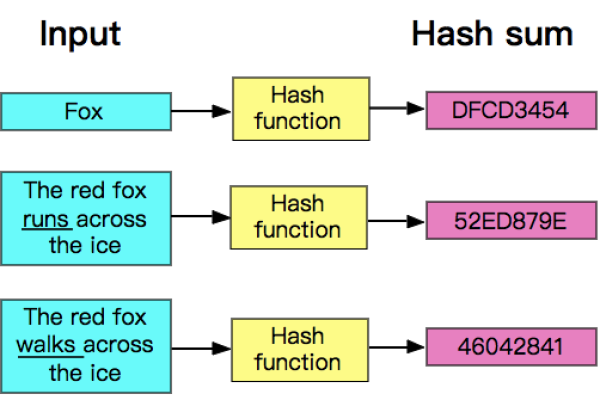
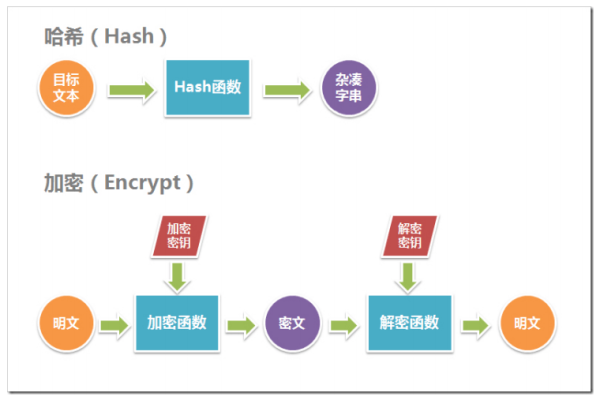
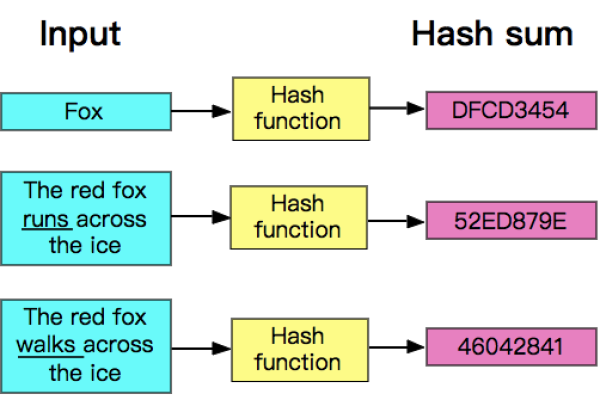
理解MD5的重要性:MD5值是一种常用的哈希函数,能为文件生成唯一的哈希值,了解MD5的基本概念有助于后续的操作流程。
下载Hash工具:选择一款合适的Hash工具是开始操作的第一步,HashTools提供了多种校验方式,包括MD5。
2、Hash工具的安装与打开
下载并安装:选择一个可靠的资源网站下载HashTools或其他Hash工具,根据提示完成安装过程。
打开Hash工具:安装完成后,打开Hash工具准备进行下一步的文件校验工作。
3、添加需要校验的文件
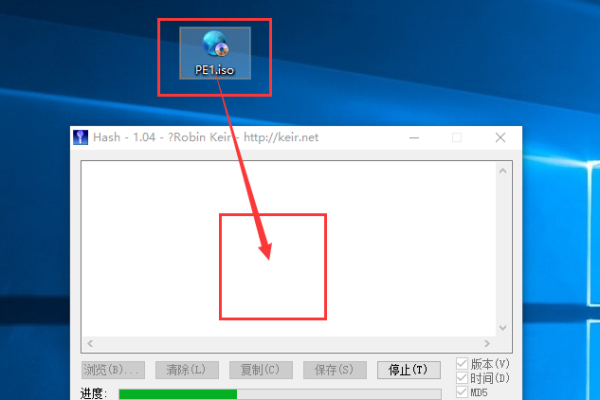
支持文件拖放:大多数Hash工具支持直接将文件拖拽到界面中,这一设计大大提高了操作的便利性。
打开对话框选择文件:也可以通过工具中的“打开文件”选项,浏览并选择需要校验的文件。
4、选择哈希算法
选择MD5算法:在Hash工具中选择MD5作为当前校验算法,通常工具会提供多种算法选择,如MD5、SHA1等。

了解其他算法:虽然本次操作主要介绍MD5,了解和尝试其他算法如SHA1或SHA256也有助于提高文件验证的可靠性。
5、开始校验并查看结果
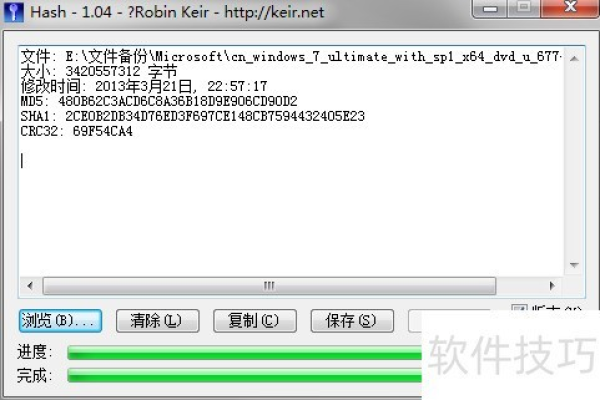
开始计算哈希值:确认无误后,点击“开始”或类似的按钮,Hash工具会开始计算选中文件的MD5值。
结果展示:计算完成后,工具会显示计算出的MD5值,用户应记录或核对此值。
6、校验MD5值
对比MD5值:如果已有文件的原MD5值,可以将计算结果与之对比,以验证文件是否保持一致。
使用内置工具辅助校验:在某些操作系统中,如Windows,可以使用内置的certutil工具来辅助校验,确保下载文件的完整性。
7、导出与保存结果

导出功能:HashTools等工具支持将校验结果导出为SFV文件,方便用户保存和传递。
保存备份:无论是否需要立即对比,保存当前的MD5值总是一个好的习惯,以备不时之需。
8、批量处理文件
批量生成哈希值:当需要处理多个文件时,HashTools能够批量生成哈希值,极大提升了工作效率。
比较功能:HashTools还具备比较两个文件哈希值的功能,简化了文件间对比的操作过程。
在掌握了上述关于如何使用Hash工具校验MD5值的具体步骤后,不妨进一步探讨以下相关的实用信息,以加深理解和应用能力:
注意选择安全可靠的下载源:尽管Hash工具能有效验证文件,但首要任务是确保从可信赖的来源下载工具本身以避免潜在的安全风险。
定期更新Hash工具:软件和算法的更新可能带来更精准的校验结果,因此保持工具的最新版本是推荐的。

可以有效使用Hash工具校验MD5值,确保文件的完整性和真实性,通过上述的详细步骤,用户应能对如何利用Hash工具进行MD5校验有了全面的了解,面对一些常见问题,可以进一步巩固所学知识。
FAQs
为什么MD5校验如此重要?
MD5校验对于确保文件在传输或存储过程中未被改动至关重要,通过比对MD5值,可以确认文件的一致性,从而保护数据的安全和完整。
如果两次MD5值不一致该如何处理?
如果发现MD5值不匹配,首先应检查是否有计算错误或操作失误,若排除操作问题,则可能是文件已被修改或损坏,此时应从可靠来源重新获取文件并再次校验。