如何通过crontab脚本实现日志自动上传?
- 行业动态
- 2025-01-25
- 9
在系统管理中,crontab 是一个强大的工具,用于在预定的时间执行任务,为了确保这些任务的执行状态和结果可以被追踪和记录,我们通常需要编写脚本来上传日志文件到服务器或其他存储位置,下面将详细介绍如何编写一个crontab 上传日志脚本,并解释每一步操作的意义。
一、准备工作
1、安装必要的软件:
确保系统上安装了curl 或wget 等命令行工具,这些工具用于将日志文件上传到远程服务器。
安装jq 用于处理 JSON 数据(如果需要解析或生成 JSON 格式的日志)。
2、配置环境变量:
设置好目标服务器的 URL、API 密钥等环境变量,以便脚本能够访问目标服务器。
二、编写上传日志脚本
以下是一个使用bash 编写的示例脚本,该脚本将本地的日志文件上传到远程服务器:
#!/bin/bash 定义日志文件路径和目标服务器信息 LOG_FILE="/path/to/local/logfile.log" TARGET_URL="https://example.com/upload" API_KEY="your_api_key_here" 检查日志文件是否存在 if [ ! -f "$LOG_FILE" ]; then echo "日志文件不存在: $LOG_FILE" exit 1 fi 使用 curl 命令上传日志文件 curl -X POST -H "Content-Type: multipart/form-data" -F "file=@$LOG_FILE" -F "api_key=$API_KEY" $TARGET_URL 检查上传是否成功 if [ $? -eq 0 ]; then echo "日志文件上传成功" else echo "日志文件上传失败" exit 1 fi
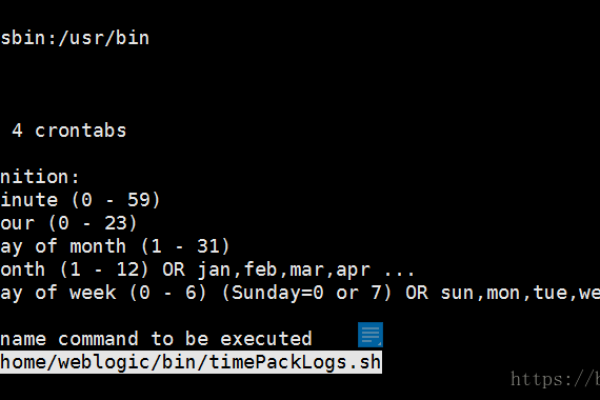
三、配置 crontab 定时任务
1、编辑 crontab 文件:

使用crontab -e 命令打开当前用户的 crontab 文件。
2、添加定时任务:
在 crontab 文件中添加一行,指定脚本的执行时间和路径,每天凌晨 2 点执行脚本:
0 2 * * * /path/to/upload_log_script.sh
这一行的含义是:在每天的 2 点 0 分执行/path/to/upload_log_script.sh 脚本。
3、保存并退出:
保存修改并退出编辑器,crontab 会自动加载新的定时任务。

四、验证脚本和定时任务
1、手动测试脚本:
在终端中直接运行脚本,确保脚本能够正常工作并成功上传日志文件。
根据脚本的输出信息,检查是否有错误或异常情况。
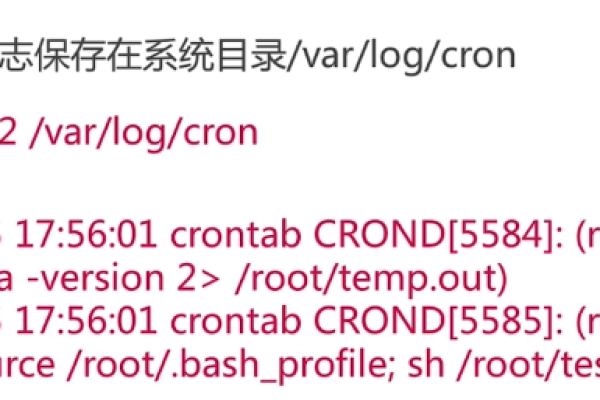
2、检查 crontab 日志:
查看系统的 crontab 日志文件(通常是/var/log/cron 或/var/log/syslog),确认定时任务是否按照预期执行。
如果发现任务没有执行,检查 crontab 配置是否正确,以及脚本的权限和路径是否正确。

五、常见问题及解决方法
1、Q: 脚本无法找到日志文件
A: 请确保在脚本中正确指定了日志文件的路径,并且该路径下确实存在该日志文件,检查脚本的执行权限和当前工作目录是否正确。
2、Q: 上传失败,返回错误代码非零
A: 首先检查目标服务器的 URL 和 API 密钥是否正确,查看目标服务器的日志或错误消息,了解具体的失败原因,如果是网络问题,可以尝试重新运行脚本或检查网络连接。
小编有话说
通过以上步骤,我们可以成功地编写一个crontab 上传日志脚本,并将其配置为定时任务自动执行,这样,我们就可以方便地追踪和记录系统中各种任务的执行情况,及时发现并解决问题,记得定期检查脚本和定时任务的运行状态,确保它们始终正常工作哦!