如何在Linux系统上安装和配置CP210x驱动程序?
- 行业动态
- 2025-01-23
- 11
CP210x 驱动在 Linux 系统中通常需要手动安装,可以从 Silicon Labs 官网下载对应驱动并按照说明进行 安装。
在Linux系统中,CP210x驱动的安装和配置是一个相对复杂的过程,但通过以下步骤可以顺利完成。
一、检查系统内核版本
使用命令uname -a查看当前系统的内核版本,输出可能为Linux ubuntu 5.8.0-48-generic #54~20.04.1-Ubuntu SMP Fri Mar 19 10:58:46 UTC 2021 x86_64 x86_64 x86_64 GNU/Linux,这表明系统内核版本是5.8.0-48-generic。
二、加载USB转串口驱动
执行命令modprobe usbserial来加载USB转串口驱动。

三、加载CP210x驱动
执行命令modprobe cp210x来加载CP210x驱动。
四、验证驱动是否加载成功
重新链接设备后,使用命令ls -l /dev/ttyUSB查看是否出现类似/dev/ttyUSB0的设备,如果出现了该设备,则说明驱动加载成功。

五、自动加载驱动模块(可选)
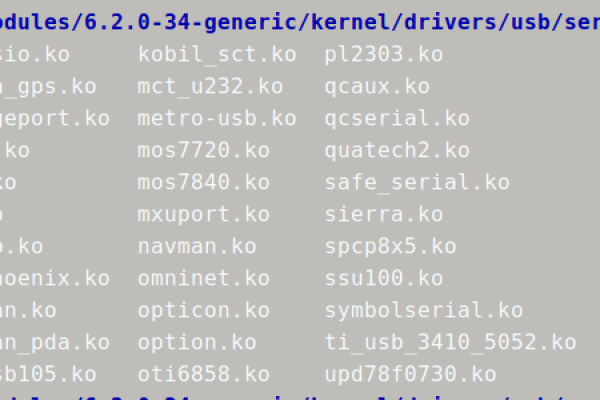
如果希望在系统启动时自动加载CP210x驱动模块,可以将cp210x.ko复制到/lib/modules/$(uname -r)/kernel/drivers/usb/serial目录下。
六、常见问题及解决方法
1、编译错误:如果在编译过程中出现错误,可能是因为内核版本不匹配导致初始化错误,此时可以尝试直接使用系统已有的驱动进行安装,通过insmod命令加载模块,并验证驱动是否安装成功。

2、权限问题:如果在执行modprobe命令时出现“Operation not permitted”的错误,可能是因为当前用户没有足够的权限,此时可以尝试在root用户下运行这些命令。
通过以上步骤,可以在Linux系统中成功安装和配置CP210x驱动,在操作过程中,需要注意系统内核版本的兼容性以及可能出现的编译错误和权限问题。









