编辑代理服务器究竟有哪些用途?
- 行业动态
- 2024-10-07
- 3309
编辑代理服务器主要用于转发请求和响应、缓存数据、提供匿名性、过滤内容以及负载均衡。
代理服务器主要用途包括提高网络访问速度、突破网络限制、增强网络安全和内容过滤,它通过缓存常用网站内容来减少重复请求,帮助用户绕过地域性限制以访问特定资源,同时提供加密和身份验证保护用户数据安全,并阻止不良信息传播,使用代理服务器时需注意选择可信赖的服务商,确保个人信息安全。
代理服务器的作用详解
1. 定义
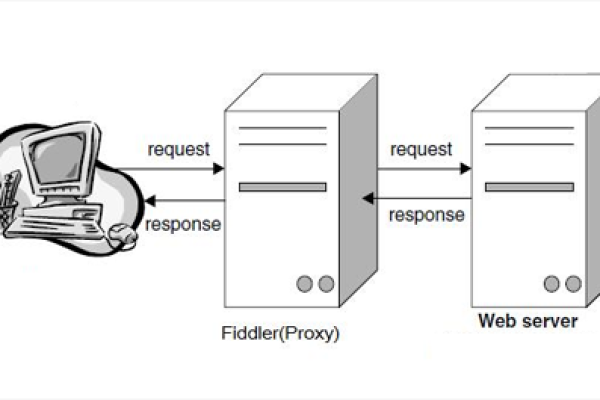
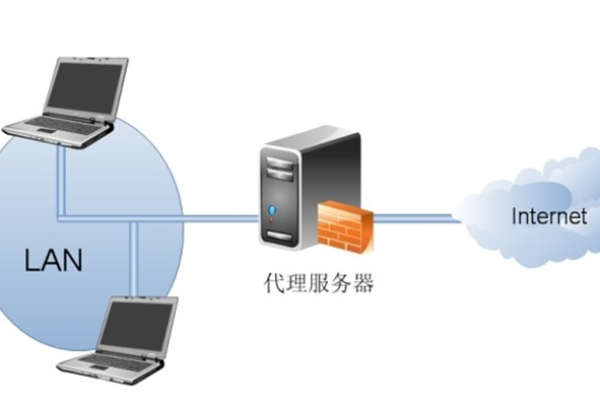
代理服务器(Proxy Server)是一种网络服务,它允许客户端通过该服务器请求网络资源,当客户端请求访问互联网上的某个资源时,代理服务器会代替客户端向目标服务器发送请求,并将响应结果返回给客户端。
2. 主要用途
匿名浏览:代理服务器可以隐藏用户的真实IP地址,保护用户隐私。
安全防护:代理服务器可以作为防火墙,过滤掉反面网站和干扰。
访问限制:绕过某些网站或服务提供商的访问限制。

加速网络访问:通过缓存常见请求,减少数据传输时间。
内容过滤:根据组织或个人需求过滤不适宜的内容。
3. 详细功能
匿名性:代理服务器可以隐藏用户的IP地址,保护用户的隐私不被追踪。
负载均衡:通过代理服务器分发请求,减轻单一服务器的压力。
缓存:缓存常见请求,提高访问速度。

数据加密:通过代理服务器进行数据传输时,可以使用SSL加密,提高数据安全性。
协议转换:支持不同协议之间的转换,如HTTP到HTTPS。
4. 类型
透明代理:用户无需设置,自动通过代理服务器。
反向代理:位于服务器和客户端之间,保护服务器免受直接攻击。
高匿名代理:提供更高的匿名性,但速度可能较慢。

5. 应用场景
企业内部网络:用于内部网络访问控制和安全防护。
个人用户:保护个人隐私,绕过地区限制。
网站运营:缓存热点内容,提高访问速度。
通过以上内容,我们可以清晰地了解到代理服务器的作用和功能,它对于网络访问的安全性、隐私保护和性能优化都具有重要意义。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/48075.html