如何将JS对象保存到Cookie中?
- 行业动态
- 2025-01-20
- 10
JSON.stringify()将对象转换为字符串,然后通过 document.cookie设置cookie。
在前端开发中,JavaScript 对象是常用的数据结构,用于表示复杂的数据,JavaScript 对象无法直接保存到 Cookie 中,因为 Cookie 只能存储字符串形式的数据,为了将 JavaScript 对象保存到 Cookie 中,我们需要先将对象转换为字符串,然后再将其保存到 Cookie 中,本文将详细介绍如何将 JavaScript 对象保存到 Cookie 中,并提供两个常见问题的解答。
一、将 JavaScript 对象转换为字符串
要将 JavaScript 对象转换为字符串,我们可以使用 JSON.stringify() 方法,这个方法可以将 JavaScript 对象转换为 JSON 格式的字符串,JSON 是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。
let obj = { name: "Alice", age: 25, city: "New York" };
let jsonString = JSON.stringify(obj);
console.log(jsonString); // 输出: '{"name":"Alice","age":25,"city":"New York"}' 二、将字符串保存到 Cookie 中
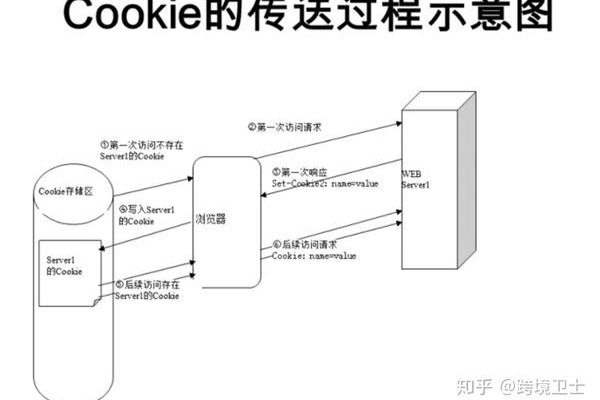
在将 JavaScript 对象转换为字符串后,我们可以使用 document.cookie 属性将字符串保存到 Cookie 中,document.cookie 属性允许我们设置和获取 Cookie,要设置 Cookie,我们需要指定 Cookie 的名称、值、过期时间、路径和域等属性。

document.cookie = "userInfo=" + jsonString + "; path=/";
在上面的例子中,我们将名为 userInfo 的 Cookie 设置为 jsonString 的值,并指定了 Cookie 的路径为 /,这意味着该 Cookie 在整个网站的任何页面上都可以访问。
三、从 Cookie 中读取字符串并解析为 JavaScript 对象
当我们需要从 Cookie 中读取 JavaScript 对象时,我们需要先从 Cookie 中读取字符串,然后使用 JSON.parse() 方法将字符串解析为 JavaScript 对象。

function getCookie(name) {
let cookieArray = document.cookie.split(';');
for (let i = 0; i < cookieArray.length; i++) {
let cookie = cookieArray[i].trim();
if (cookie.indexOf(name + "=") === 0) {
return cookie.substring(name.length + 1, cookie.length);
}
}
return null;
}
let jsonStringFromCookie = getCookie("userInfo");
if (jsonStringFromCookie !== null) {
let objFromCookie = JSON.parse(jsonStringFromCookie);
console.log(objFromCookie); // 输出: { name: "Alice", age: 25, city: "New York" }
} else {
console.log("Cookie not found");
} 在上面的例子中,我们定义了一个名为 getCookie 的函数,用于从 Cookie 中读取指定名称的 Cookie 值,我们使用 JSON.parse() 方法将读取到的字符串解析为 JavaScript 对象。
四、常见问题解答(FAQs)
问题 1:如何在 Cookie 中保存数组?
答:在 Cookie 中保存数组的方法与保存对象的方法类似,我们需要将数组转换为 JSON 格式的字符串,然后将字符串保存到 Cookie 中,要从 Cookie 中读取数组,我们需要先将字符串读取出来,然后使用 JSON.parse() 方法将字符串解析为数组。
let arr = [1, 2, 3, 4, 5];
let jsonStringArr = JSON.stringify(arr);
document.cookie = "numbers=" + jsonStringArr + "; path=/";
function getCookie(name) {
let cookieArray = document.cookie.split(';');
for (let i = 0; i < cookieArray.length; i++) {
let cookie = cookieArray[i].trim();
if (cookie.indexOf(name + "=") === 0) {
return cookie.substring(name.length + 1, cookie.length);
}
}
return null;
}
let jsonStringFromCookieArr = getCookie("numbers");
if (jsonStringFromCookieArr !== null) {
let arrFromCookie = JSON.parse(jsonStringFromCookieArr);
console.log(arrFromCookie); // 输出: [1, 2, 3, 4, 5]
} else {
console.log("Cookie not found");
} 问题 2:如何在 Cookie 中保存日期对象?

答:在 Cookie 中保存日期对象的方法也与保存对象的方法类似,我们需要将日期对象转换为 JSON 格式的字符串,然后将字符串保存到 Cookie 中,要从 Cookie 中读取日期对象,我们需要先将字符串读取出来,然后使用 JSON.parse() 方法将字符串解析为日期对象。
let date = new Date();
let jsonStringDate = JSON.stringify(date);
document.cookie = "currentDate=" + jsonStringDate + "; path=/";
function getCookie(name) {
let cookieArray = document.cookie.split(';');
for (let i = 0; i < cookieArray.length; i++) {
let cookie = cookieArray[i].trim();
if (cookie.indexOf(name + "=") === 0) {
return cookie.substring(name.length + 1, cookie.length);
}
}
return null;
}
let jsonStringFromCookieDate = getCookie("currentDate");
if (jsonStringFromCookieDate !== null) {
let dateFromCookie = new Date(JSON.parse(jsonStringFromCookieDate));
console.log(dateFromCookie); // 输出: [当前日期和时间]
} else {
console.log("Cookie not found");
} 小编有话说
通过本文的介绍,我们了解了如何将 JavaScript 对象保存到 Cookie 中,以及如何从 Cookie 中读取 JavaScript 对象,虽然 Cookie 只能存储字符串形式的数据,但我们可以借助 JSON.stringify() 和 JSON.parse() 方法来实现对复杂数据的存储和读取,在实际开发中,我们还可以根据需要对 Cookie 进行加密处理,以提高数据的安全性,希望本文对你有所帮助!