如何在JavaScript中正确设置和操作Cookies的作用域?
- 行业动态
- 2025-01-18
- 11
Cookies的作用域与JS
Cookies在Web开发中扮演着重要角色,主要用于存储用户数据和状态,了解Cookies的工作原理以及如何在不同作用域中共享和管理Cookies是确保应用程序安全和高效的关键,本文将详细探讨Cookies在JavaScript中的作用域问题,包括设置、读取、删除Cookies的方法,以及如何通过path和domain属性控制其作用范围。
什么是Cookies?
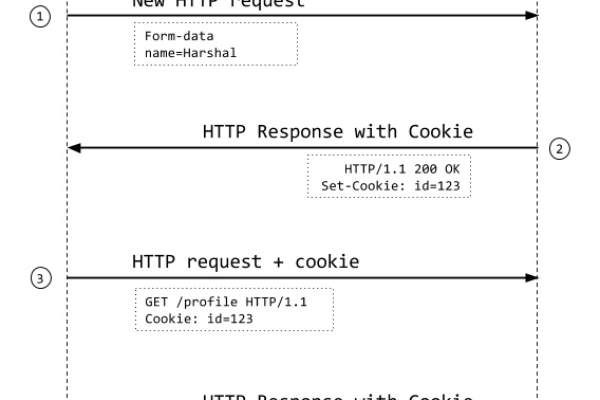
Cookies是一种小型的文本文件,存储在用户的浏览器中,用于保存用户信息和状态,它们可以由服务器生成并发送至用户的浏览器,然后每次访问同一网站时,浏览器会自动将这些Cookies发送回服务器。
Cookies的属性
1、name=value:Cookie的名称和值。
2、expires/max-age:Cookie的过期时间。
3、path:Cookie的有效路径。
4、domain:Cookie的有效域名。
5、secure:仅通过HTTPS协议发送Cookie。
6、HttpOnly:禁止JavaScript访问Cookie。
7、SameSite:控制Cookie在跨站请求中的发送方式。

设置Cookies
在JavaScript中,可以使用document.cookie来创建和设置Cookies。
document.cookie = "username=John Doe";
上述代码创建了一个名为“username”的Cookie,值为“John Doe”,不过,这只设置了最基本的属性,通常我们还需要设置更多的属性来满足需求。
设置带属性的Cookie
let date = new Date(); date.setTime(date.getTime() + (7*24*60*60*1000)); // 7天后过期 let expires = "; expires=" + date.toUTCString(); document.cookie = "username=John Doe" + expires + "; path=/";
这个例子中,我们创建了一个名为“username”、值为“John Doe”的Cookie,并在7天后过期,同时设置其路径为根目录。
读取Cookies
读取Cookies稍微复杂一些,因为document.cookie返回的是一个包含所有Cookies的字符串,格式为“名=值”,多个Cookie之间用分号和空格隔开,我们需要解析这个字符串来获取特定的Cookie值。
function getCookie(name) {
let nameEQ = name + "=";
let ca = document.cookie.split(';');
for(let i=0; i < ca.length; i++) {
let c = ca[i].trim();
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length, c.length);
}
return null;
}
这个函数接受一个Cookie名称作为参数,并返回相应的Cookie值,如果找不到指定名称的Cookie,则返回null。
删除Cookies
删除Cookies实际上是将其过期时间设置为过去的时间,这样浏览器会自动删除该Cookie。

document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 GMT; path=/";
Cookies的作用域
Path属性
Path属性定义了Cookie在哪个路径及其子路径下有效,默认情况下,Path属性的值是创建Cookie时的当前路径,如果需要让整个网站都能访问某个Cookie,可以将Path属性设置为根目录/。
document.cookie = "username=John Doe; path=/";
上述代码设置了一个在整个网站范围内有效的Cookie。
Domain属性
Domain属性定义了Cookie在哪个域名及其子域名下有效,默认情况下,Domain属性的值是创建Cookie时的当前域名,如果需要让子域名也能访问某个Cookie,可以将Domain属性设置为顶级域名或父域名。
document.cookie = "username=John Doe; domain=example.com; path=/";
上述代码设置了一个在example.com及其所有子域名下都有效的Cookie,需要注意的是,不能将Domain属性设置为其他域名,否则Cookie将无法生效。
常见问题解答(FAQs)
Q1:如何在子域名中设置和获取父域名的Cookie?

A1:可以通过设置Domain属性为父域名来实现,在sub.example.com中设置一个在example.com及其所有子域名下有效的Cookie:
document.cookie = "username=John Doe; domain=example.com; path=/";
然后在父域名example.com中可以通过以下方式获取该Cookie:
console.log(getCookie("username")); // 输出: John Doe
Q2:如何确保Cookie仅通过HTTPS传输?
A2:可以通过设置Secure属性来确保Cookie仅通过HTTPS传输。
document.cookie = "username=John Doe; secure; path=/";
这样设置后,该Cookie只会在HTTPS连接中传输,从而提升安全性。
小编有话说
理解和正确使用Cookies对于Web开发至关重要,合理设置Cookies的属性,可以确保其在正确的作用域内有效,同时避免潜在的安全隐患,在实际开发中,建议始终使用HttpOnly和Secure属性来增强Cookies的安全性,尤其是在处理敏感信息时,希望本文能帮助大家更好地掌握Cookies的作用域及其在JavaScript中的应用。
















