如何在Chrome浏览器中设置JavaScript元素的宽度?
- 行业动态
- 2025-01-13
- 2945
在Chrome浏览器中使用JavaScript设置元素的宽度是一个常见的前端开发任务,通过JavaScript,你可以动态地调整网页中的元素宽度,以实现更灵活的布局和响应式设计,本文将详细介绍如何使用JavaScript来设置元素的宽度,包括基本方法、示例代码以及一些常见问题的解答。
使用JavaScript设置元素宽度的基本方法
1. 通过style属性直接设置
最直接的方法是通过修改元素的style.width属性来设置宽度。
document.getElementById("myElement").style.width = "50%";
这条语句将ID为myElement的元素的宽度设置为其父容器宽度的50%。
2. 使用setAttribute方法
另一种方法是使用setAttribute方法来设置元素的width属性,这通常用于处理SVG或canvas等图形元素。
var rect = document.getElementById("myRect");
rect.setAttribute("width", "100");
这条语句将ID为myRect的SVG矩形的宽度设置为100像素。

表格:不同方法比较
| 方法 | 适用场景 | 示例代码 |
style.width |
HTML元素 | document.getElementById("myElement").style.width = "50%"; |
setAttribute |
SVG、Canvas等图形元素 | var rect = document.getElementById("myRect"); rect.setAttribute("width", "100"); |
示例代码与解释
示例1:动态调整div宽度
假设我们有一个div元素,我们希望根据窗口大小动态调整其宽度。
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#resizableDiv {
background-color: lightblue;
height: 100px;
}
</style>
</head>
<body>
<div id="resizableDiv"></div>
<script src="script.js"></script>
</body>
</html>
JavaScript (script.js):
window.onload = function() {
var resizableDiv = document.getElementById("resizableDiv");
window.onresize = function() {
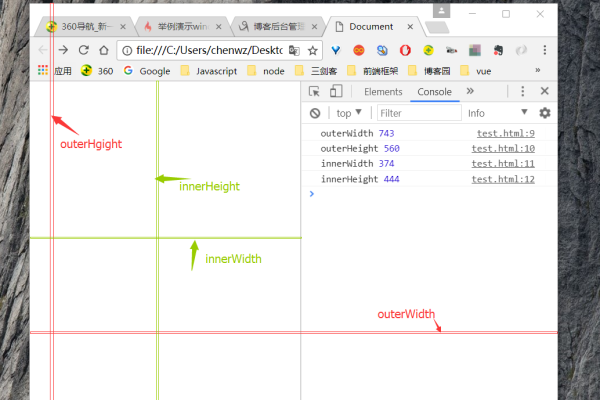
resizableDiv.style.width = window.innerWidth / 2 + "px"; // 宽度为窗口宽度的一半
};
window.onresize(); // 初始化时也调用一次以确保初始宽度正确
};
在这个示例中,当窗口大小改变时,div的宽度会动态调整为窗口宽度的一半。
示例2:设置SVG元素的宽度

假设我们有一个SVG圆形,我们希望将其直径设置为200像素。
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg width="400" height="400">
<circle id="myCircle" cx="200" cy="200" r="50" fill="red"/>
</svg>
<script src="script.js"></script>
</body>
</html>
JavaScript (script.js):
document.addEventListener("DOMContentLoaded", function() {
var circle = document.getElementById("myCircle");
circle.setAttribute("r", "100"); // 设置半径为100像素,因此直径为200像素
});
在这个示例中,我们通过修改SVG圆形的半径来间接设置其直径。
常见问题解答(FAQs)
Q1: 如何确保元素宽度的更改立即生效?
A1: 在某些情况下,你可能需要确保元素宽度的更改立即生效,尤其是在涉及到动画或过渡效果时,为此,可以使用getComputedStyle来获取当前的样式值,或者使用requestAnimationFrame来确保更改在下一次浏览器重绘之前生效。

window.onload = function() {
var resizableDiv = document.getElementById("resizableDiv");
window.onresize = function() {
var newWidth = window.innerWidth / 2 + "px";
requestAnimationFrame(function() {
resizableDiv.style.width = newWidth;
});
};
window.onresize(); // 初始化时也调用一次以确保初始宽度正确
};
Q2: 如何设置元素的最小和最大宽度?
A2: 你可以通过CSS来设置元素的最小和最大宽度。
#resizableDiv {
min-width: 100px; /* 最小宽度 */
max-width: 80%; /* 最大宽度 */
}
你可以在JavaScript中动态调整宽度,但不会超过这些限制。
document.getElementById("resizableDiv").style.width = "60%"; // 这将被限制在100px到80%之间
通过这种方式,你可以确保元素宽度的变化符合你的设计要求。
以上内容就是解答有关“chrome js设置宽度”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/478.html