如何使用CreateJS进行绘图操作?
- 行业动态
- 2025-01-16
- 7
CreateJS 是一个用于创建丰富交互式内容的JavaScript库,它提供了一套完整的工具来帮助开发者构建动画、游戏和其他多媒体应用,在 CreateJS 中,绘图功能是非常重要的一部分,它允许开发者直接在画布上绘制图形和文本。
我们需要了解 CreateJS 的绘图模块主要包括哪些部分,CreateJS 提供了几种不同的绘图方法,包括绘制线条、矩形、圆形、椭圆以及自定义路径等,它还支持填充颜色、渐变、图案等样式设置,使得绘制出来的图形更加丰富多彩。
我们来看一下如何使用 CreateJS 进行基本的绘图操作,假设我们已经引入了 CreateJS 库,并且有一个 HTML5 的 canvas 元素作为绘图容器,我们可以按照以下步骤来进行绘图:
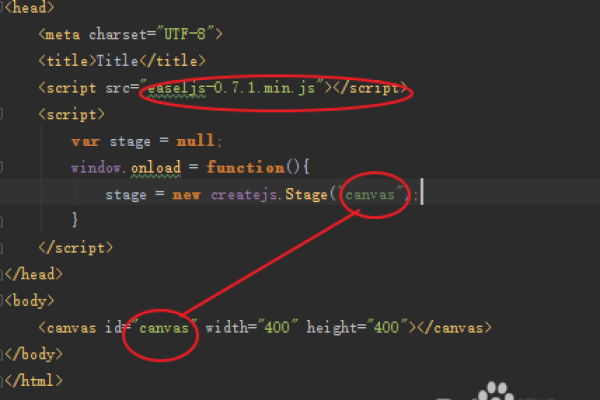
1、获取 canvas 元素并设置其宽度和高度。
2、创建一个 CreateJS Stage 实例,并将 canvas 元素传递给它。
3、使用 Shape 类来创建一个形状对象,并设置其图形类型和样式。
4、将形状对象添加到舞台上。

5、通过调用 stage.update() 方法来渲染舞台。
下面是一个具体的示例代码:
// 引入 CreateJS 库
<script src="https://code.createjs.com/1.0.0/createjs.min.js"></script>
// 获取 canvas 元素
var canvas = document.getElementById('myCanvas');
canvas.width = 800;
canvas.height = 600;
// 创建舞台
var stage = new createjs.Stage(canvas);
// 创建一个矩形形状
var shape = new createjs.Shape();
shape.graphics.beginFill("#FF0000").drawRect(50, 50, 100, 100);
// 将形状添加到舞台
stage.addChild(shape);
// 更新舞台以显示内容
stage.update();
在这个例子中,我们创建了一个红色的矩形,并将其添加到舞台上,通过调用 stage.update() 方法,我们可以看到这个矩形被绘制在了 canvas 上。
除了基本的图形绘制外,CreateJS 还支持更复杂的绘图功能,如渐变填充、图案填充、阴影效果等,这些功能可以通过设置图形对象的相关属性来实现,要为一个圆形添加渐变填充,可以使用如下代码:
var circle = new createjs.Shape(); circle.graphics.beginRadialGradientFill(["#FF0000", "#0000FF"], [0, 1], 0, 50, 50).drawCircle(50, 50, 50); stage.addChild(circle); stage.update();
在这个例子中,我们创建了一个带有径向渐变填充的圆形,渐变的颜色从红色过渡到蓝色,中心点位于 (50, 50),半径为 50。

CreateJS 还提供了丰富的事件处理机制,可以响应用户的鼠标点击、移动等操作,通过监听这些事件,我们可以实现更加互动的绘图应用,当用户点击画布时,我们可以在点击位置绘制一个小圆点:
canvas.addEventListener("click", function(event) {
var dot = new createjs.Shape();
dot.graphics.beginFill("#000000").drawCircle(event.offsetX, event.offsetY, 5);
stage.addChild(dot);
stage.update();
});
在这个例子中,我们为 canvas 元素添加了一个点击事件监听器,当用户点击画布时,我们会在点击的位置绘制一个黑色的小圆点。
CreateJS 提供了强大的绘图功能,可以帮助开发者轻松地创建各种复杂的图形和动画效果,无论是简单的几何图形还是复杂的图案填充,都可以通过简单的 API 调用来实现,CreateJS 的事件处理机制也使得开发互动式应用变得更加容易,希望本文能够帮助大家更好地理解和使用 CreateJS 的绘图功能。
FAQs:
Q1: 如何在 CreateJS 中绘制一条直线?

A1: 要在 CreateJS 中绘制一条直线,可以使用 Shape 类的 graphics 方法,可以使用 drawLine() 方法来绘制直线。
var line = new createjs.Shape();
line.graphics.setStrokeStyle("#000000", 2).drawLine(10, 10, 200, 200);
stage.addChild(line);
stage.update();
这段代码将在画布上绘制一条从 (10, 10) 到 (200, 200) 的黑色直线。
Q2: 如何在 CreateJS 中为图形添加阴影效果?
A2: 要在 CreateJS 中为图形添加阴影效果,可以使用 Shape 类的 shadow 属性,该属性接受一个包含四个值的对象作为参数,分别表示阴影的水平偏移量、垂直偏移量、模糊程度和颜色。
var box = new createjs.Shape();
box.graphics.beginFill("#FFFF00").drawRect(50, 50, 100, 100);
box.shadow = { offsetX: 10, offsetY: 10, blur: 10, color: "rgba(0, 0, 0, 0.5)" };
stage.addChild(box);
stage.update();
这段代码将在画布上绘制一个黄色的矩形,并为它添加一个向右下方偏移的灰色阴影。