如何开启服务器的虚拟化技术?
- 行业动态
- 2025-01-16
- 9
服务器如何开启虚拟化技术
在现代计算环境中,服务器虚拟化技术已成为提升资源利用率、降低成本和提高灵活性的关键手段,通过虚拟化技术,一台物理服务器可以被划分为多个独立的虚拟服务器,每个虚拟服务器都能独立运行操作系统和应用,本文将详细介绍如何在服务器上开启虚拟化技术,包括硬件要求、BIOS设置、软件安装和配置等步骤。
一、确认硬件支持
首先需要确认服务器的硬件是否支持虚拟化技术,大多数现代服务器的CPU都支持Intel VT-x或AMD-V技术,但具体支持情况需根据服务器型号和CPU型号进行确认,可以通过以下步骤检查:
1、查看CPU信息:在Linux服务器上,可以使用命令egrep -c '(vmx|svm)' /proc/cpuinfo来检查CPU是否支持虚拟化,如果返回结果大于0,则表示支持虚拟化。
2、查阅硬件手册:参考服务器的用户手册或访问制造商官网,确认CPU和主板支持虚拟化技术。
二、启用BIOS中的虚拟化功能
大多数服务器需要在BIOS中启用虚拟化功能,以下是一般步骤:
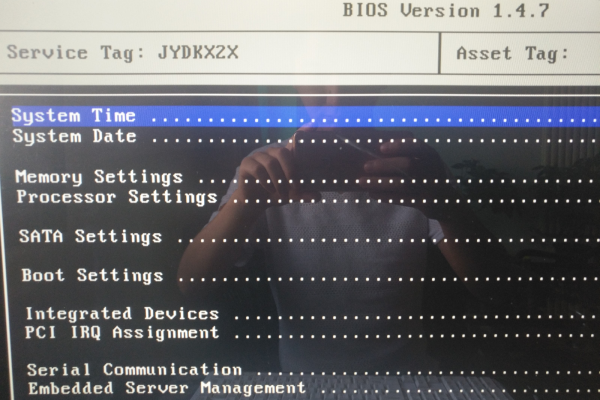
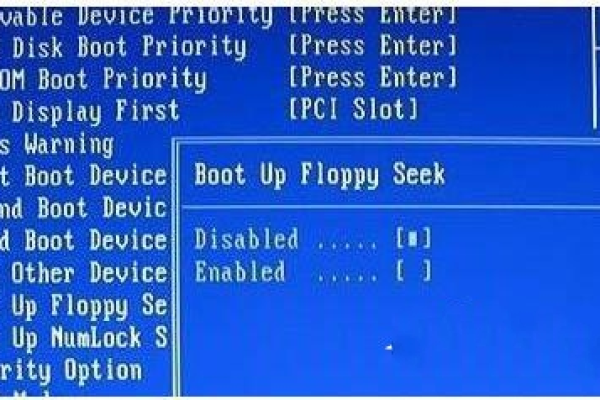
1、进入BIOS设置:重启服务器,并在启动时按下指定的按键(通常是Delete、F2或Esc)进入BIOS设置界面。
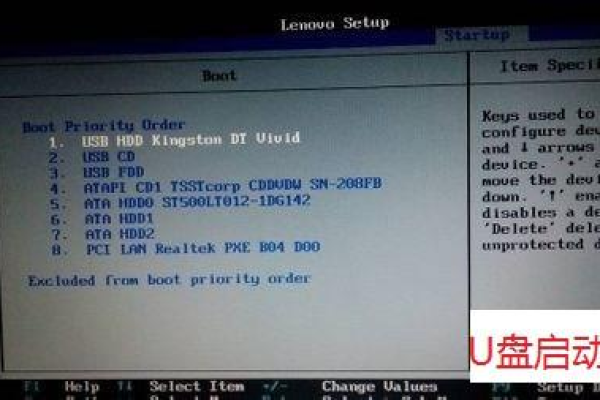
2、查找虚拟化选项:在BIOS设置界面中,找到“Advanced”或“CPU Configuration”菜单,然后查找“Virtualization Technology”、“Intel VT-x”或“AMD-V”选项。

3、启用虚拟化:将虚拟化选项设置为“Enabled”,然后保存设置并退出BIOS。
三、安装虚拟化软件
选择合适的虚拟化软件是实现虚拟化的关键步骤,常见的虚拟化软件包括VMware ESXi、Microsoft Hyper-V、KVM和Xen等,以下是以KVM为例的安装步骤:
1、更新系统包管理器:在基于Debian的系统上(如Ubuntu),使用命令sudo apt update更新包管理器。
2、安装KVM及相关工具:使用命令sudo apt install qemu-kvm libvirt-daemon-system libvirt-clients bridge-utils安装KVM及相关工具。
3、启动并验证libvirtd服务:安装完成后,启动libvirt服务并设置为开机启动:sudo systemctl start libvirtd和sudo systemctl enable libvirtd。

四、配置虚拟网络
KVM支持虚拟网络,用于虚拟机之间的通信,以下是创建虚拟桥接网络的步骤:
1、创建虚拟网络:使用命令sudo virsh net-create /etc/libvirt/qemu/networks/default.xml创建一个名为br0的虚拟桥接网络。
2、查看当前网络:使用命令sudo virsh net-list --all查看当前网络配置。
五、创建和管理虚拟机
安装完虚拟化软件并配置好网络后,可以开始创建和管理虚拟机,以下是使用virt-install命令创建虚拟机的示例:

sudo virt-install --name research-vm --memory 2048 --vcpus 2 --disk path=/var/lib/libvirt/images/research-vm.qcow2,size=10 --os-variant ubuntu20.04 --network network=default --graphics none --cdrom /path/to/ubuntu.iso --hvm
该命令创建了一台名为research-vm的虚拟机,分配2个CPU核心和2GB内存,挂载指定路径的Ubuntu安装镜像。
六、管理虚拟机
一旦虚拟机创建完成,可以通过虚拟化软件的管理界面对虚拟机进行管理,包括启动、暂停、重启、迁移、删除等操作。
开启服务器的虚拟化技术涉及硬件确认、BIOS设置、软件安装和配置等多个步骤,通过合理配置和管理,虚拟化技术能够显著提高服务器的资源利用率和灵活性,为各种应用场景提供强大的支持。
以上内容就是解答有关“服务器如何开虚拟化技术”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。