如何撰写高效的百度竞价推广方案?
- 行业动态
- 2024-09-09
- 3941
百度竞价推广方案是一种通过付费广告在百度搜索引擎上获得更多曝光和点击的策略,以下是撰写一个有效的百度竞价推广方案的详细步骤:
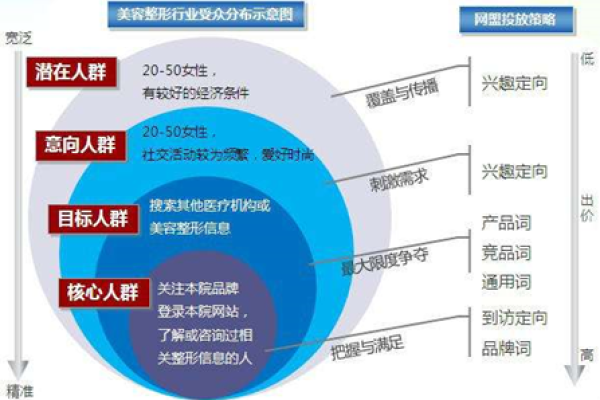
了解目标市场和客户
市场调研:分析目标市场的规模、竞争状况、客户需求等。
目标客户定位:明确你希望吸引的客户群体特征,如年龄、性别、兴趣等。
确定推广目标
设定KPIs:确定关键绩效指标(KPIs),如点击率、转化率等。
目标设定:明确你的推广目标是提升品牌知名度、增加销量还是其他。
关键词研究与选择
关键词规划:使用工具如百度关键词规划师找出与你的产品或服务相关的关键词。
关键词筛选:根据搜索量、竞争程度和相关性选择最佳关键词。
制定预算和出价策略

预算设定:根据公司财务状况和推广目标设定合理的日预算或总预算。
出价策略:决定是采用手动出价还是自动出价,并设置合适的出价水平。
创意和广告文案撰写
广告创意:设计吸引人的广告标题和描述,确保它们与你的目标关键词相关联。
A/B测试:准备多个版本的广告文案进行测试,找出效果最好的版本。
着陆页优化
页面相关性:确保着陆页内容与广告和关键词高度相关。
用户体验:优化页面加载速度、布局和调用行动(CTA)按钮,提升用户体验。

监控和优化
数据分析:利用百度统计工具监控广告表现和用户行为。
持续优化:根据数据反馈调整关键词、广告文案和出价策略。
法律合规性检查
遵守规则:确保广告内容符合百度广告政策和相关法律法规。
报告和沟通
效果报告:定期制作推广效果报告,展示KPIs进展和ROI。
沟通反馈:与团队和管理层分享结果,讨论未来的改进方向。

H3【相关问答FAQs】
Q1: 如何判断百度竞价推广是否适合我的业务?
A1: 如果你的业务需要在线曝光,并且目标客户会使用百度搜索寻找相关产品或服务,那么百度竞价推广很可能适合你,考虑你的预算、市场竞争程度以及你希望通过推广实现的具体目标,如果资源有限,可以先从小规模测试开始,逐步扩大。
Q2: 百度竞价推广中最重要的因素是什么?
A2: 关键词的选择和优化是百度竞价推广中最重要的因素之一,正确的关键词能够确保你的广告投放给最相关的受众,提高点击率和转化率,广告文案的吸引力和着陆页的质量也至关重要,它们直接影响到用户的点击和转化行为。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/47418.html