如何通过本教程精通 React.js 开发?
- 行业动态
- 2024-09-24
- 2955
React JS教程提供了从基础到高级的全面指导,包括组件、状态管理、Hooks等关键概念。通过实例教学,帮助学习者快速掌握React开发技能。
React.js 教程

React.js 简介
React.js 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发,它允许开发者通过组件化的方式构建复杂的 UI 界面,并且提供了高效的更新和渲染机制。
React.js 源码结构
1、React 核心模块:包含 React 的核心功能,如虚拟 DOM、组件生命周期等。
2、Reactdom 模块:提供与浏览器交互的功能,如将虚拟 DOM 渲染到实际的 DOM 中。
3、Reactnative 模块:用于构建原生移动应用的 React 版本。
4、Reacttestrenderer 模块:用于测试 React 组件的工具。
5、Reactaddons 模块:包含一些额外的工具和功能,如性能分析工具、动画库等。
React.js 主要概念
1、组件(Components):React 应用程序是由多个组件组成的,每个组件负责渲染一部分 UI。
2、状态(State):组件内部的状态,可以通过 setState() 方法进行更新。
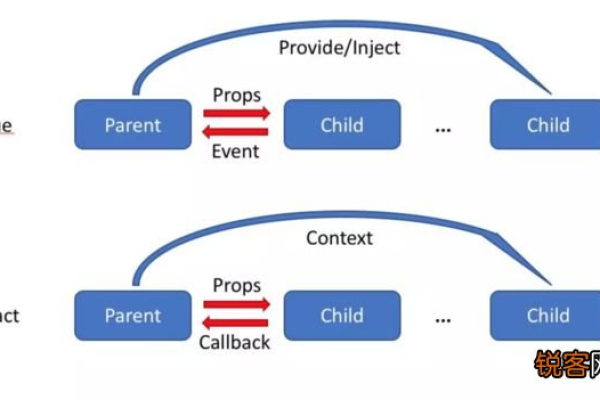
3、属性(Props):从父组件传递给子组件的数据,子组件不能修改这些数据。
4、生命周期方法(Lifecycle Methods):组件在创建、更新和销毁时会触发的一系列方法。
5、事件处理(Event Handling):组件可以监听并响应用户的交互事件。
6、条件渲染(Conditional Rendering):根据条件来决定是否渲染某个组件或元素。
7、列表渲染(List Rendering):渲染一个数组的元素列表。
8、表单处理(Form Handling):处理用户输入和表单提交。
9、上下文(Context):跨组件传递数据的一种方式。
常见问题与解答
问题1:如何在 React.js 中创建一个组件?
答案1:在 React.js 中,可以使用 ES6 类或函数来定义组件,以下是使用 ES6 类定义组件的示例:
import React from 'react';
class MyComponent extends React.Component {
render() {
return <div>Hello, World!</div>;
}
}
export default MyComponent;问题2:如何向 React.js 组件传递属性?
答案2:在 React.js 中,可以通过组件的属性(props)向子组件传递数据,以下是一个简单的示例:
import React from 'react';
import MyComponent from './MyComponent';
function App() {
return (
<MyComponent message="Hello from Parent" />
);
}
export default App;在MyComponent 中,可以通过this.props.message 访问传递的属性值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/47346.html