如何通过U盘为服务器安装系统?
- 行业动态
- 2025-01-13
- 13
使用U盘安装操作系统是一种常见的方法,特别适用于无法从光盘启动或没有光驱的计算机,以下是详细的步骤和注意事项:
准备工作
1、准备一个合适的U盘:建议使用8GB以上的U盘,因为现在的操作系统镜像文件越来越大。
2、备份U盘中的重要数据:在制作启动盘的过程中,U盘将被格式化,所有数据将会丢失。
3、下载U盘启动盘制作工具:可以选择小兵U盘启动、大白菜等工具。
4、下载操作系统镜像文件:可以从微软官网或其他可信来源下载ISO格式的系统镜像文件。
U盘启动盘制作步骤
1、运行U盘启动盘制作工具:插入U盘并运行下载好的制作工具,选择U盘并确认U盘中没有重要数据后,点击“制作启动U盘”按钮。
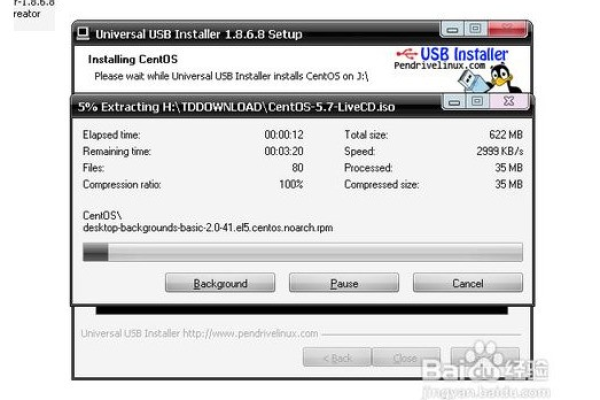
2、选择系统镜像文件:在制作工具中选择下载好的系统镜像文件,点击“开始制作”。
3、等待制作完成:制作过程可能需要一些时间,完成后会有提示。
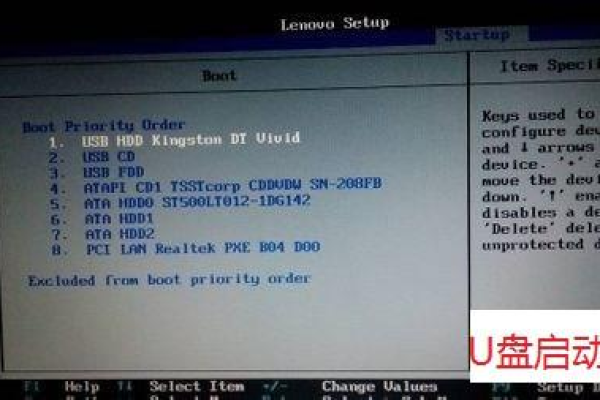
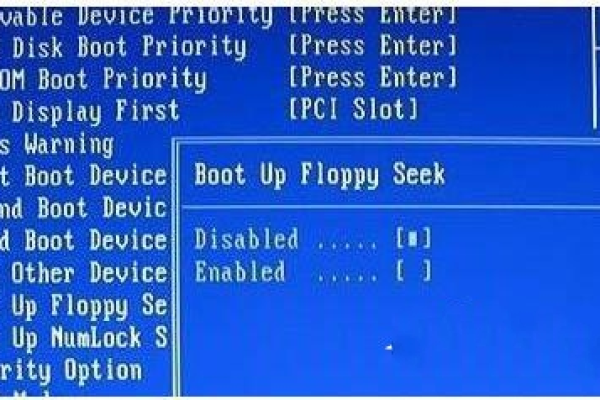
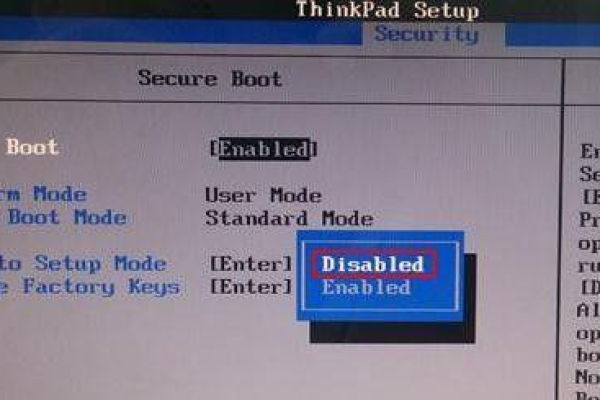
BIOS设置
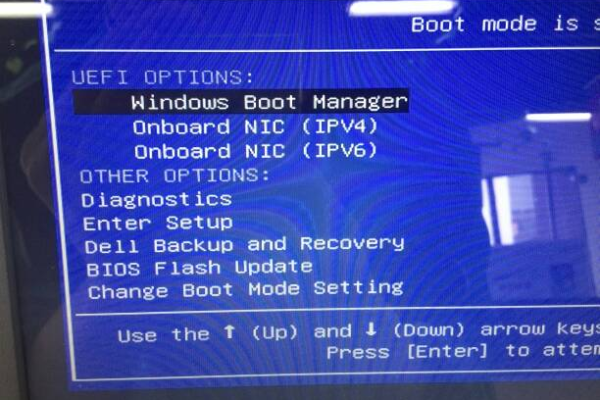
1、进入BIOS设置界面:在开机时按下特定的热键(如Del、F2、F10等)进入BIOS设置界面。

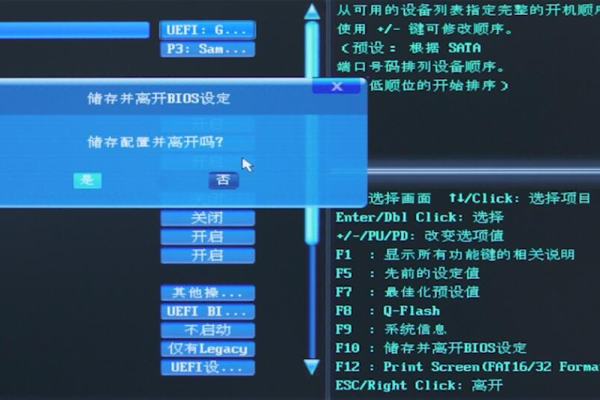
2、修改启动顺序:在BIOS中找到启动选项菜单,将U盘设置为首选启动设备。
3、保存设置并重启:保存更改并退出BIOS设置,电脑将根据新的启动顺序重启。
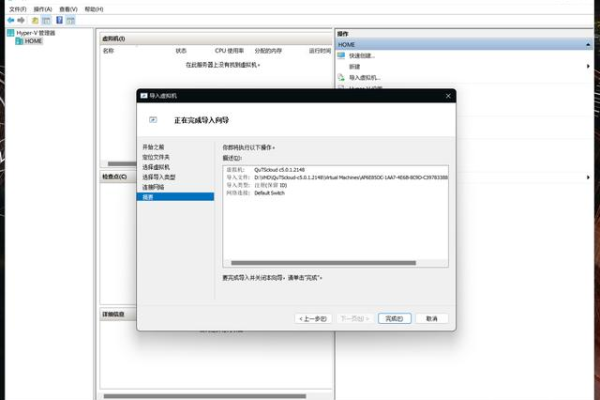
系统安装步骤
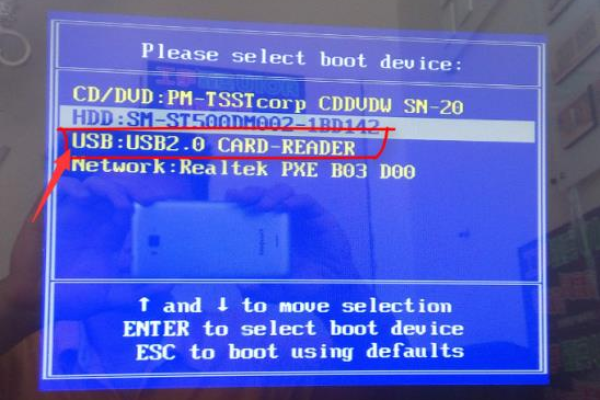
1、从U盘启动:插入制作好的U盘启动盘,重启电脑并选择从U盘启动。
2、选择语言和键盘布局:在安装界面中选择语言、时间和货币格式、键盘输入方法。
3、接受许可条款:阅读并接受许可条款。
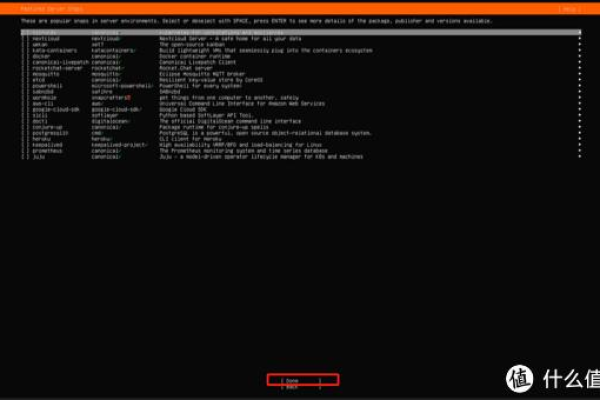
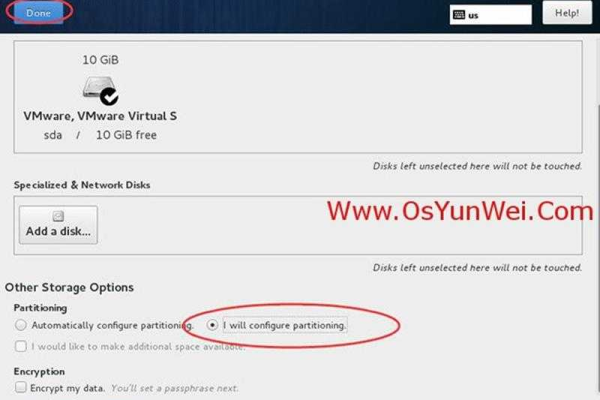
4、选择自定义安装:在安装类型中选择“自定义”,然后选择要安装系统的分区。

5、等待系统安装:系统会自动进行安装,期间可能会重启几次。
6、完成首次开机配置:系统安装完成后,按照提示完成首次开机配置。
注意事项
1、确保电源稳定:在制作启动盘和安装系统的过程中,不要断电或拔掉U盘。
2、选择合适的分区类型:确保硬盘的分区表类型与所选启动模式兼容。
3、备份数据:在重装系统前,务必备份好重要数据。
4、检查BIOS设置:部分新机型需要在BIOS中关闭Intel VMD才能顺利安装系统。

常见问题解答
问:U盘PE的启动方式有哪些?
答:U盘PE的启动方式主要包括BIOS设置和启动热键两种方法,BIOS设置需要进入BIOS界面修改启动顺序,而启动热键则是在开机时按下特定键(如F11、F12等)直接选择U盘启动。
问:如何选择合适的U盘?
答:建议选择容量不小于8GB的U盘,并且最好使用USB 3.0接口以获得更高的数据传输速率,U盘的质量也很重要,高质量的U盘能提高启动和安装过程的可靠性。
各位小伙伴们,我刚刚为大家分享了有关“服务器如何u盘装系统”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!