分布式存储系统是如何起源的?
- 行业动态
- 2024-12-31
- 6
分布式存储系统的由来可以追溯到互联网和信息技术的迅猛发展,以及企业和个人对数据存储需求的日益增长,以下是关于分布式存储系统由来的详细回答:
一、集中式存储的局限性
在早期,数据存储主要依赖于集中式存储系统,如直连存储(DAS)、网络附加存储(NAS)和存储区域网络(SAN),这些系统虽然在一定程度上满足了数据存储的需求,但存在以下局限性:
1、扩展性差:集中式存储系统的扩展能力有限,当数据量急剧增加时,难以通过简单地增加硬件来满足需求。
2、可靠性低:由于所有数据都集中在一个或少数几个存储设备上,一旦这些设备出现故障,将导致整个系统的数据不可用。
3、性能瓶颈:随着数据量的增加,集中式存储系统的性能可能成为瓶颈,影响数据的读写速度。
二、分布式存储的兴起
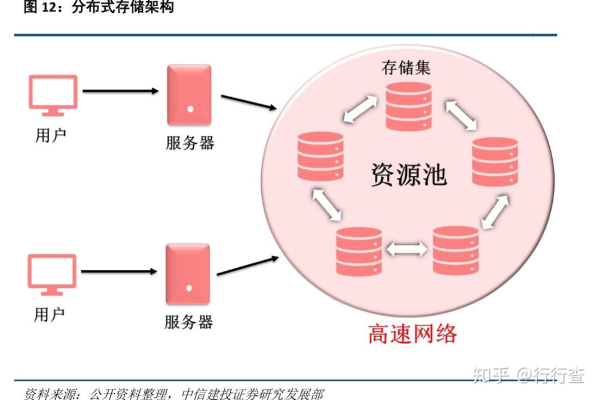
为了解决集中式存储系统的局限性,分布式存储系统应运而生,分布式存储系统通过将数据分散存储在多台独立的设备上,实现了数据的高可靠性、可扩展性和性能优化,以下是分布式存储系统兴起的几个关键因素:
1、互联网的发展:随着互联网的快速发展,数据量呈爆炸式增长,传统的集中式存储系统无法满足大规模数据存储的需求。
2、云计算的推动:云计算技术的发展为分布式存储提供了广阔的应用场景,云服务提供商需要构建能够支持海量数据存储和处理的系统,而分布式存储正是满足这一需求的理想选择。

3、成本效益:分布式存储系统可以利用普通PC服务器等低成本硬件构建大规模存储集群,降低了存储成本。
4、技术成熟:随着分布式计算、网络通信和数据管理技术的不断成熟,构建分布式存储系统的技术门槛逐渐降低。
三、分布式存储系统的发展历程
1、早期探索:分布式存储的概念最早可以追溯到上世纪80年代,当时一些研究机构和企业开始探索如何利用多台计算机协同工作以提高数据处理能力和可靠性。
2、谷歌文件系统(GFS):2003年,谷歌发布了其内部使用的分布式文件系统GFS(Google File System),标志着分布式存储系统进入了实用阶段,GFS通过将数据分散存储在大量廉价服务器上,并利用冗余备份和容错机制提高了系统的可靠性和可扩展性。
3、Hadoop和HDFS:受谷歌GFS的启发,Apache Hadoop项目于2006年启动,并开发了Hadoop分布式文件系统(HDFS),HDFS成为了大数据处理领域的重要基石,广泛应用于数据分析、数据挖掘和机器学习等领域。

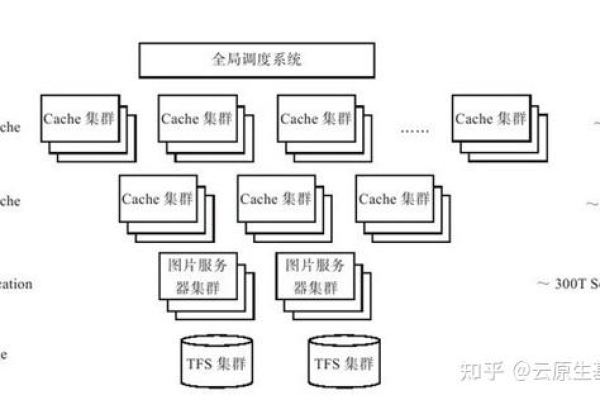
4、其他分布式存储系统:随着技术的不断发展,越来越多的分布式存储系统被开发出来,如Amazon S3、Ceph、Gluster等,这些系统在性能、可靠性、可扩展性和易用性等方面都有显著提升。
四、分布式存储系统的优势
1、高可靠性:通过数据冗余和容错机制,分布式存储系统可以在部分节点失效的情况下继续提供服务。
2、可扩展性:分布式存储系统可以通过简单地增加存储节点来扩展存储容量和性能。
3、高性能:数据可以并行地从多个节点读取和写入,提高了系统的吞吐量和响应速度。
4、灵活性:分布式存储系统可以根据应用需求进行定制和优化,满足不同场景下的数据存储需求。

五、FAQs
Q1: 分布式存储系统与传统集中式存储系统相比有哪些优势?
A1: 分布式存储系统相比传统集中式存储系统具有更高的可靠性、可扩展性、性能和灵活性,它可以通过简单地增加存储节点来扩展存储容量和性能,同时利用数据冗余和容错机制提高系统的可靠性,分布式存储系统还可以根据应用需求进行定制和优化,满足不同场景下的数据存储需求。
Q2: 分布式存储系统在哪些领域有广泛应用?
A2: 分布式存储系统在多个领域都有广泛应用,包括但不限于云计算、大数据处理、视频监控、内容分发网络(CDN)、电子商务、金融等,这些领域都需要处理和存储大量数据,并对数据的可靠性和可扩展性有较高要求,分布式存储系统正好满足了这些需求,成为了这些领域不可或缺的基础设施之一。
六、小编有话说
随着技术的不断进步和应用场景的不断拓展,分布式存储系统将会在未来发挥更加重要的作用,对于企业和组织来说,了解并掌握分布式存储技术将有助于提升数据管理效率、降低存储成本并增强业务竞争力,我们也需要关注分布式存储系统的安全性和隐私保护问题,确保数据在传输和存储过程中的安全性和完整性。