分布式存储系统的核心技术是什么?
- 行业动态
- 2024-12-31
- 7
分布式存储系统是现代数据管理中不可或缺的一环,它通过将数据分散存储在多个节点上,实现了高可靠性、高性能和可扩展性,本文将详细探讨分布式存储系统的核心技术,包括数据分布与存储、一致性协议、冗余技术等,并通过表格形式归纳其优缺点及适用场景。
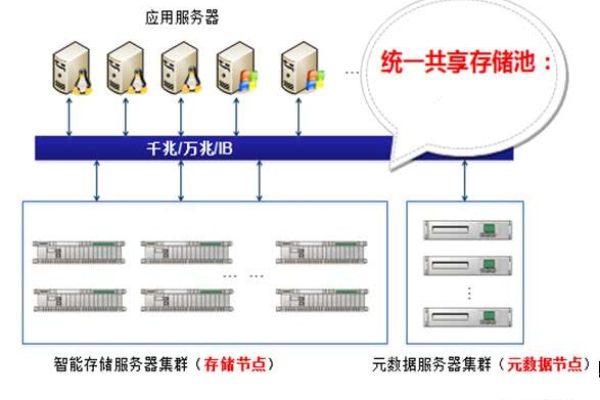
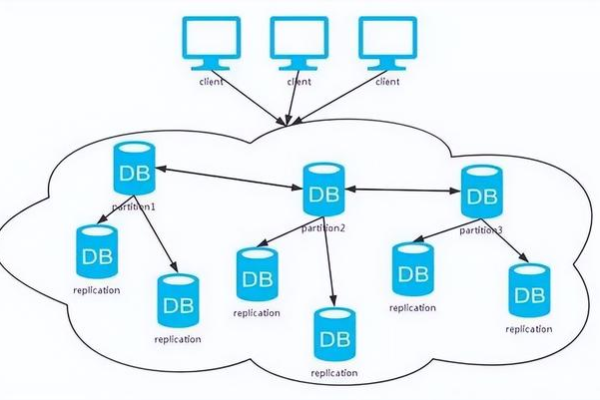
一、数据分布与存储
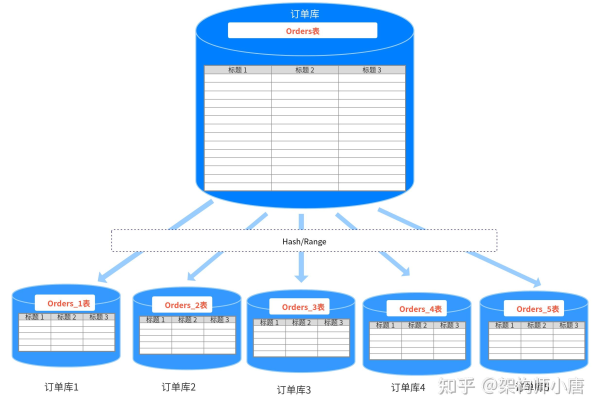
1. 分片(Sharding)
分片是一种将数据划分为多个小块并分布存储在不同节点的技术,旨在提高存储和查询效率,常见的分片策略包括范围分片、哈希分片和一致性哈希。
| 分片策略 | 优点 | 缺点 | 适用场景 |
| 范围分片 | 简单易实现,适合连续值的数据 | 数据分布不均匀,可能导致负载失衡 | 数据库主键连续增长的场景 |
| 哈希分片 | 数据分布均匀,适合随机访问 | 难以处理范围查询 | 需要高效点查询的应用 |
| 一致性哈希 | 动态扩展性好,节点增删影响小 | 实现复杂,需处理哈希碰撞 | 大规模分布式系统 |
2. 复制(Replication)

复制技术通过将数据复制到多个节点来保证数据的高可用性和容错性,副本数一般根据业务需求和存储成本综合确定。
| 复制策略 | 优点 | 缺点 | 适用场景 |
| 主从复制 | 实现简单,读性能高 | 写性能受限于主节点 | 读多写少的场景 |
| 多主复制 | 高可用性,无单点故障 | 数据一致性维护复杂 | 需要高写入可用性的场景 |
| 链式复制 | 数据同步快,延迟低 | 单点故障可能影响整条链 | 实时性要求高的场景 |
二、一致性协议
一致性协议确保在分布式环境中,多个节点之间的数据保持一致,常见的一致性协议包括Paxos、Raft和ZooKeeper。
| 一致性协议 | 优点 | 缺点 | 适用场景 |
| Paxos | 高容错性,适用于大型分布式系统 | 实现复杂,性能开销大 | 金融、电信等高可靠性系统 |
| Raft | 易于理解和实现,性能较好 | 相对于Paxos,容错性稍差 | 中小型分布式系统 |
| ZooKeeper | 提供丰富的协调服务,易于使用 | 性能不如专用一致性协议 | 分布式应用协调和管理 |
三、冗余技术
冗余技术通过增加数据的备份和校验来提高系统的可靠性和容错能力,常见的冗余技术包括数据副本、纠删码(Erasure Coding)和数据快照。

| 冗余技术 | 优点 | 缺点 | 适用场景 |
| 数据副本 | 实现简单,恢复速度快 | 存储成本高,空间利用率低 | 对数据可靠性要求极高的场景 |
| 纠删码 | 存储效率高,节省空间 | 编码解码复杂度高,恢复时间长 | 大规模数据存储,如云存储 |
| 数据快照 | 快速备份和恢复,不影响系统运行 | 占用额外存储空间,管理复杂 | 需要频繁备份和恢复的场景 |
四、相关问答FAQs
Q1: 什么是一致性哈希,它在分布式存储系统中有什么优势?
A1: 一致性哈希是一种分布式哈希表(DHT)算法,它将数据均匀分布在一个虚拟的环形空间上,并通过哈希函数将数据映射到相应的节点上,其优势在于节点的增删对数据分布的影响较小,能够实现动态扩展和负载均衡。
Q2: 纠删码如何在分布式存储系统中提高数据可靠性?

A2: 纠删码通过将数据编码为多个数据块和校验块,即使部分数据块丢失,也可以通过剩余的校验块还原原始数据,这种方式在节省存储空间的同时,提高了数据的容错能力和可靠性。
五、小编有话说
分布式存储系统的核心技术涵盖了数据分布与存储、一致性协议和冗余技术等多个方面,这些技术共同作用,使得分布式存储系统能够在大规模数据处理中保持高性能、高可靠性和可扩展性,随着技术的不断发展,分布式存储系统将继续演进,以满足未来数据管理的需求,希望本文能够帮助读者更好地理解分布式存储系统的核心技术,并在实际应用中有所启发。