分布式存储有哪些优缺点?
- 行业动态
- 2024-12-30
- 11
分布式存储具有高扩展性和灵活性,但技术复杂且依赖网络稳定性;传统存储操作简便、性能稳定,但扩展性较差且成本较高。
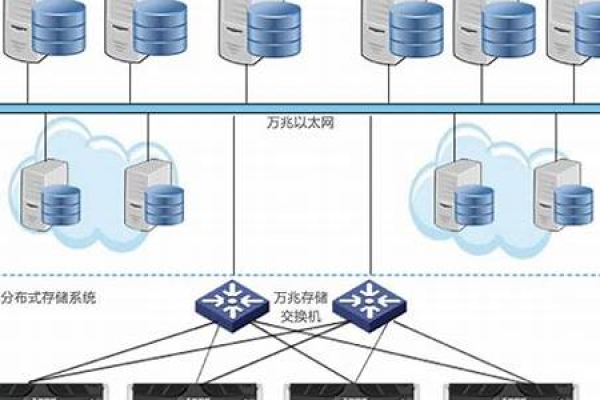
分布式存储是一种将数据分散存储在多个服务器或数据中心中的技术,通过计算机网络实现数据的共享和访问,以下是详细回答:
| 优点 | 缺点 |
| 高可靠性 | 复杂性高 |
| 由于数据分布在多个节点上,即使个别节点出现故障,数据也不会丢失,因此系统具有更高的容错性和可靠性。 | 分布式系统中涉及的节点数量多,维护和管理难度较大,需要更多的技术和配套软件支持。 |
| 可扩展性强 | 安全性问题 |
| 系统可以根据实际需求进行扩容,轻松增加存储容量和性能,适应数据量的增长。 | 数据存储在多个节点上,容易受到攻击和反面破坏,需要更高的安全保障措施。 |
| 高性能 | 依赖网络环境 |
| 数据分散存储可以实现更快的数据传输速度和更高的存储容量,满足大规模数据处理的需求。 | 分布式存储非常依赖网络环境和带宽,如果网络发生抖动或故障,可能会影响系统运行。 |
| 成本低 | 数据一致性问题 |
| 不需要单独为数据中心购买昂贵的数据存储设备,利用现有的服务器资源即可构建分布式存储系统,降低了成本。 | 在分布式系统中,保证多个副本的数据完全一致较为困难,特别是在高并发环境下。 |
相关问答FAQs
Q1: 分布式存储适合哪些应用场景?

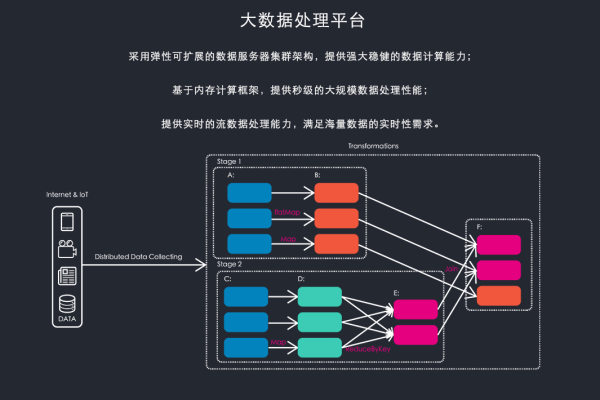
A1: 分布式存储适用于需要高可靠性、高性能和可扩展性的应用场景,如大数据处理、云计算平台、视频监控等,这些场景通常需要处理大量数据,并且对数据的可用性和访问速度有较高要求。
Q2: 如何确保分布式存储系统的安全性?

A2: 确保分布式存储系统的安全性可以从以下几个方面入手:加强网络安全防护,防止外部攻击;实施严格的访问控制策略,限制未经授权的访问;定期备份数据,以防止数据丢失或损坏;采用加密技术保护数据的机密性和完整性。
小编有话说
随着技术的不断进步和应用需求的不断增长,分布式存储已经成为现代信息技术领域的重要组成部分,它以其独特的优势在众多应用场景中发挥着重要作用,我们也应该看到分布式存储面临的挑战和问题,并积极探索解决方案以推动其更好地发展,在未来的发展中,我们可以期待分布式存储技术在性能、安全性和易用性等方面取得更大的突破和进步。