如何将分布式存储与区块链技术有效结合?
- 行业动态
- 2024-12-29
- 11
分布式存储结合区块链技术,是现代数据管理领域的一大创新,这种技术不仅能够提升数据的安全性和可信度,还能实现数据的去中心化,从而在多个应用场景中发挥重要作用。
一、分布式存储与区块链的结合原理
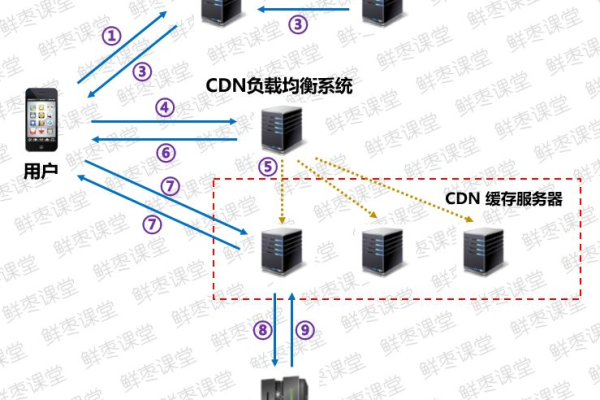
1、分布式存储:分布式存储系统通过将数据分散存储在多个节点上,避免了单点故障的风险,每个节点都拥有完整的数据副本,确保了数据的高可用性。
2、区块链:区块链技术通过去中心化的方式记录交易信息,每一笔交易都经过加密和验证,确保数据的不可改动性和完整性,区块链的这种特性使得它非常适合用于构建安全的数据存储系统。
3、结合方式:在分布式存储系统中引入区块链技术,可以实现数据的双重保障,区块链可以记录每个数据块的哈希值,确保数据在传输和存储过程中没有被改动,分布式存储系统的多节点架构也增强了数据的可靠性。
二、分布式存储结合区块链的优势
1、高安全性:区块链的不可改动性和分布式存储的冗余机制相结合,极大地提升了数据的安全性,即使某个节点被攻击或损坏,其他节点仍然可以恢复数据。
2、去中心化:这种技术消除了对中心化服务器的依赖,降低了因中心化服务器故障而导致的数据丢失风险。
3、高效性:通过优化数据传输效率和资源利用率,分布式存储网络能够以更低的成本提供更高效的存储服务。

4、透明度:区块链的透明性使得所有参与者都可以验证数据的完整性和真实性,增加了系统的信任度。
三、实际应用案例
1、金融领域:在金融领域,分布式存储结合区块链技术可以用于交易数据的安全存储和共享,银行和金融机构可以利用这种技术来管理和共享客户的交易记录,确保数据的安全性和隐私保护。
2、医疗健康领域:医疗机构可以利用这种技术来存储患者的电子病历和医疗影像数据,实现跨机构的数据共享和协作,这不仅可以提高医疗服务的效率,还可以保护患者的隐私。
3、物联网领域:在物联网领域,分布式存储结合区块链技术可以用于设备数据的实时采集和分析,智能家居系统可以利用这种技术来实现家庭设备的互联互通和远程控制。
四、面临的挑战与未来发展
1、技术复杂性:虽然分布式存储结合区块链技术具有诸多优势,但其技术实现相对复杂,需要专业的技术人员进行开发和维护。

2、标准化问题:分布式存储和区块链技术尚未形成统一的标准,这在一定程度上限制了其广泛应用。
3、未来发展:随着技术的不断成熟和标准化工作的推进,分布式存储结合区块链技术将在更多领域得到应用,我们可以期待看到更多的创新应用和技术突破。
五、FAQs常见问题解答
1、Q1: 分布式存储结合区块链技术的主要优势是什么?
A1: 主要优势包括高安全性、去中心化、高效性和透明度,这些特性使得数据在传输和存储过程中更加安全可靠,同时降低了对中心化服务器的依赖。
2、Q2: 分布式存储结合区块链技术在哪些领域有应用前景?

A2: 在金融、医疗健康、物联网等领域都有广泛的应用前景,在金融领域可以用于交易数据的安全存储和共享;在医疗健康领域可以用于电子病历和医疗影像数据的存储和共享;在物联网领域可以用于设备数据的实时采集和分析。
3、Q3: 分布式存储结合区块链技术面临的主要挑战是什么?
A3: 主要挑战包括技术复杂性和标准化问题,技术复杂性需要专业的技术人员进行开发和维护;标准化问题则需要行业内外共同努力推进相关标准的制定和完善。
通过以上内容可以看出,分布式存储结合区块链技术是一种具有广泛应用前景的技术,它不仅能够提升数据的安全性和可信度,还能实现数据的去中心化管理,尽管面临一些挑战,但随着技术的不断发展和完善,这种技术将在更多领域得到应用和发展。