Chrome调试时为何无法找到JavaScript文件?
- 行业动态
- 2025-01-13
- 2812
在使用Chrome浏览器进行JavaScript调试时,可能会遇到找不到JavaScript代码的情况,以下是一些常见的原因和解决方法:

| 问题描述 | 可能原因 | 解决方法 |
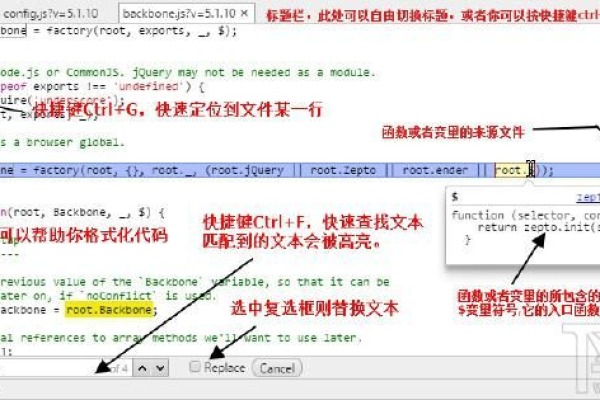
| 无法找到特定JS文件 | 文件路径错误或文件名拼写错误 | 检查HTML文件中引用的JS文件路径是否正确,包括相对路径和绝对路径。 |
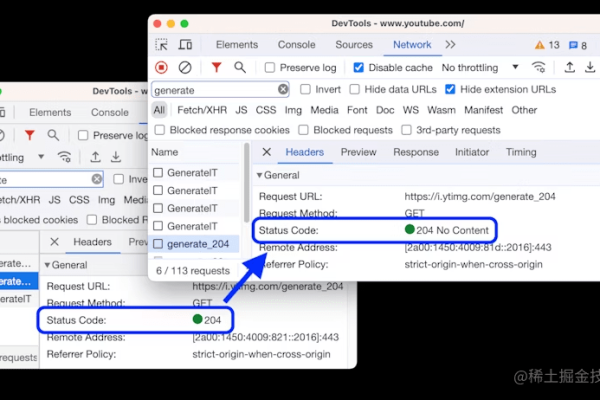
| 页面加载后JS未执行 | 网络请求失败或文件未正确加载 | 在Chrome DevTools的“网络”选项卡中查看是否有404错误,确保JS文件被正确加载。 |
| 断点调试不生效 | 未正确设置断点或代码未执行到断点处 | 确保在需要调试的JavaScript文件的正确行上设置了断点,并确认代码执行到了该断点处。 |
| 控制台未显示错误信息 | 错误被捕获或控制台被禁用 | 检查是否有try-catch语句捕获了错误,或者控制台是否被禁用,确保错误能够被抛出并在控制台中显示。 |
| 动态加载的JS未显示 | 使用了动态脚本加载且未正确处理 | 如果JS代码是通过动态脚本加载的,确保在加载后能够正确找到和调试这些脚本,可以考虑使用//# sourceURL=dynamicScript.js来指定脚本名称。 |
| 浏览器缓存导致问题 | 旧版本的JS文件被缓存 | 尝试清除浏览器缓存或强制刷新页面(Ctrl+F5),以确保加载最新版本的JS文件。 |
| 服务器配置问题 | 服务器上的JS文件不可访问 | 如果JS文件托管在服务器上,确保服务器配置正确,文件权限和MIME类型配置无误。 |
当在Chrome调试中找不到JS代码时,应从检查文件路径、验证源映射、清理浏览器缓存、检查浏览器扩展以及使用其他开发工具等多个方面进行排查,通过系统地应用这些方法,大多数情况下都能找到问题的根源并解决它。

各位小伙伴们,我刚刚为大家分享了有关“chrome调试找不到js”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!

本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/46612.html