如何有效管理Netty中的ByteBuf以优化内存使用?
- 行业动态
- 2024-08-22
- 4191
Netty中的ByteBuf是网络数据传输的核心载体,它解决了传统ByteBuffer的多个限制,并提供了高效的内存管理机制,小编将详细探讨Netty的ByteBuf与其内存管理机制:
1、ByteBuf的基本概念
定义与作用:ByteBuf本质上是一个字节缓冲区,用于数据的读取和写入操作,它是Netty中处理I/O操作的基础组件,可以看作是数据容器,承载着服务器与客户端之间的通信数据。
优点:相较于JDK自带的ByteBuffer,ByteBuf具有可动态扩展容量的优势,避免了固定长度带来的索引越界异常,它简化了API的使用,通过减少手工调用flip()和rewind()等方法,降低了使用复杂度。
2、DirectBuffers与堆外内存
DirectBuffers的应用:Netty在接收和发送ByteBuf时采用DirectBuffers技术,该技术使用堆外直接内存来进行Socket读写,省去了传统堆内存到直接内存的拷贝过程,从而减少了一次不必要的内存拷贝,提高了性能。
性能优势:传统的堆内存(Heap Buffers)在进行Socket读写时会先将数据拷贝到直接内存中,而DirectBuffers则跳过了这一步骤,这种优化显著减少了系统调用的开销,提升了数据传输效率。
3、内存管理策略
计数器实现:ByteBuf的实现类继承了AbstractReferenceCountedByteBuf类,这个继承关系为ByteBuf提供了引用计数的能力,通过计数器,池化的ByteBuf可以追踪其被引用的次数,确保在没有其他引用时得到及时释放。
内存泄漏防止:正确释放ByteBuf至关重要,因为不当的操作可能导致内存泄漏,影响应用性能和稳定性,Netty为此提供了详细的释放ByteBuf的指导,以避免潜在的内存问题。
4、高效内存管理
垃圾回收压力:ByteBuf的设计目标之一就是减少垃圾回收的压力,通过精细的内存管理机制和对DirectBuffers的支持,ByteBuf在保证高性能的同时,也减轻了JVM垃圾回收的负担。
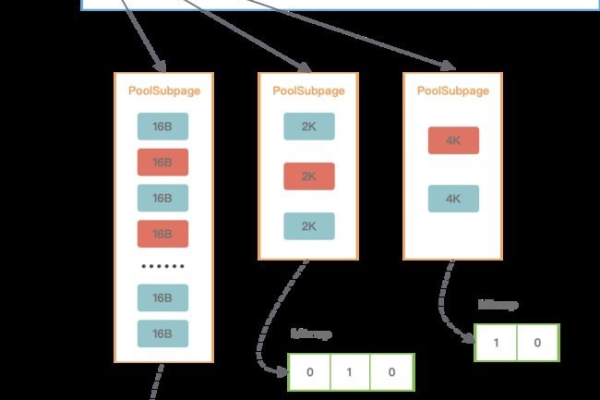
内存管理机制:Netty的内存管理机制包括内存分配、对齐、池化等策略,旨在提高内存利用率并降低延迟,这些机制共同保证了ByteBuf能够高效地处理大量并发的网络I/O操作。
5、ByteBuf的API设计
易用性:ByteBuf在API设计上做了大量优化,使其更易于开发者使用,通过提供更直观的方法进行数据读写,减少了开发者需要记忆和正确使用API的负担。
扩展性:与传统的ByteBuffer不同,ByteBuf的长度可以动态变化,这为处理不确定大小的数据提供了可能,它还支持多种操作模式,比如读、写和混合模式,增强了其灵活性。
深入理解Netty中ByteBuf的设计原理及其内存管理对于开发高性能网络应用程序极为关键,通过合理利用ByteBuf的特性,可以最大化资源的利用效率,同时避免常见的内存问题,将探讨两个与本文紧密相关的问题,并给出相应的解答:
Q1: Netty的ByteBuf是否总是比传统的ByteBuffer性能更优?
A1: 是的,但要注意场合,Netty的ByteBuf在网络传输场景下通常表现更优,因为它减少了内存拷贝,并且提供了更为灵活和易用的API,在不涉及网络I/O的普通数据处理场景中,传统的ByteBuffer可能已经足够使用,而引入Netty的复杂性可能并不划算。
Q2: 如何确保使用ByteBuf时不会出现内存泄漏?
A2: 确保内存泄漏的关键在于正确使用API并在适当的时机释放资源,要遵循Netty提供的ByteBuf使用最佳实践,比如利用池化来重用对象,在完成数据处理后要及时调用release()或close()方法来减少引用计数,一旦引用计数为零,对象就会被释放,定期进行代码审查和使用工具分析内存使用情况,可以帮助发现潜在的内存泄漏点。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/46442.html