如何有效应对分布式存储系统中的故障?
- 行业动态
- 2024-12-27
- 10
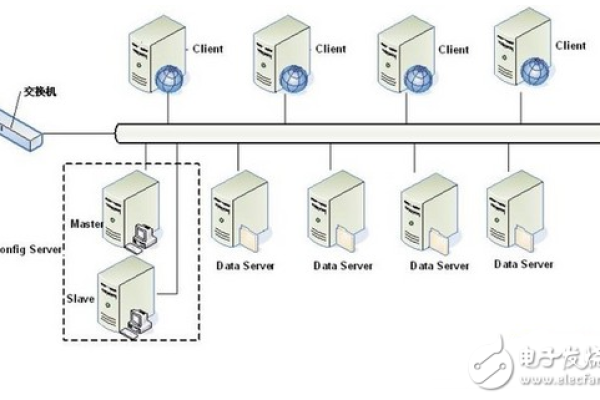
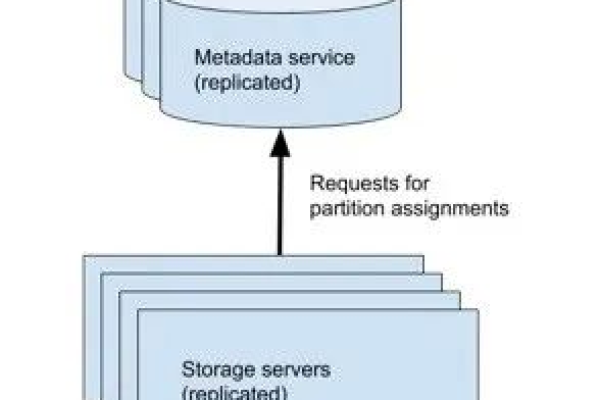
分布式存储系统在现代数据管理中扮演着至关重要的角色,它通过将数据分布在多个节点上,提高了数据的可靠性、可用性和性能,分布式存储系统也面临着各种故障和挑战,如数据重构、OSD故障、网络问题等,下面将详细探讨分布式存储故障处理的各个方面。
一、分布式存储故障类型及影响
1、数据重构:当分布式存储系统中的某个节点或磁盘出现故障时,系统需要从其他节点快速恢复丢失的数据副本,这一过程称为数据重构,数据重构的时间取决于多种因素,包括故障节点的数量、系统的IO负载以及硬件性能,在无IO负载的情况下,1T数据的重构时间约为12分钟,而在有IO负载的情况下,这一时间可能延长至24分钟。
2、OSD故障:OSD(对象存储设备)是分布式存储系统中的关键组件,负责数据的持久化存储,当OSD出现故障时,必须在短时间内恢复完整的副本数,以确保数据的完整性和可用性,不同存储结构和算法的恢复时间各不相同,但通常都需要依赖磁盘、网络等基础设备。
3、网络亚健康:网络问题是分布式存储系统中常见的故障之一,网络亚健康状态包括丢包、延迟、拥塞等,这些问题虽然不会立即导致系统崩溃,但会严重影响系统的性能和响应时间,为了检测和处理网络亚健康状态,可以采用主动探测机制,定期检查各存储节点之间的网络连接状态,并在发现异常时自动进行修复或隔离处理。

二、分布式存储故障处理策略
1、单块盘故障处理:当单块磁盘出现故障时,首先需要将异常磁盘从操作系统中移除,然后将其他磁盘加入存储池,以恢复存储的降级状态,待故障磁盘的备件到场后,再单独恢复故障硬盘,还可以通过重启相关进程或执行特定脚本来清理亚健康状态并重新扫描硬盘。
2、数据备份与恢复:为了防止数据丢失或损坏,分布式存储系统通常会定期备份数据,在发生故障时,可以利用备份数据进行快速恢复,系统还需要支持数据的容错性,即在某些节点或服务器故障时仍能保持正常运行。
3、自动重启与故障转移:为了提高系统的可用性和稳定性,分布式存储系统通常会实现自动重启和故障转移功能,当节点出现故障时,系统可以自动重启该节点或将其上的数据转移到其他健康节点上,以确保服务的连续性。
三、表格:分布式存储故障处理流程
| 步骤 | 描述 |
| 1. | 监控节点状态,发现故障 |
| 2. | 移除故障磁盘或节点 |
| 3. | 将其他磁盘加入存储池 |
| 4. | 执行数据重构或恢复操作 |
| 5. | 重启相关进程或执行特定脚本 |
| 6. | 监控恢复过程,确保数据一致性和完整性 |
四、FAQs
Q1: 分布式存储系统中如何检测网络亚健康状态?

A1: 可以通过检查网卡本身或交换机对外反馈的统计数值(如丢包率、包重传率等)来判定网卡或链路是否有异常,还可以利用实际业务自带的统计数值(如请求响应时间、错误请求次数等)间接判定网卡或链路是否有异常。
Q2: 当分布式存储系统中的OSD出现故障时,如何确保数据的完整性和可用性?
A2: 当OSD出现故障时,系统需要在短时间内恢复完整的副本数,这通常依赖于磁盘、网络等基础设备的性能以及存储结构和算法的优化,系统还需要定期备份数据,以便在发生故障时能够快速恢复。

五、小编有话说
分布式存储系统虽然具有高可靠性、高可用性和高性能等优点,但仍然面临着各种故障和挑战,为了确保系统的稳定运行和数据的安全可靠,我们需要采取一系列有效的故障处理措施,这些措施包括监控节点状态、及时发现故障、移除故障磁盘或节点、执行数据重构或恢复操作、重启相关进程或执行特定脚本以及监控恢复过程等,我们还需要不断优化存储结构和算法、提高硬件性能以及加强网络管理和维护等方面的工作,我们才能更好地应对分布式存储系统中的各种故障和挑战。