服务器怎么创建asp
- 行业动态
- 2025-02-27
- 13
服务器怎么创建ASP
在当今数字化时代,动态网页开发技术日新月异,其中ASP(Active Server Pages)作为一种经典的服务器端脚本环境,虽然其光芒部分被后来的ASP.NET所掩盖,但在某些特定场景下仍发挥着不可替代的作用,创建ASP页面并部署到服务器上,是许多网站开发者和系统管理员的基础技能之一,本文将详细介绍如何在服务器上创建并运行ASP页面,包括环境搭建、代码编写、上传部署以及常见问题解答,旨在为初学者提供一个清晰、实用的指南。
一、环境搭建
1、选择服务器:你需要一个支持ASP的Web服务器,常见的选择包括Windows自带的IIS(Internet Information Services)或第三方软件如XAMPP(适用于Windows、Linux、MacOS),这里以IIS为例进行说明。
2、安装IIS:
打开“控制面板” -> “程序和功能” -> “启用或关闭Windows功能”。
在弹出的窗口中,找到“Internet Information Services”,勾选所需组件(通常包括“Web管理工具”、“万维网服务”等),然后点击“确定”开始安装。
3、配置IIS:
安装完成后,打开“Internet Information Services (IIS)管理器”。
右键点击左侧的“网站”节点,选择“添加网站”。

填写网站名称、物理路径(存放ASP文件的文件夹)、绑定端口等信息,确保“应用程序池”设置为“DefaultAppPool”(默认使用.NET Framework版本)。
点击“确认”完成网站创建。
二、编写ASP代码
1、创建ASP文件:在之前设置的物理路径下,新建一个文本文件,命名为index.asp(或其他你喜欢的名字,但后缀必须是.asp)。
2、编写代码:用文本编辑器(如记事本、VS Code)打开该文件,输入以下简单示例代码:
<%@ Language=VBScript %>
<!DOCTYPE html>
<html>
<head>
<title>我的第一个ASP页面</title>
</head>
<body>
<h1>欢迎来到我的ASP页面!</h1>
<p>当前时间是: <%= Now() %></p>
</body>
</html> 这段代码使用了VBScript作为脚本语言,显示了一个简单的HTML页面,并在页面上显示当前服务器时间。
三、上传部署
1、准备FTP工具:为了将本地编写的ASP文件上传到服务器,你需要一个FTP客户端软件,如FileZilla、WinSCP等。

2、连接服务器:
打开FTP客户端,输入服务器地址、用户名、密码及端口号(一般为21),连接到你的服务器。
3、上传文件:
导航到之前在IIS中设置的物理路径对应的远程文件夹。
将本地编写的index.asp文件拖放到该文件夹中,完成上传。
4、访问验证:在浏览器地址栏输入你的服务器IP地址或域名,加上相应的端口号(如果非默认80端口),回车后应能看到你刚刚创建的ASP页面。

四、FAQs
Q1: 我按照步骤操作,但在浏览器中访问时显示为“无法显示网页”,是什么原因?
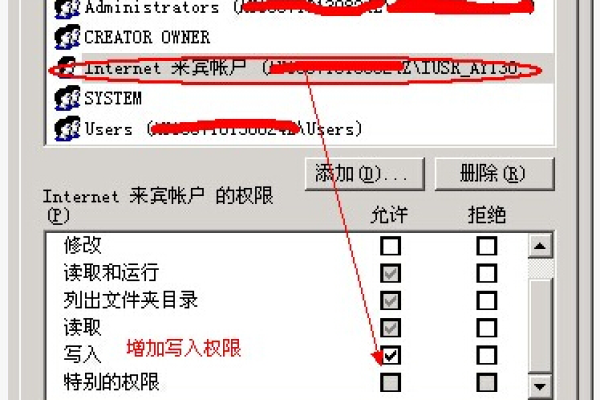
A1: 可能的原因有:1. IIS未正确安装或配置;2. 防火墙阻止了相应端口;3. ASP文件路径或权限设置错误,请检查IIS状态、防火墙规则及文件属性是否正确。
Q2: 能否在非Windows服务器上运行ASP?
A2: 传统ASP主要依赖于Windows平台的IIS和COM组件,因此原生支持有限,不过,可以通过第三方解决方案如ChiliASP、ASPnix等在Linux或其他Unix-like系统上模拟ASP运行环境,但这通常不是首选方案,推荐使用更现代的技术栈如ASP.NET Core或PHP等。
小编有话说
虽然ASP技术已逐渐淡出主流视野,但其简洁高效的脚本处理能力在特定场景下依然有其价值,掌握ASP的基本操作,不仅能帮助你理解Web开发的早期思想,还能为学习更先进的技术打下坚实的基础,随着技术的不断进步,保持开放的心态,勇于尝试和学习新技术,是每位开发者不可或缺的品质,希望本文能为你开启ASP编程之旅提供一份有用的指南。