服务器怎么做双网口负载均衡
- 行业动态
- 2025-02-25
- 9
服务器做双网口负载均衡可通过配置网卡绑定、使用软/硬件
负载均衡器或在操作系统中设置实现。
服务器实现双网口负载均衡的方法多种多样,以下是几种常见的方法:
1、使用软件绑定网卡:通过特定的软件,如NIC Express等,可以将两块或多块网卡绑定在一起,使其作为一个虚拟的网络接口对外提供服务,在绑定时,可以设置负载均衡策略,让数据流量均匀地分配到各个网卡上,这种方法适用于大多数普通的服务器网卡,成本较低,但可能会对服务器资源产生一定的占用。

2、利用操作系统自带的功能:一些操作系统,如Windows Server 2003的企业版和数据中心版,具有自动负载均衡功能,当服务器安装了多个网卡时,系统会自动识别并将数据包均匀地分配到各个网卡上,无需额外的配置。
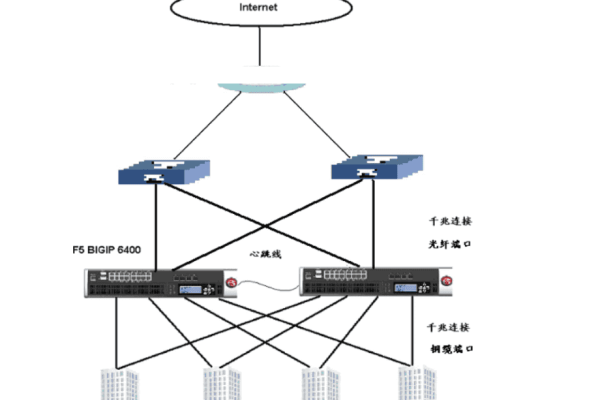
3、采用硬件负载均衡器:硬件负载均衡器是一种专门的网络设备,用于在多台服务器之间分配网络流量,它可以监测服务器的负载情况,并根据预设的策略将请求发送到负载最轻的服务器上,硬件负载均衡器通常具有高性能和高可靠性,但价格相对较高。

4、借助云服务提供商的负载均衡服务:许多云服务提供商都提供了负载均衡服务,如华为云的弹性负载均衡(Elastic Load Balance,简称ELB),用户只需在云控制台上简单配置,即可将访问流量自动分发到不同区域(地域)的服务器实例上,实现地理意义上的负载均衡。
服务器实现双网口负载均衡的方法有多种,用户可以根据自己的需求和实际情况选择合适的方法。