服务器怎么安装到电脑
- 行业动态
- 2025-02-25
- 10
服务器安装到电脑的详细步骤与注意事项
在当今数字化时代,无论是企业运营、个人网站搭建还是小型办公网络环境构建,服务器的安装与配置都成为了至关重要的环节,将服务器正确安装到电脑上,不仅能够确保数据的高效处理与安全存储,还能为各类网络应用提供稳定可靠的运行平台,以下将详细介绍服务器安装到电脑的具体步骤、所需准备工作以及相关注意事项,帮助您顺利完成服务器的安装工作。
一、安装前的准备
(一)硬件准备
1、服务器硬件:根据实际需求选择合适的服务器硬件,如机架式服务器、塔式服务器或刀片服务器等,确保服务器的 CPU、内存、硬盘、电源等组件性能满足要求,并且硬件之间相互兼容,对于企业级应用,可能需要配备多核高性能 CPU、大容量内存和高速硬盘阵列;而对于小型办公网络,普通的入门级服务器硬件即可满足需求。
2、电脑主机:作为服务器的承载设备,电脑主机应具备足够的性能和稳定性,需要有较高的处理器性能、充足的内存容量(建议至少 8GB 以上)和较大的硬盘空间(根据服务器数据量而定),要确保电脑主机的散热良好,以防止服务器长时间运行导致过热。
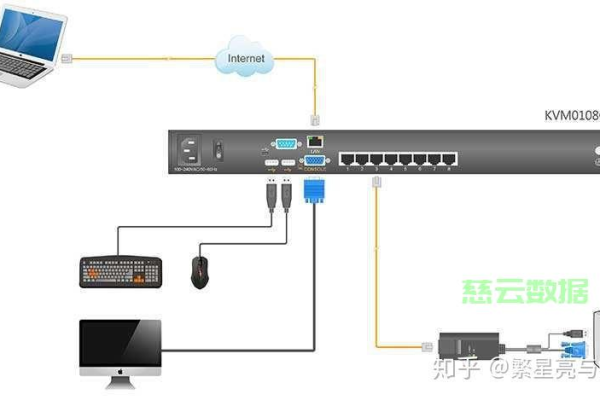
3、网络设备:准备好合适的网络接口卡(NIC),用于连接服务器与局域网或互联网,如果需要远程管理服务器,可能还需要配备额外的网络设备,如路由器、交换机等,以确保网络连接的稳定性和安全性。
4、其他硬件配件:包括电源线、数据线、显示器、键盘、鼠标等基本配件,以便进行服务器的初始设置和操作。
(二)软件准备
1、操作系统安装镜像:根据服务器的用途和硬件架构,选择适合的操作系统,如 Windows Server 系列(Windows Server 2019、Windows Server 2022 等)、Linux 发行版(CentOS、Ubuntu Server 等),从官方网站或其他可靠渠道获取正版的操作系统安装镜像文件,并准备好刻录到光盘或 U 盘的制作工具。
2、驱动程序:收集服务器硬件所需的各种驱动程序,如芯片组驱动、网卡驱动、磁盘控制器驱动等,这些驱动程序可以在硬件厂商的官方网站上下载,确保其版本与服务器硬件和操作系统相匹配。
3、服务器软件:如果需要运行特定的服务器应用程序,如 Web 服务器(Apache、Nginx 等)、数据库服务器(MySQL、Oracle 等)、邮件服务器(Exchange Server、Postfix 等),提前下载并准备好相应的安装包或安装介质。
二、安装过程
(一)硬件组装(如果是自行组装服务器)
1、安装 CPU:打开服务器机箱,按照主板说明书的指示,将 CPU 小心地插入 CPU 插槽中,并确保 CPU 引脚与插槽完全对齐且固定牢固,安装 CPU 散热器,涂抹适量的导热硅脂,以增强散热效果。

2、安装内存:将内存条插入主板上的内存插槽中,注意内存条的金手指要与插槽紧密接触,并且按照主板支持的双通道或多通道模式进行安装,以提升内存性能。
3、安装硬盘:将硬盘固定在机箱的硬盘位上,通过数据线和电源线连接到主板和电源,如果是使用 RAID 技术,需要按照 RAID 卡的说明进行硬盘的配置和连接。
4、安装其他扩展卡:如显卡、声卡、网卡等扩展卡,将其插入主板对应的 PCI-E 插槽中,并拧紧螺丝固定,连接好扩展卡的外部接口,如显示器接口、音频接口等。
5、连接电源:将电源线的一端插入服务器电源的输入接口,另一端连接到市电插座,确保电源线的连接牢固,避免松动导致电源故障。
(二)操作系统安装
1、启动电脑并进入 BIOS/UEFI 设置:将制作好的含有操作系统安装镜像的 U 盘或光盘插入服务器电脑,开机后按下相应的按键(通常是 Del、F2 等)进入 BIOS/UEFI 设置界面,在启动选项中,将 U 盘或光盘设置为第一启动项,然后保存设置并退出。
2、开始安装操作系统:电脑重新启动后,会自动从 U 盘或光盘启动,进入操作系统安装向导界面,按照提示选择安装语言、时区、键盘布局等基本信息,然后点击“下一步”继续。
3、分区格式化硬盘:在安装向导中,会提示对硬盘进行分区和格式化操作,根据实际需求创建合适的分区,如系统分区、数据分区等,并选择文件系统格式(如 NTFS、EXT4 等),注意备份硬盘中的重要数据,因为分区格式化操作会清除所有数据。
4、复制安装文件并安装系统:确认分区格式化无误后,安装程序会开始复制操作系统文件到硬盘分区中,这个过程可能需要一些时间,具体取决于操作系统版本和电脑性能,复制完成后,电脑会自动重启并继续安装过程。
5、设置用户账户和密码:在安装接近完成时,会提示设置用户账户和密码,根据需要创建管理员账户和普通用户账户,并设置强密码以确保系统安全。

6、完成安装并初次配置:操作系统安装完成后,电脑会再次重启进入系统桌面,需要进行一些初次配置操作,如安装驱动程序、更新系统补丁、设置网络连接等,按照系统提示逐步完成这些配置任务,使服务器能够正常运行。
(三)服务器软件安装与配置
1、安装服务器软件:根据之前准备好的服务器软件安装包,运行安装程序并按照提示进行安装,在安装过程中,需要注意选择正确的安装路径、配置参数等选项,以确保服务器软件能够正常运行,安装 Web 服务器时,需要指定网站的根目录、端口号等信息;安装数据库服务器时,需要设置数据库名称、用户名、密码等参数。
2、配置服务器环境:安装完成后,需要对服务器软件进行进一步的配置,以满足实际应用的需求,这可能包括设置服务器的性能参数、安全策略、网络连接等方面,对于 Web 服务器,可以配置 SSL 证书以实现加密传输,限制 IP 访问范围以提高安全性;对于数据库服务器,可以优化查询性能、设置备份策略等。
3、测试服务器功能:在完成服务器软件的安装和配置后,需要进行全面的测试,以确保服务器能够正常工作并提供预期的服务,可以使用各种测试工具和方法,如压力测试、功能测试、安全破绽扫描等,对服务器的各项性能指标和服务功能进行检测,如果发现问题,及时调整配置参数或修复错误,直到服务器能够稳定可靠地运行。
三、安装后的维护与管理
1、定期备份数据:为了防止数据丢失,应定期对服务器上的重要数据进行备份,可以采用全量备份、增量备份或差异备份等方式,将数据备份到本地存储设备或远程存储介质中,要定期验证备份数据的完整性和可用性,确保在需要时能够快速恢复数据。
2、更新系统和软件补丁:操作系统和服务器软件会不断发布安全补丁和功能更新,应及时关注并安装这些更新,以修复已知的安全破绽和提升系统性能,在更新前,建议先在测试环境中进行验证,确保更新不会对现有服务产生影响。
3、监控系统运行状态:通过安装专业的监控工具或使用操作系统自带的监控功能,实时监测服务器的 CPU、内存、磁盘 I/O、网络流量等关键性能指标,一旦发现异常情况,如性能瓶颈、资源耗尽等,及时采取措施进行处理,如优化配置、增加硬件资源等。
4、安全防护措施:加强服务器的安全防护,包括设置防火墙规则、安装杀毒软件、定期更改密码等,限制不必要的网络访问权限,只允许授权的用户和应用程序访问服务器资源,要关注网络安全动态,及时防范各类网络攻击和反面软件载入。

FAQs
问题 1:安装服务器时如何选择操作系统?
答:选择操作系统需要考虑多个因素,如果对 Windows 环境熟悉且有较多的 Windows 应用程序需求,Windows Server 是一个不错的选择;如果注重开源、成本较低且对 Linux 命令行操作有一定了解,Linux 发行版如 CentOS、Ubuntu Server 等则更为合适,还需要考虑服务器的硬件兼容性、应用场景以及技术支持等因素,对于大规模企业级应用,可能 Windows Server 的某些高级功能和商业支持更具优势;而对于小型开发测试环境或个人网站搭建,Linux 系统的灵活性和低成本可能更受欢迎。
问题 2:服务器安装完成后出现网络连接问题怎么办?
答:首先检查网络硬件设备是否正常工作,包括网线是否插好、网卡是否启用等,然后查看操作系统的网络配置是否正确,如 IP 地址、子网掩码、网关和 DNS 设置等是否符合网络环境要求,可以尝试使用“ping”命令测试与网关和其他设备的连通性,如果问题仍然存在,可能是防火墙或安全策略阻止了网络连接,检查相关设置并进行调整,也可以考虑重启网络服务或服务器本身,有时候临时的网络故障可以通过重启来解决,如果以上方法都无法解决问题,建议查阅服务器和操作系统的文档或向专业技术人员寻求帮助。
小编有话说
服务器的安装是一个复杂但至关重要的过程,涉及到硬件选型、软件安装与配置等多个环节,在安装过程中,务必仔细阅读相关文档和说明,严格按照步骤进行操作,以确保服务器能够顺利安装并稳定运行,安装后的维护与管理工作也不容忽视,只有定期备份数据、更新系统补丁、监控系统状态并采取有效的安全防护措施,才能保障服务器长期可靠地为企业或个人提供服务,希望本文能为您的服务器安装之旅提供有益的参考和帮助。