服务器开启多点连接不上
- 行业动态
- 2025-02-21
- 11
服务器开启多点连接不上,可能是网络设置、防火墙或安全策略限制,建议检查网络配置与服务器设置。
服务器开启后,如果遇到多点连接不上的问题,这可能由多种因素导致,下面将尝试详细解释可能的原因以及相应的解决策略。
可能原因及解决方案
| 序号 | 可能原因 | 解决方案 |
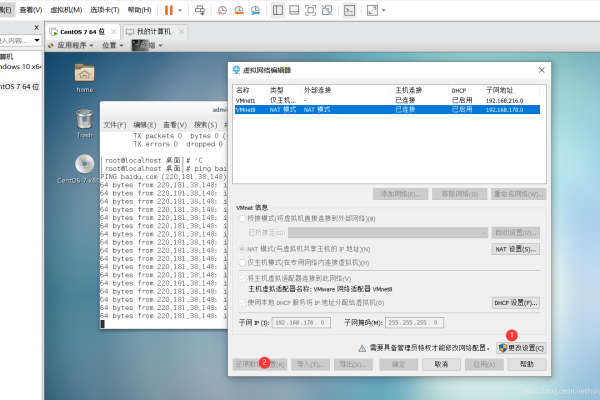
| 1 | 网络问题 | 检查服务器与客户端之间的网络连接,确保没有物理障碍或网络配置错误。 |
| 2 | 防火墙设置不当 | 检查并调整服务器和客户端的防火墙设置,确保允许必要的端口通信。 |
| 3 | 服务器配置错误 | 核实服务器配置,如最大连接数、监听地址等是否正确无误。 |
| 4 | 软件/服务未启动 | 确保所有相关的服务和软件都已正确安装并启动。 |
| 5 | 资源限制(CPU、内存、带宽) | 检查服务器的资源使用情况,确保有足够的资源处理连接请求。 |
| 6 | 客户端配置错误 | 检查客户端的配置,确保它们指向正确的服务器地址和端口。 |
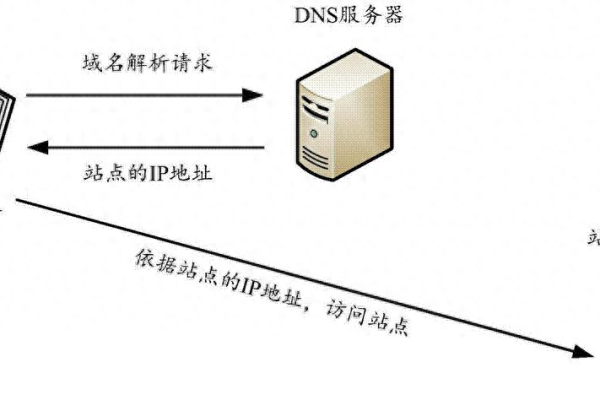
| 7 | DNS解析问题 | 如果使用了域名而非IP地址,确认DNS解析正确无误。 |
| 8 | 服务器过载 | 如果服务器负载过高,考虑优化代码、增加硬件资源或分散负载。 |
| 9 | 不兼容的软件版本 | 确保服务器和客户端使用的软件版本相互兼容。 |
| 10 | 安全证书问题(针对加密连接) | 如果是加密连接,确保安全证书有效且未过期,并且客户端信任该证书。 |
相关问答FAQs
Q1: 如果服务器可以ping通但无法建立连接,可能是什么原因?

A1: 这种情况可能是由于服务器上的特定服务没有运行,或者防火墙阻止了连接请求,请检查相关服务是否已经启动;检查防火墙规则,确保允许从客户端到服务器的连接。
Q2: 当多个客户端尝试同时连接到服务器但都失败时,应该怎么办?

A2: 这个问题通常是由于服务器资源不足或配置不当造成的,您应该首先检查服务器的CPU、内存和网络带宽使用情况,确保它们没有达到极限,查看服务器的错误日志,可能会提供关于为何无法处理更多连接的线索,检查服务器的最大连接数设置,必要时进行调整以允许更多的并发连接。
小编有话说
面对服务器开启后多点连接不上的问题,重要的是要系统地排查可能的原因,从网络基础设施到应用程序配置,每一步都不能忽视,通过上述表格中的检查点,您可以逐步诊断问题所在,并采取相应的措施来解决,有时候问题可能不止一个,需要综合分析和处理,希望这些信息能帮助您顺利解决问题,保持服务的稳定运行。