如何在MySQL中给IAM用户授权?
- 行业动态
- 2024-11-14
- 11
GRANT ALL PRIVILEGES ON database.* TO 'iam_user'@'host';。
在MySQL中为数据库授权以及给IAM用户授权是两个不同的操作,下面将分别进行详细解答。
MySQL给数据库授权
1、连接MySQL:需要连接到MySQL服务器,可以使用命令行工具(如mysql)或图形化界面工具(如MySQL Workbench)。
2、创建用户:如果还没有用户,需要先创建一个新用户,假设要创建一个名为newuser的用户,密码为password,并且允许从任意主机访问,可以使用以下SQL语句:
CREATE USER 'newuser'@'%' IDENTIFIED BY 'password';
3、授予权限:需要为该用户授予对特定数据库的权限,如果要授予newuser对名为mydatabase的数据库的所有权限,可以使用以下SQL语句:
GRANT ALL PRIVILEGES ON mydatabase.* TO 'newuser'@'%';
4、刷新权限:为了使权限更改立即生效,需要刷新权限,可以使用以下SQL语句:
FLUSH PRIVILEGES;
给IAM用户授权
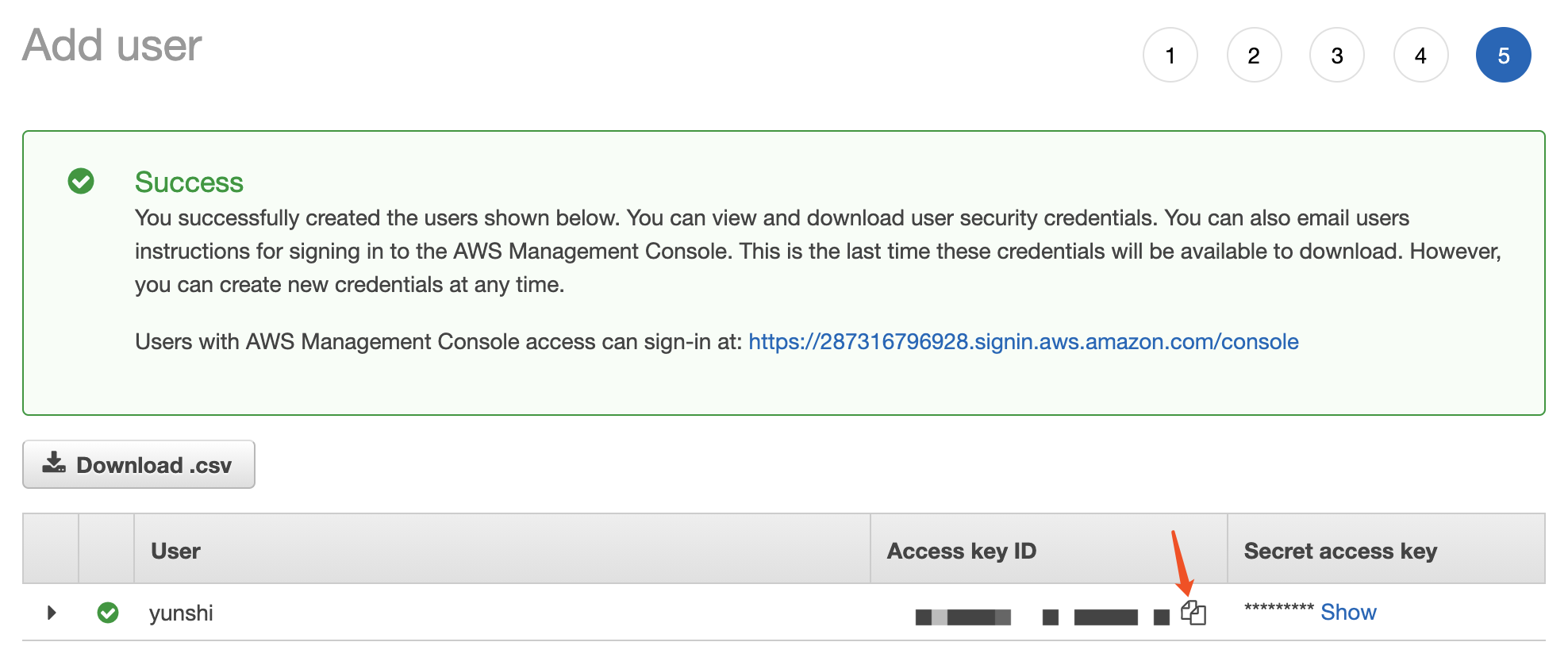
IAM(Identity and Access Management)用户通常指的是云服务提供商(如AWS、华为云等)中的用户,以下是以华为云为例,给IAM用户授权的步骤:
1、登录华为云控制台:使用华为云账号登录华为云官网。
2、进入统一身份认证服务:在搜索栏中输入“统一身份认证”,并点击进入。

3、创建用户组:用户组用于管理IAM用户的权限,可以根据需要创建不同的用户组,并为每个用户组分配相应的权限。
点击左侧菜单中的“用户组”。
点击右上角的“创建用户组”按钮。
输入用户组名称和描述,然后点击“确定”。
4、给用户组配置权限:为用户组配置所需的权限。
在用户组列表中,找到刚刚创建的用户组,点击右侧的“授权”按钮。
在授权页面,选择需要授予的权限,然后点击“确定”。
5、创建IAM用户:创建IAM用户,并将其加入之前创建的用户组。
点击左侧菜单中的“用户”。
点击右上角的“创建用户”按钮。
填写用户信息,包括用户名、密码等。
在用户组选项中,选择之前创建的用户组,然后点击“下一步”。
完成其他必要信息的填写,然后点击“完成”。
6、查看和管理用户权限:可以在“权限管理 > 授权管理”页面查看和管理IAM用户的权限。
MySQL数据库授权主要涉及连接数据库、创建用户、授予权限和刷新权限等步骤;而给IAM用户授权则需要通过云服务提供商的控制台进行用户组的创建、权限配置以及用户的创建和管理,两者在操作上有所不同,但都遵循了相似的授权原则和流程。
小伙伴们,上文介绍了“mysql给数据库授权_给IAM用户授权”的内容,你了解清楚吗?希望对你有所帮助,任何问题可以给我留言,让我们下期再见吧。