服务器必须有数据库吗
- 行业动态
- 2025-02-16
- 13
服务器与数据库的关系解析
在当今数字化时代,服务器和数据库在信息技术领域中扮演着至关重要的角色,对于“服务器是否必须有数据库”这一问题,答案并非绝对,需要从多个角度进行深入探讨。
一、服务器的基本概念与功能
服务器是一种高性能的计算机设备,主要用于为其他计算机或网络设备提供各种服务,它具备强大的计算能力、存储能力和网络通信能力,能够同时处理多个客户端的请求,常见的服务器类型包括文件服务器、邮件服务器、Web 服务器等,企业的文件服务器用于集中存储和管理员工的工作文件,方便员工在不同地点访问和共享;邮件服务器则负责收发电子邮件,保障企业内部和外部的邮件通信顺畅。
二、数据库的基本概念与作用
数据库是一个有组织地存储、管理和检索数据的系统,它可以将大量的数据按照一定的结构和规则进行存储,以便用户能够高效地进行查询、插入、更新和删除等操作,数据库管理系统(DBMS)是用于管理数据库的软件,如 MySQL、Oracle、SQL Server 等,数据库广泛应用于各个领域,如电子商务网站使用数据库存储商品信息、用户订单信息等;银行系统利用数据库管理客户账户信息、交易记录等。
三、服务器与数据库的关联情况
1、服务器作为数据库的载体
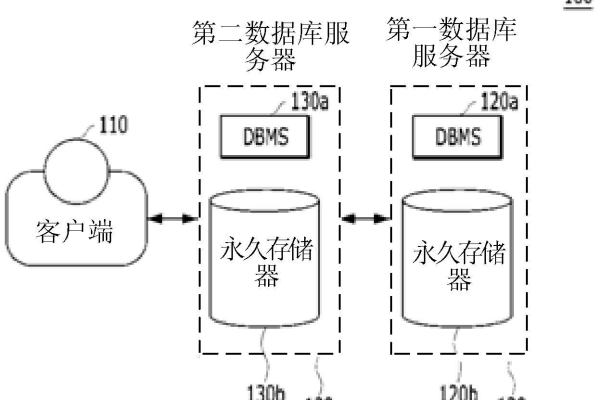
在大多数情况下,数据库是部署在服务器上的,服务器为数据库提供了运行所需的硬件资源,包括 CPU、内存、磁盘存储和网络连接等,一个大型企业的数据库服务器可能配备了高性能的多核 CPU、大容量的内存和高速的磁盘阵列,以满足大量用户同时对数据库进行访问和操作的需求,通过服务器的网络连接,其他客户端可以远程连接到数据库服务器,进行数据的交互。
表格展示:

| 组件 | 功能描述 | 示例 |
| 服务器硬件 | 提供计算、存储和网络资源 | 配备多核 CPU、大容量内存和高速磁盘阵列的物理服务器 |
| 数据库软件 | 管理数据的存储、检索和操作 | MySQL 数据库管理系统 |
| 网络连接 | 实现客户端与服务器的数据传输 | 以太网连接、光纤连接等 |
2、服务器独立于数据库的情况
有些服务器的主要功能并非直接与数据库相关,一个简单的文件服务器可能只是用于存储和共享文件,而不需要专门配置数据库来管理这些文件的信息,它主要依靠文件系统的目录结构和权限设置来实现文件的组织和管理,同样,一些代理服务器主要用于转发网络请求,也不涉及数据库的操作。
表格展示:
| 服务器类型 | 主要功能 | 是否依赖数据库 | 说明 |
| 文件服务器 | 存储和共享文件 | 否 | 通过文件系统管理文件,无需数据库 |
| 代理服务器 | 转发网络请求 | 否 | 主要处理网络流量,不涉及数据存储和管理 |
四、服务器不一定要有数据库的原因
1、功能需求差异
如果服务器的主要任务是提供特定的服务,而这些服务不需要对大量结构化数据进行复杂的管理,那么就不一定需要数据库,一个纯粹的打印服务器,其主要功能是将接收到的打印任务发送到连接的打印机进行打印,它只需要处理打印任务的相关指令和文件传输,而不涉及对用户信息、文档内容等数据的长期存储和管理,因此无需配置数据库。
2、性能和成本考虑

引入数据库会增加服务器的负载和复杂性,对于一些资源受限或对性能要求极高的服务器场景,添加数据库可能会带来额外的开销,影响整体性能,一个小型的游戏服务器,其主要目标是提供流畅的游戏体验,如果加入数据库来管理玩家数据,可能会导致游戏延迟增加,因为数据库操作会消耗一定的时间和服务器资源,购买和维护数据库软件以及相应的硬件设备也需要一定的成本,对于一些小型企业或个人项目来说可能是不必要的负担。
五、服务器可能有数据库的情况
1、数据驱动的应用服务
许多现代的应用程序是基于数据驱动的,它们需要从数据库中获取和存储大量的数据,一个在线购物平台,服务器需要连接数据库来查询商品信息、验证用户身份、处理订单等,当用户浏览商品页面时,服务器会从数据库中提取商品的详细信息,如名称、价格、图片等,并显示给用户,在用户下单时,服务器又会将订单信息写入数据库,以便后续的处理和跟踪。
表格展示:
| 应用场景 | 服务器操作 | 数据库交互 |
| 在线购物平台 | 处理用户请求、提供网页内容 | 查询商品信息、验证用户、处理订单 |
| 社交网络平台 | 管理用户连接、发布内容 | 存储用户资料、好友关系、动态信息 |
2、数据记录与分析需求
一些服务器可能需要记录运行过程中的各种数据,以便进行后续的分析和监控,一个网站的服务器会记录每个用户的访问时间、访问页面、停留时间等信息,这些数据可以被存储在数据库中,通过对这些数据的分析,网站管理员可以了解用户的行为习惯,优化网站的设计和服务,对于企业的业务服务器,也可能需要记录交易数据、系统日志等信息,以满足审计和故障排查的需求。

表格展示:
| 数据类型 | 记录目的 | 存储位置 |
| 用户访问数据 | 分析用户行为 | 数据库中的日志表 |
| 交易数据 | 审计和统计 | 数据库的交易记录表 |
FAQs:
1、问:如果服务器没有数据库,能否实现用户登录功能?
答:可以实现,但方式较为简单和有限,可以通过预先在服务器上存储加密后的用户名和密码文件,当用户登录时,服务器将用户输入的密码进行加密后与文件中的密码进行比对,不过这种方式安全性较低,且不方便管理大量用户信息和权限。
2、问:一个服务器上可以同时运行多个不同类型的数据库吗?
答:可以,一个服务器上可以同时安装 MySQL 数据库用于存储 Web 应用的数据,同时安装 SQLite 数据库用于一些本地的小型应用数据存储,但需要注意不同数据库之间的资源分配和兼容性问题。
小编有话说:服务器与数据库的关系并非是绝对的绑定,而是根据具体的应用场景和需求来决定,在选择是否在服务器上配置数据库时,需要综合考虑功能需求、性能成本等多方面因素,无论是有数据库还是无数据库的服务器,都有其独特的应用场景和价值,关键在于如何合理地利用它们来满足实际的业务需求。








