如何高效使用JavaScript正则表达式?
- 行业动态
- 2024-09-22
- 3204
《js正则手册》是一本全面介绍JavaScript正则表达式的书籍,它详细解释了正则表达式的语法、用法和最佳实践。书中包含大量实例,帮助读者掌握 正则表达式在文本处理、数据验证等方面的应用。
JavaScript 正则表达式参考手册

简介
正则表达式是描述字符模式的对象,常用于文本的模式匹配、搜索和替换功能,在JavaScript中,RegExp 是一个正则表达式对象,它提供了多种属性和方法来处理字符串数据。
创建正则表达式
在JavaScript中,有两种方法可以创建一个正则表达式:
1、 :例如new RegExp('pattern', 'modifiers')
2、字面量方法:例如/pattern/modifiers
正则表达式的组成部分
正则表达式由以下几部分组成:
模式(Pattern):描述了要匹配的字符序列。
修饰符(Modifiers):指定模式的应用方式,如不区分大小写或全局搜索。
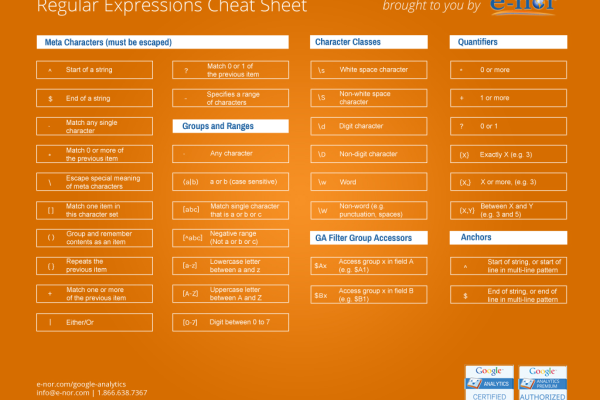
元字符和量词
元字符:具有特殊含义的字符,如[,.,,() 等。
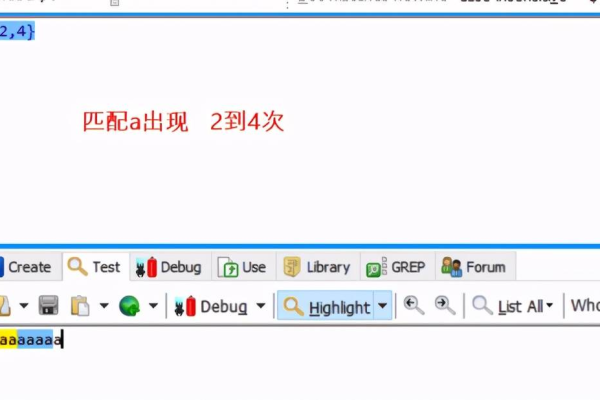
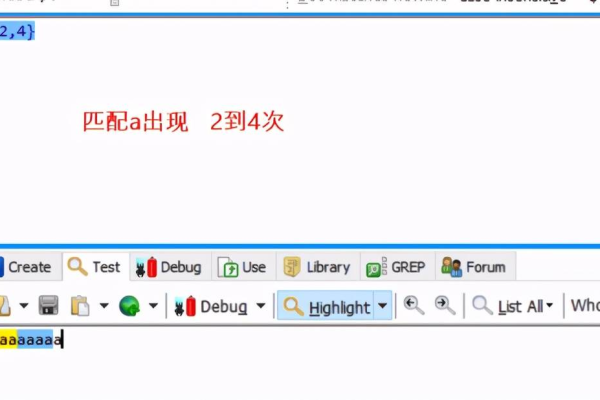
量词:描述字符的出现次数,如(零次或多次),+(一次或多次),?(零次或一次)。
常用属性与方法
RegExp 对象提供多种属性和方法,以下是一些常用的:
input 属性:返回被正则表达式所解析的原始字符串。
lastIndex 属性:返回最后一次匹配时的索引位置。
test(string) 方法:测试字符串是否符合正则表达式的模式。
exec(string) 方法:检索字符串中指定的子串,返回匹配的结果。
使用场景
正则表达式在JavaScript中主要应用于以下两个字符串方法:
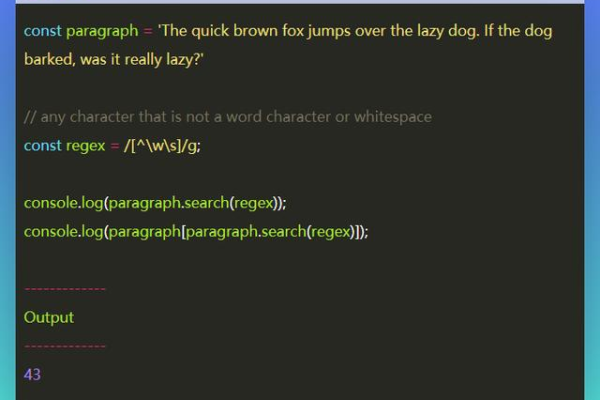
search() 方法:使用正则表达式来搜索字符串中的匹配项,并返回匹配的位置。
replace() 方法:返回一个由替换值修改后的字符串。
实例展示
下面是一些基本的使用示例:
创建一个正则表达式来查找 "Runoob" 字符串,不区分大小写:
var str = "Visit Runoob!"; var pattern = /Runoob/i; str.search(pattern); // 输出结果为6
使用正则表达式替换字符串中的邮箱地址:
var str = "My email is example@example.com"; var newStr = str.replace(/[w.]+@[w.]+.w+/, "[hidden]");
问题与解答
Q1: 如何在JavaScript中使用正则表达式进行全局搜索?
A1: 在正则表达式末尾添加修饰符g,表示全局搜索。var pattern = /foo/g; 这样可以在整个字符串中查找所有的 "foo" 出现位置,而不仅仅是第一个。
Q2: 正则表达式如何匹配特定格式的日期?
A2: 可以使用如下模式来匹配形如 "YYYYMMDD" 的日期:var pattern = /d{4}d{2}d{2}/; 这会匹配任何四个数字跟着一个破折号,再跟两个数字和一个破折号,最后是两个数字组成的字符串。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/45057.html