服务器必须开放的端口
- 行业动态
- 2025-02-15
- 9
服务器必须开放的端口通常包括:HTTP的80端口,用于Web浏览;HTTPS的443端口,用于安全Web浏览;以及22端口,常用于SSH远程登录。
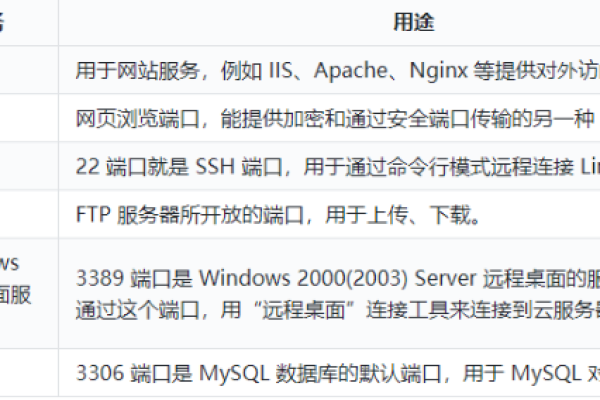
服务器必须开放的端口取决于其提供的服务和功能,以下是一些常见的服务器端口及其用途:
1、HTTP(端口80):用于Web服务器的默认端口,处理HTTP请求和响应,提供网页内容和Web应用程序,当用户访问网站时,通过该端口传输网页内容。
2、HTTPS(端口443):用于安全的HTTP通信,通过SSL/TLS协议进行加密,保护敏感数据的安全传输,如网上银行、电子商务等,通常用于处理需要保密信息的网站。
3、FTP(端口21):用于文件传输协议,实现文件的上传和下载。

4、SSH(端口22):用于安全远程登录和文件传输,通过加密方式保护数据安全。
5、SMTP(端口25):用于发送电子邮件的标准端口,邮件客户端通过该端口将邮件发送到邮件服务器。
6、POP3(端口110):用于接收电子邮件的标准端口,邮件客户端通过该端口从邮件服务器接收邮件。

7、IMAP(端口143):也是用于接收电子邮件的协议,与POP3不同,它允许邮件客户端在邮件服务器上管理邮件,而无需将邮件下载到本地。
8、DNS(端口53):用于域名系统,将域名转换为IP地址。
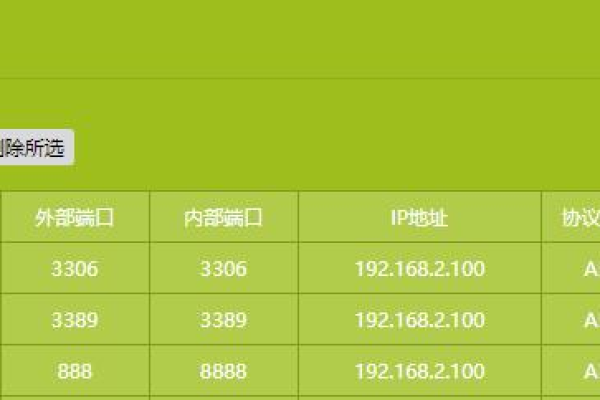
9、MySQL(端口3306):数据库服务器MySQL的默认端口号,通过该端口可以连接和管理数据库。
10、SQL Server(端口1433):微软SQL Server数据库的默认端口号,用于连接和管理SQL Server数据库。

11、RDP(端口3389):用于远程桌面协议,通过该端口远程连接到服务器桌面,进行远程管理和操作。
服务器必须开放的端口取决于其提供的服务和功能需求,在开放端口时,务必注意安全性,只开放确实需要的端口,并采取必要的安全措施来保护服务器免受潜在的攻击。