服务器开发所以端口
- 行业动态
- 2025-02-15
- 9
服务器开发中端口的使用是构建网络服务的基础之一,在互联网的世界中,端口(Port)是计算机网络中用于标识特定进程或服务的数字标识符,它使得不同的网络服务可以在同一台物理服务器上共存,互不干扰,以下是关于服务器开发中端口使用的详细内容:
端口的基本概念
| 术语 | 描述 |
| 端口号 | 一个16位的数字,范围从0到65535,用于唯一标识TCP/IP网络中的应用程序或服务。 |
| 知名端口 | 0-1023范围内的端口,由IANA(互联网数字分配机构)分配,用于常见的网络服务,如HTTP(80端口)、HTTPS(443端口)等。 |
| 注册端口 | 1024-49151范围内的端口,用户或组织可以通过IANA注册特定的服务。 |
| 动态/私有端口 | 49152-65535范围内的端口,通常由操作系统动态分配,用于临时通信。 |
端口的类型
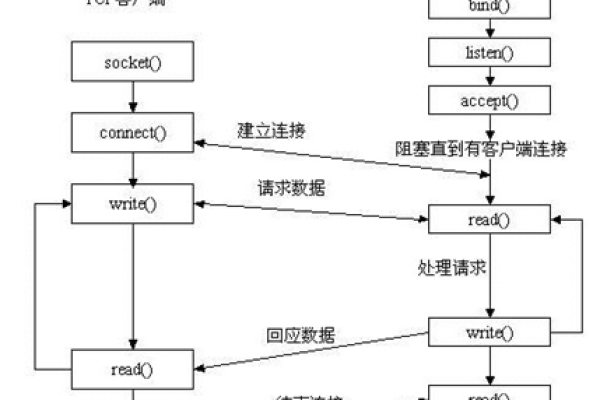
1、TCP端口:传输控制协议(TCP)端口支持面向连接的、可靠的数据传输,它们在客户端和服务器之间建立持久的连接。
2、UDP端口:用户数据报协议(UDP)端口支持无连接的、不可靠的数据传输,它们不需要建立连接,因此速度快但不如TCP可靠。
端口的作用
区分服务:通过不同的端口号,服务器可以同时运行多个服务,如Web服务器、邮件服务器、FTP服务器等。
网络安全:某些端口可能被防火墙阻止,以增强服务器的安全性。
网络通信:端口是网络通信的端点,数据包通过端口在网络中传输。

端口的配置和管理
监听端口:服务器程序需要监听特定端口上的请求,以便接收来自客户端的数据。
端口转发:在某些情况下,服务器可能需要将请求从一个端口转发到另一个端口或另一台服务器。
端口扫描:管理员可以使用端口扫描工具来检查服务器上哪些端口是开放的,以及哪些服务正在运行。
常见问题及解答FAQs
Q1: 如何查看服务器上哪些端口是开放的?

A1: 可以使用命令行工具如netstat(在Windows、Linux、macOS上可用)或ss(主要在Linux上)来查看开放的端口,在Linux上使用ss -tuln命令可以列出所有监听的TCP和UDP端口。
Q2: 如果服务器的某个端口被占用,我应该怎么办?
A2: 如果端口被占用,你可以采取以下几种措施:
更改应用程序配置,使其使用另一个端口。

停止占用该端口的服务。
如果必要,重新分配端口号,但这通常不是首选方法,因为可能会影响依赖该端口的其他服务或应用程序。
小编有话说
端口管理是服务器开发和维护中的重要组成部分,正确配置和管理端口不仅能够提高服务器的性能和安全性,还能确保网络服务的稳定运行,作为开发者或系统管理员,了解端口的工作原理和管理技巧是至关重要的,希望本文能帮助你更好地理解和使用服务器端口。