服务器建立文件夹
- 行业动态
- 2025-02-15
- 8
/home/user目录下,你可以输入:, “ bash, cd /home/user, ` ,3. **创建文件夹**:使用mkdir 命令创建文件夹。创建一个名为new_folder 的文件夹:, ` bash, mkdir new_folder, ` ,4. **验证文件夹创建**:可以使用ls 命令查看当前目录下的文件和文件夹列表,确认新文件夹已成功创建。, ` bash, ls, “这样,你就成功地在服务器上建立了一个文件夹。
在服务器上建立文件夹是一个基础但非常重要的操作,无论是对于系统管理员、开发者还是任何需要管理文件和数据的用户来说,以下是如何在主流操作系统——Windows Server和Linux上建立文件夹的详细步骤:
Windows Server 上建立文件夹
1、打开文件资源管理器
点击任务栏上的文件资源管理器图标,或者按Win + E 快捷键。
2、导航到目标位置
使用左侧的搜索栏或地址栏,导航到你希望创建新文件夹的位置。
3、创建新文件夹
在右侧空白处右键点击,选择“新建”,然后选择“文件夹”。
为新文件夹命名,按下Enter 键确认。
4、设置权限(可选)

右键点击新创建的文件夹,选择“属性”。
在“安全”选项卡中,可以设置不同用户的访问权限,如完全控制、修改、读取和执行等。
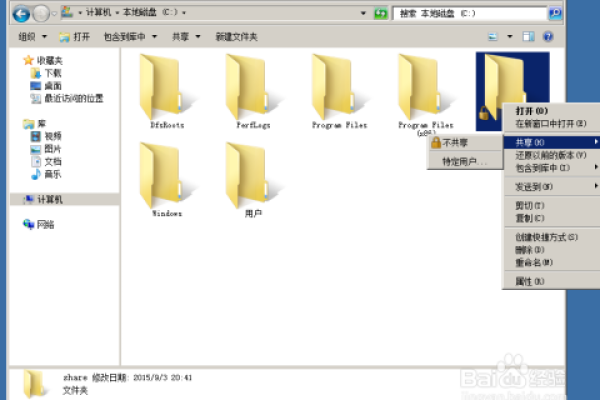
5、共享文件夹(可选)
如果需要网络共享,右键点击文件夹,选择“属性”,然后切换到“共享”选项卡。
点击“高级共享”,勾选“共享此文件夹”,可以设置共享名称和同时连接的用户数量限制。
Linux 上建立文件夹
1、打开终端
可以通过SSH远程登录到服务器,或者直接在服务器的本地终端中操作。

2、导航到目标位置
使用cd 命令导航到你想要创建文件夹的目录。
cd /path/to/directory
3、创建新文件夹
使用mkdir 命令来创建新文件夹,创建一个名为newfolder 的文件夹:
mkdir newfolder
4、设置权限(可选)
使用chmod 命令来更改文件夹的权限,赋予所有者读写执行权限,组和其他用户只读权限:
chmod 755 newfolder
5、更改所有权(可选)

使用chown 命令更改文件夹的所有者,将newfolder 的所有者改为用户username:
chown username:groupname newfolder
表格对比
| 操作 | Windows Server | Linux |
| 打开文件管理器 | 文件资源管理器 | 终端 |
| 导航到目标位置 | 使用地址栏或搜索栏 | 使用cd 命令 |
| 创建新文件夹 | 右键 -> 新建 -> 文件夹 | mkdir 文件夹名 |
| 设置权限 | 属性 -> 安全 -> 编辑权限 | chmod 权限数字 文件夹名 |
| 更改所有权 | 属性 -> 安全 -> 编辑 -> 更改 | chown 用户名:组名 文件夹名 |
| 共享文件夹 | 属性 -> 共享 -> 高级共享 | N/A(通常通过其他服务配置) |
FAQs
Q1: 如何在Windows Server上设置文件夹的特定用户权限?
A1: 在Windows Server上,你可以通过以下步骤设置特定用户的文件夹权限:右键点击文件夹,选择“属性”,切换到“安全”选项卡,点击“编辑”,在弹出的窗口中添加或选择特定用户,然后设置相应的权限。
Q2: 在Linux上如何查看当前目录下的所有文件夹及其权限?
A2: 在Linux上,你可以使用ls -l 命令来列出当前目录下的所有文件和文件夹及其详细信息,包括权限、所有者和大小等。
ls -l
小编有话说
无论是在Windows Server还是Linux上,掌握如何建立和管理文件夹都是非常实用的技能,它不仅有助于保持你的文件系统井然有序,还能提高数据的安全性和可访问性,希望本文能帮助你轻松地在服务器上创建和管理文件夹,如果有任何疑问或需要进一步的帮助,请随时留言!







