服务器开发例程
- 行业动态
- 2025-02-14
- 8
python,from flask import Flask, request, jsonifyapp = Flask(__name__)@app.route('/'),def hello_world():, return 'Hello, World!'@app.route('/api/data', methods=['GET']),def get_data():, data = {'key': 'value'}, return jsonify(data)if __name__ == '__main__':, app.run(debug=True),“
服务器开发例程
服务器开发是一个复杂且多层次的过程,涉及从需求分析到部署和维护的多个阶段,以下是一个详细的服务器开发例程,旨在为开发者提供一个全面的指导框架。
一、需求分析与规划
1、明确需求:与项目团队、利益相关者或客户沟通,明确服务器的功能需求、性能指标、安全要求等。
2、技术选型:根据需求选择合适的操作系统(如Linux、Windows)、编程语言(如Java、Python、C++)、框架(如Spring Boot、Django)及数据库(如MySQL、PostgreSQL)。
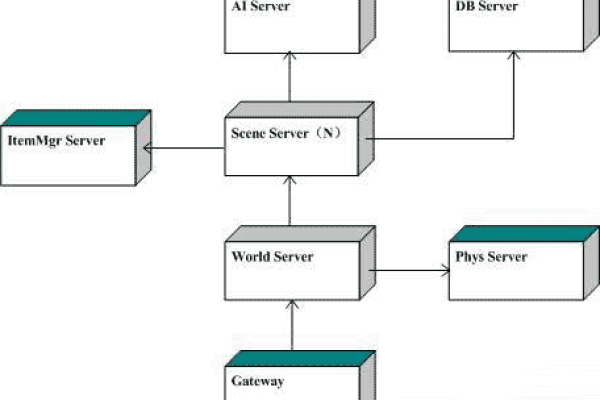
3、架构设计:设计服务器的整体架构,包括应用层、服务层、数据层等,以及各层之间的交互方式。
二、环境搭建与配置
1、硬件准备:根据需求选择合适的服务器硬件,如CPU、内存、存储等。
2、操作系统安装:在服务器上安装选定的操作系统,并进行必要的配置,如网络设置、防火墙规则等。
3、软件依赖安装:安装所需的编程语言、框架、数据库等软件,并确保其版本兼容性。
4、环境变量配置:设置必要的环境变量,如路径、时区等,以便应用程序正常运行。

| 步骤 | 描述 | 示例 |
| 硬件准备 | 选择高性能服务器 | Dell PowerEdge R740 |
| 操作系统安装 | 安装Ubuntu Server | Ubuntu 20.04 LTS |
| 软件依赖安装 | 安装Java和Tomcat | Java 11, Tomcat 9 |
| 环境变量配置 | 设置JAVA_HOME | export JAVA_HOME=/usr/lib/jvm/java-11-openjdk-amd64 |
三、应用程序开发与测试
1、编码实现:按照设计文档编写服务器端应用程序代码。
2、单元测试:对各个模块进行单元测试,确保代码的正确性和稳定性。
3、集成测试:将各个模块集成在一起进行测试,验证系统的整体功能和性能。
4、性能优化:根据测试结果对应用程序进行性能优化,如调整数据库查询、优化算法等。
四、部署与上线
1、构建打包:使用构建工具(如Maven、Gradle)对应用程序进行打包,生成可部署的包。
2、部署到服务器:将打包好的应用程序部署到生产服务器上,可以使用自动化部署工具(如Jenkins、Ansible)来简化流程。

3、配置与启动:在服务器上配置应用程序所需的环境变量、数据库连接等参数,并启动应用程序。
4、监控与日志:设置监控系统和日志记录机制,以便实时监控系统状态和排查问题。
五、维护与迭代
1、日常监控:定期检查服务器的运行状态、资源使用情况等,确保系统稳定运行。
2、故障排查:当系统出现故障时,迅速定位问题原因并进行修复。
3、安全更新:及时更新操作系统、软件依赖等的安全补丁,防止安全破绽被利用。
4、功能迭代:根据用户反馈和业务需求对应用程序进行功能迭代和升级。

FAQs
Q1: 如何选择合适的服务器硬件?
A1: 选择服务器硬件时需要考虑多个因素,包括处理器性能、内存大小、存储容量和类型、网络接口等,建议根据实际应用场景和预算进行综合评估,并咨询专业的硬件供应商或系统集成商以获取更具体的建议。
Q2: 如何确保服务器的安全性?
A2: 确保服务器安全性的措施包括但不限于:定期更新操作系统和软件的安全补丁、设置强密码和多因素认证、限制不必要的网络访问、使用防火墙和载入检测系统、定期备份数据等,还可以考虑使用专业的安全服务或工具来加强服务器的安全防护能力。
小编有话说
服务器开发是一个持续不断的过程,需要开发者具备扎实的技术基础和丰富的实践经验,通过遵循上述例程和最佳实践,可以有效地提高服务器开发的效率和质量,确保系统的稳定运行和安全性,随着技术的不断发展和业务的不断变化,开发者也需要保持学习的态度和创新的精神,不断探索和尝试新的技术和方法来提升服务器的性能和用户体验。