服务器常见攻击
- 行业动态
- 2025-02-12
- 9
服务器在现代网络环境中扮演着至关重要的角色,它们承载着大量的数据和业务逻辑,随着网络技术的不断发展,服务器面临的安全威胁也日益增多,以下是一些常见的服务器攻击类型及其防范措施:
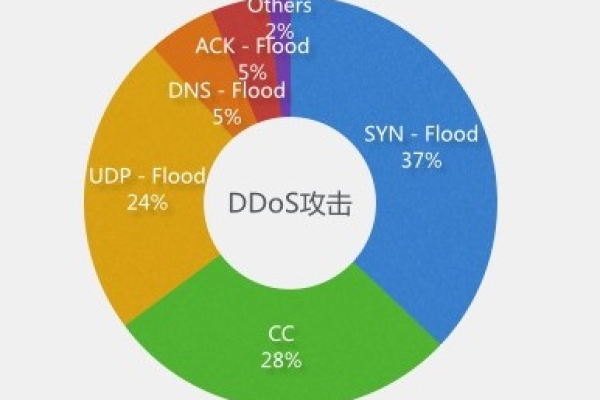
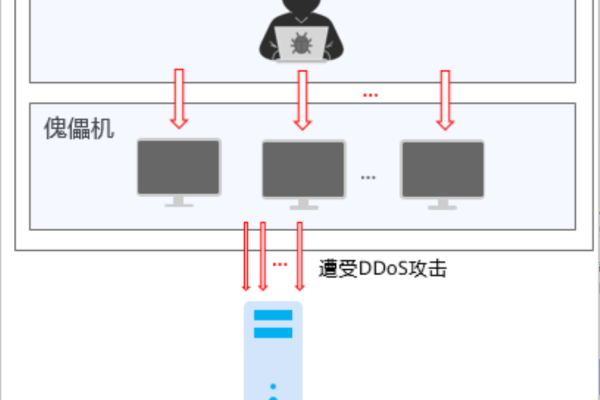
1、DDoS攻击:通过控制大量计算机向目标服务器发送海量请求,耗尽服务器资源,使正常用户无法访问服务,这种攻击包括SYN flood、UDP flood等多种形式,利用协议破绽或大流量淹没服务器,应对策略包括增加服务器带宽、使用专业的DDoS防护服务、配置防火墙和载入检测系统以及采用流量清洗技术。
2、SQL注入攻击:攻击者通过在输入框中输入反面SQL语句,试图绕过应用程序的安全检查,获取数据库中的敏感信息,这种攻击利用了应用程序对用户输入验证的不足,防御措施包括对所有用户输入进行严格的格式和内容验证、使用参数化查询和存储过程以及为数据库用户分配最小必要的权限。

3、XSS跨站脚本攻击:攻击者将反面脚本注入到网页中,当其他用户浏览这些网页时,脚本会在用户的浏览器上执行,窃取会话信息或其他敏感数据,防止XSS的方法包括对所有用户输入进行适当过滤或白名单验证、确保不会将用户输入直接输出到页面上以及使用内容安全策略(CSP)限制页面上可执行脚本的来源。
4、暴力破解攻击:攻击者通过自动化工具不断尝试不同的用户名和密码组合,试图猜测出正确的登录凭证,这种攻击常见于企业邮箱系统、论坛等需要登录的场景,解决方案包括启用多因素认证(MFA)、设置登录失败次数限制以及在连续多次登录失败后要求用户输入验证码。
5、文件上传破绽:攻击者通过上传反面文件(如PHP载入、反面脚本等),并在服务器上执行这些文件,从而获得对服务器的控制权,这种攻击通常发生在允许用户上传文件的网站或应用中,防范措施包括严格检查上传文件的MIME类型和文件扩展名、将上传的文件存储在不可执行的目录中以及使用干扰扫描工具或静态分析工具检查上传文件的内容。

6、中间人攻击(MITM):攻击者在网络通信的中间拦截并改动数据,窃取敏感信息或伪造身份,这种攻击常见于公共Wi-Fi环境下,解决方案包括确保所有敏感数据传输都使用HTTPS协议、启用严格的SSL/TLS证书验证以及通过HSTS头强制浏览器始终使用HTTPS访问网站。
7、零日破绽攻击:攻击者利用尚未公开或未修复的软件破绽发起攻击,这类攻击对服务器构成了巨大威胁,因为在攻击发生前很难有有效的预防措施,对抗零日攻击最有效的方法是构建一个分层的、多方位的安全体系,包括定期的系统更新、载入检测系统、行为监测和异常监测等。
8、弱密码和默认凭据:服务器使用了过于简单或默认的用户名和密码,容易被攻击者猜中或通过字典攻击破解,例如某服务器的SSH端口使用了默认的“root”用户名和简单的密码,解决方案包括要求使用复杂的密码并定期更换、立即更改所有设备和服务的默认用户名和密码以及关闭不需要的服务或端口。

服务器面临的安全威胁多种多样且复杂多变,为了有效保护服务器免受这些威胁的侵害,需要采取多层次的安全措施,包括但不限于定期更新系统和软件、加强用户输入验证、使用安全的编程实践、部署防火墙和载入检测系统以及提高员工的安全意识等,还需要密切关注安全社区动态和采纳专家推荐的安全最佳实践以确保服务器的安全性和稳定性。