服务器底层操作系统
- 行业动态
- 2025-02-11
- 10
服务器底层操作系统是服务器运行的核心软件,它负责管理和控制服务器的硬件资源,为各种应用程序和服务提供运行环境,以下是对服务器底层操作系统的详细解析:
一、主要类型
1、Windows Server:微软推出的服务器操作系统,具有友好的用户界面和广泛的应用支持,适用于中小型企业和个人用户。
2、Linux:一种开源的操作系统,具有高度的稳定性、安全性和可定制性,适用于大型企业和高性能计算领域,常见的Linux发行版有Ubuntu、Red Hat、SUSE等。
3、Unix:一种类Unix操作系统,具有优秀的多任务处理能力和网络功能,广泛应用于大型企业和科研机构,常见的Unix系统有Solaris、AIX、HP-UX等。
4、FreeBSD:基于BSD系统的开源操作系统,具有高度的稳定性和安全性,适用于服务器和网络设备。
二、关键组件
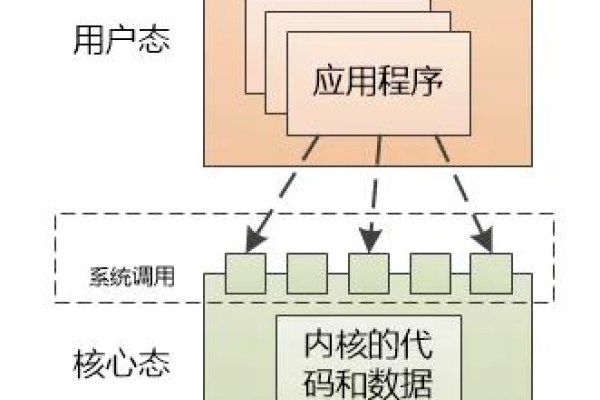
1、内核:操作系统的核心组件,负责管理和控制服务器的硬件资源,包括CPU、内存、硬盘和网络接口等,内核还提供了对硬件的访问和操作接口,使操作系统能够有效地管理和分配这些资源。
2、设备驱动程序:允许操作系统与各种硬件设备进行通信和控制的软件组件,服务器底层系统需要安装并加载适当的设备驱动程序,以便能够正确识别、配置和操作硬件设备。

3、网络协议:服务器底层系统需要支持各种网络协议,以便与其他计算机和设备进行通信,常见的网络协议包括TCP/IP、HTTP、SMTP、SSH等。
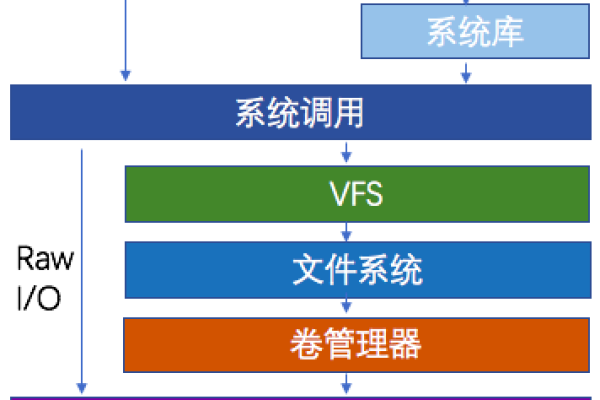
4、文件系统:负责管理服务器上的数据存储和访问,文件系统定义了文件的组织方式、存储位置以及如何访问这些文件。
5、安全机制:保护服务器免受反面攻击或非规访问的重要组成部分,这包括防火墙、安全认证、日志管理等功能。
三、工作原理
1、启动过程:当服务器启动时,操作系统将加载到计算机内存中,并开始运行,操作系统将监视各种硬件设备和网络连接,处理输入和输出请求,并将资源分配给服务进程。
2、服务进程:特定的软件组件,如Web服务器、邮件服务器、数据库服务器等,它们运行在操作系统上,并提供特定的服务功能,这些服务进程通过操作系统提供的接口与硬件资源进行交互,以完成特定的任务。

四、选择方法
1、需求分析:根据服务器的实际需求和预期目标,分析哪种服务器底层系统最合适,考虑到服务器的用途、负载类型、处理能力、可靠性要求和管理简便性等因素。
2、软硬件兼容性:根据服务器硬件的兼容性选择合适的服务器底层系统,某些操作系统可能不支持某个类型的处理器或网络接口卡。
3、生态系统和支持:考虑底层系统的生态系统和支持情况,如软件应用支持、社区支持和技术文档等,一个活跃且成熟的生态系统可以提供更多的解决方案和支持。
五、操作流程
1、安装:将服务器底层系统的安装介质(光盘、USB驱动器等)插入服务器,并引导服务器从安装介质启动,按照安装程序的提示进行安装,包括选择安装目标磁盘、分区格式化和设置密码等。
2、配置网络:安装完成后,需要配置服务器的网络环境,包括IP地址、子网掩码、网关和DNS等,根据实际需求设置网络参数,确保服务器能够与其他计算机进行通信。

3、系统更新:安装完成后,应及时更新服务器底层系统的安全补丁和软件包,通过下载和安装最新的更新程序,可以提高服务器的安全性和稳定性。
4、安装和配置服务:根据服务器的实际需求,安装和配置所需的服务和功能,搭建Web服务器可以安装和配置Apache或Nginx;搭建数据库服务器可以安装和配置MySQL或PostgreSQL。
5、监控和管理:安装服务器管理工具,如远程管理控制台或命令行工具,以实现对服务器底层系统的监控和管理,通过这些工具,可以查看服务器的性能指标、日志和错误信息,进行故障排除和系统优化。
6、备份和恢复:定期进行服务器底层系统的备份,以防止意外情况发生,备份包括操作系统、设置和配置文件等,可以在系统故障或数据丢失时快速恢复服务器。
服务器底层操作系统是服务器稳定运行的基础,其选择和配置对服务器的性能、安全性和可扩展性有着重要的影响,在选择和配置服务器底层操作系统时,需要充分考虑实际需求、硬件兼容性、生态系统和支持情况等因素。