如何在织梦dedecms模板中自定义修改字段长度?
- 行业动态
- 2024-10-16
- 13
表中的title`字段。,2. 使用PHPMyAdmin或者其他数据库管理工具,登录到你的数据库。,3. 选择对应的数据表,点击“结构”选项卡。,4. 找到需要修改长度的字段,点击“修改”按钮。,5. 在弹出的窗口中,将“长度/值”设置为所需的新长度,然后点击“保存”按钮。,6. 完成修改后,更新缓存并刷新页面,查看效果。,,注意:在修改字段长度之前,请确保备份好数据库,以防万一出现问题可以及时恢复。
在织梦CMS(DedeCMS)中,修改某一字段的长度通常涉及到对数据库的修改以及模板文件的调整,以下将详细介绍如何完成这一操作。
修改数据库字段长度
1. 登录数据库管理工具
你需要使用phpMyAdmin或类似的数据库管理工具登录到你的MySQL数据库。
2. 找到目标表和字段
找到存储你所需修改字段的表,如果你要修改文章标题的长度,那么你需要找到dede_archives表。
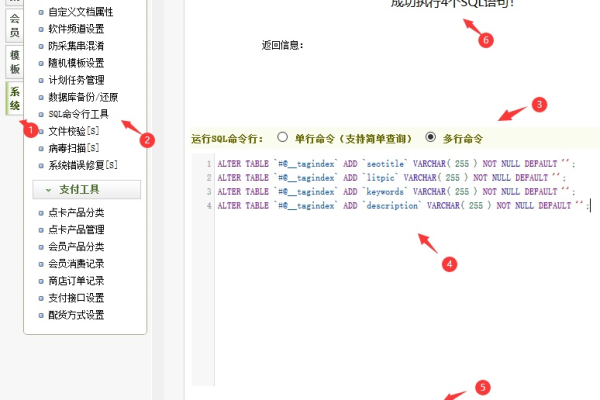
3. 修改字段长度
以phpMyAdmin为例:
选择目标表并点击“Structure”选项卡。
在字段列表中找到你要修改的字段。
点击字段名旁边的“Change”链接。

在弹出窗口中,你会看到字段属性,包括类型和长度。
修改字段长度,将varchar(255)改为varchar(500)。
点击“Save”按钮保存更改。
修改模板文件中的字段长度限制
仅仅修改数据库中的字段长度可能还不够,你还需要确保模板文件中的相关表单元素也做了相应的修改,以避免用户输入的内容被截断。
1. 找到相关模板文件
根据你具体需要修改的字段,找到对应的模板文件,如果修改的是文章标题字段,可能需要编辑/dede/templets/article_add.htm或/dede/templets/article_edit.htm文件。
2. 修改HTML表单元素
打开模板文件,查找包含目标字段的HTML表单元素,对于文章标题字段,你可能会找到类似如下的代码:

<input type="text" name="title" size="60" maxlength="255">
将maxlength属性的值修改为你所需的新长度。
<input type="text" name="title" size="60" maxlength="500">
3. 修改验证规则(可选)
如果你的系统有前端验证规则,确保这些规则也进行了相应的调整,否则,用户在提交表单时可能会遇到错误提示。
更新缓存和重新生成页面
完成以上步骤后,不要忘记更新DedeCMS的缓存并重新生成相关页面,以确保所有更改生效。
1. 更新缓存
进入DedeCMS后台管理界面,找到“缓存更新”功能,点击“更新全站缓存”。
2. 重新生成页面
如果你的站点使用了静态化功能,重新生成受影响的页面,进入“生成” > “更新栏目页/文章页”,选择相应的选项进行更新。

FAQs
Q1: 修改字段长度后是否需要重启服务器?
A1: 不需要,DedeCMS是基于PHP和MySQL的应用,修改数据库和模板文件后,只要刷新页面即可看到效果,建议清除缓存并重新生成页面,以确保所有更改生效。
Q2: 如果修改字段长度后仍然无法保存更长的数据怎么办?
A2: 确保你在数据库和模板文件中都进行了相应的修改,检查数据库字段类型是否支持更长的数据长度,确认模板文件中的表单元素和验证规则也已相应修改,如果问题仍然存在,检查是否有其他插件或设置影响了字段长度。
| 字段名称 | 数据库类型 | 修改前长度 | 修改后长度 | 操作步骤 |
| 字段1 | varchar(100) | 100 | 200 | 1. 登录织梦dedecms后台 2. 进入“系统参数”“数据库设置” 3. 找到字段1所在的表 4. 修改字段长度为200 5. 点击“保存” |
| 字段2 | text | 65535 | 100000 | 1. 登录织梦dedecms后台 2. 进入“系统参数”“数据库设置” 3. 找到字段2所在的表 4. 修改字段长度为100000 5. 点击“保存” |
| 字段3 | tinytext | 255 | 500 | 1. 登录织梦dedecms后台 2. 进入“系统参数”“数据库设置” 3. 找到字段3所在的表 4. 修改字段长度为500 5. 点击“保存” |
| 字段4 | mediumtext | 16777215 | 2147483647 | 1. 登录织梦dedecms后台 2. 进入“系统参数”“数据库设置” 3. 找到字段4所在的表 4. 修改字段长度为2147483647 5. 点击“保存” |