如何利用星星评分JS增强用户交互体验?
- 行业动态
- 2024-09-22
- 4845
星星评分js是一个JavaScript库,用于在网页上实现星级评分功能。用户可以通过点击星星来给某个项目或产品打分,同时可以自定义星星的数量、颜色和大小等样式。该库具有良好的兼容性和易用性,可以快速集成到各种Web应用中。
星星评分js

星星评分是一种常见的用户界面元素,用于让用户对某个产品或服务进行评分,在网页中,我们可以使用JavaScript来实现这种功能,下面是一个简单的星星评分的实现方法。
HTML结构
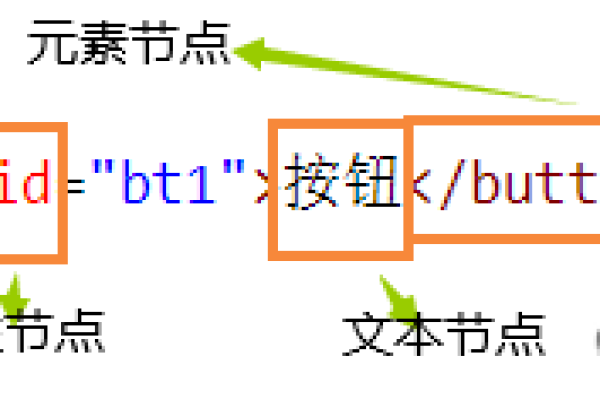
我们需要创建一个HTML结构来显示星星,这里我们使用5个<span>元素来表示5颗星星。
<div > <span datavalue="1"></span> <span datavalue="2"></span> <span datavalue="3"></span> <span datavalue="4"></span> <span datavalue="5"></span> </div>
CSS样式
我们需要为星星添加一些CSS样式,这里我们使用fontawesome图标库来表示星星。
.star {
fontfamily: "Font Awesome 5 Free";
fontweight: 900;
cursor: pointer;
}
.star:before {
content: "f005";
}
.star.full:before {
content: "f005";
}
.star.half:before {
content: "f089";
}
.star.empty:before {
content: "f006";
}JavaScript代码
我们需要编写JavaScript代码来实现星星评分的功能,这里我们使用jQuery库来简化操作。
$(document).ready(function () {
let rating = 0;
$(".star").on("mouseover", function () {
let starValue = $(this).data("value");
$(".star").each(function () {
if ($(this).data("value") <= starValue) {
$(this).addClass("full");
} else {
$(this).removeClass("full");
}
});
});
$(".star").on("mouseout", function () {
$(".star").each(function () {
if ($(this).data("value") <= rating) {
$(this).addClass("full");
} else {
$(this).removeClass("full");
}
});
});
$(".star").on("click", function () {
rating = $(this).data("value");
$(".star").each(function () {
if ($(this).data("value") <= rating) {
$(this).addClass("full");
} else {
$(this).removeClass("full");
}
});
});
});相关问题与解答
Q1: 这个星星评分的实现方式是否支持半星评分?
A1: 是的,这个实现方式支持半星评分,当鼠标悬停在星星上时,会显示半星,当鼠标离开后,会恢复成整星评分,如果需要保存半星评分,可以在点击事件中修改逻辑。
Q2: 这个星星评分的实现方式是否支持自定义星星数量?
A2: 是的,这个实现方式支持自定义星星数量,只需修改HTML结构中的星星数量即可,如果想要显示10颗星星,可以将HTML结构修改为:
<div > <span datavalue="1"></span> <span datavalue="2"></span> <span datavalue="3"></span> <span datavalue="4"></span> <span datavalue="5"></span> <span datavalue="6"></span> <span datavalue="7"></span> <span datavalue="8"></span> <span datavalue="9"></span> <span datavalue="10"></span> </div>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/44215.html