如何在HTML中自定义表格样式以提升页面美观性?
- 行业动态
- 2024-08-29
- 4325
在HTML中,可以通过内联样式或者外部CSS文件来设置table的样式。设置表格边框、背景色、字体大小等。以下是一个使用内联样式设置表格边框和背景色的示例:,,“ html,,,标题1,标题2,,,内容1,内容2,,,“
在HTML中,使用表格是一种常见的方法来展示和组织数据,表格由<table>标签定义,而每个表格包含若干行(由<tr>标签定义),每行被分割为若干单元格,可以是数据单元格(由<td>标签定义)或标题单元格(由<th>标签定义),为了提升表格的美观性和阅读性,可以通过CSS对其进行样式设置,下面详细介绍如何通过CSS对HTML中的表格进行样式设置:

1、设置表格边框
边框样式与颜色:通过CSS的border属性可以设置表格的边框样式、宽度和颜色,设置表格边框为1像素宽的实线,颜色为灰色,可以使用如下代码:
“`css
table {
bordercollapse: collapse; /* 合并表格边框 */
border: 1px solid #ccc; /* 设置表格边框样式和颜色 */
}
“`
边框合并:使用bordercollapse属性并设置为collapse可以合并表格的相邻边框,使表格看起来更整洁。
2、设置表格外边距
控制表格的外部空间:通过margin属性可以为表格设置外边距,以控制表格与其他元素之间的距离,为表格设置10像素的外边距,可以使用以下代码:
“`css
table {
margin: 10px;
}
“`
3、设置表头样式
区分表头和数据单元格:通过为<th>元素单独设置样式,可以使表头与数据单元格有所区别,增强表格的可读性,设置表头背景色为深灰色,文字颜色为白色,可以使用以下代码:
“`css
th {
backgroundcolor: #333;
color: #fff;
}
“`
4、设置单元格背景色
提高数据的可识别性:通过为<td>元素设置背景色,可以提高表格内数据的可识别性,为所有数据单元格设置浅灰色背景,可以使用以下代码:
“`css
td {
backgroundcolor: #f5f5f5;
}
“`
5、表格文本对齐
提升视觉美感:通过textalign属性可以设置表格内的文本对齐方式,如居左、居右或居中,将所有单元格的文本居中对齐,可以使用以下代码:
“`css
td, th {
textalign: center;
}
“`
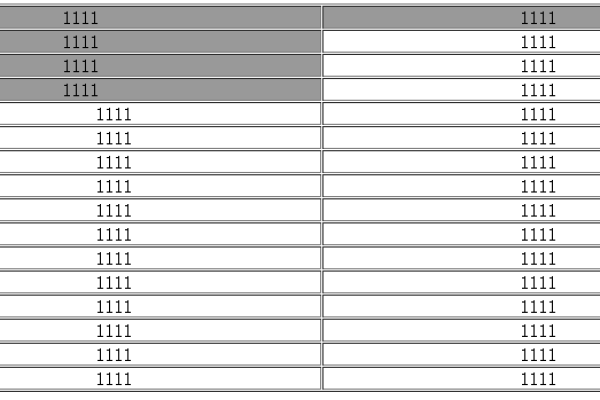
6、表格行条纹背景
增加表格的清晰度:通过为表格的行设置交替的背景色,可以增加表格的清晰度,使阅读变得更加容易,为表格的偶数行和奇数行分别设置不同的背景色,可以使用以下代码:
“`css
tr:nthchild(even) {
backgroundcolor: #eee;
}
tr:nthchild(odd) {
backgroundcolor: #fff;
}
“`
7、表格列间距
调整单元格之间的空间:通过padding属性可以调整单元格内容与其边框之间的空间,使表格内容不显得拥挤,为所有单元格设置5像素的内边距,可以使用以下代码:
“`css
td, th {
padding: 5px;
}
“`
8、表格尺寸限制
防止表格过度延展:通过为表格设置最大宽度,可以防止表格因内容过多而过度延展,设置表格的最大宽度为800像素,可以使用以下代码:
“`css
table {
maxwidth: 800px;
}
“`
9、表格滚动设置
应对表格内容溢出:当表格内容过多时,可以通过设置表格或特定单元格的滚动属性,使内容可以在有限空间内滚动显示,为表格设置垂直滚动,可以使用以下代码:
“`css
table {
display: block;
overflowy: scroll;
}
“`
通过CSS可以灵活地对HTML中的表格进行样式设置,从而提升表格的外观和用户体验,无论是边框、外边距、表头样式、单元格背景色、文本对齐、行条纹背景、列间距、尺寸限制还是滚动设置,都可以根据需要进行定制,还可以根据具体需求添加更多的样式设置,以达到最佳的视觉效果和功能实现。
相关问答FAQs
Q1: 表格样式设置中,如何实现表格行的斑马纹效果?
A1: 斑马纹效果是通过为表格的偶数行和奇数行分别设置不同的背景色来实现的,可以使用CSS的伪类选择器nthchild来选取特定的行,然后分别为它们指定不同的背景颜色。
“`css
tr:nthchild(even) {backgroundcolor: #eee;}
tr:nthchild(odd) {backgroundcolor: #fff;}
“`
Q2: 如何为表格设置不同的边框颜色?
A2: 可以通过CSS为表格的不同部分(如整体边框、表头、数据单元格)设置不同的边框颜色,为整个表格设置灰色边框,而为表头设置蓝色边框,可以使用以下代码:
“`css
table {border: 1px solid #ccc;}
th {border: 1px solid blue;}
“`
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/43660.html