福建30g高防DNS解析服务选择指南,能够满足你的需求。如果你还有其他问题,请随时问我。
福建30g高防DNS解析选择
全面解析与比较,助您做出最佳决策
1、高防DNS
高防DNS定义
高防DNS重要性
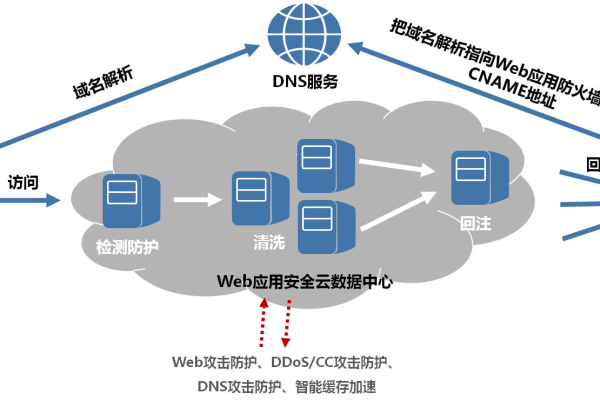
高防DNS主要功能
2、高防DNS优势
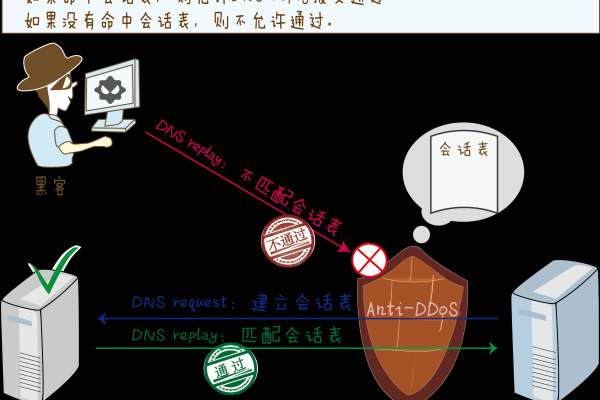
安全防护能力
快速响应速度

稳定性与可靠性
3、高防DNS应用场景
电商平台
游戏行业
企业官网
4、高防DNS配置指南
域名解析设置

安全策略配置
性能优化建议
5、高防DNS服务商对比
阿里云高防DNS
腾讯云高防DNS
百度云高防DNS
6、高防DNS成本分析
初期投入成本

运营维护费用
性价比评估
7、高防DNS未来发展趋势
技术创新方向
市场需求变化
行业竞争格局
各位小伙伴们,我刚刚为大家分享了有关“福建30g高防dns解析如何选择”的知识,希望对你们有所帮助。如果您还有其他相关问题需要解决,欢迎随时提出哦!
相关推荐
热门文章
-

云服务器在搭建实时报警平台中扮演什么角色?
2024-10-04 -

MySQL存储过程的高效使用与编写指南,如何优化C语言中的MySQL存储过程?
2025-03-08 -

为什么服务器在技术世界中如此受到青睐?
2024-10-08 -

微信中拉黑某人后,其头像显示状态会有什么变化?
2024-11-12 -

QQ资料卡为何显示为空?原因何在?
2024-11-11 -

配件网站模板_网站模板设置
2024-06-23 -

如何轻松租用云服务器,关键步骤和技巧指南
2024-09-22 -

如何检查网络连接状态以确保设备已连接到互联网?
2025-03-01