VRay3.4渲染器如何实现中英文双语切换?
- 行业动态
- 2024-08-27
- 3907
VRay 3.4渲染器应用介绍
VRay 3.4是一款专为3ds Max 2017设计的高级渲染插件,支持中英文双语切换,且仅适用于64位操作系统,该软件为设计师提供了强大的渲染能力和高效的工作流程,是建筑可视化、游戏制作和视觉效果等领域专业人士的首选工具之一。
主要特点
兼容性与语言支持: VRay 3.4 专门为64位的3ds Max 2017设计,包括中英文双语界面,满足不同用户的语言需求。
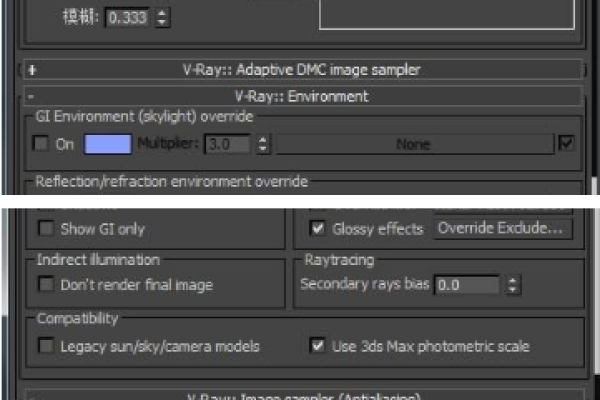
渲染技术: 采用先进的渲染技术,能够快速输出高质量图像,模拟真实世界的光线和材质效果。
用户界面: 提供直观的用户界面,使用户能够轻松调整渲染设置,即使是新用户也能快速上手。
资源效率: 优化了性能,确保在不牺牲质量和细节的情况下实现快速渲染。

安装与激活
1、系统要求: 确认系统为64位操作系统且已安装3ds Max 2017。
2、下载软件: 从官方网站或可信来源下载VRay 3.4 for 3ds Max 2017的安装包。
3、执行安装: 按照安装向导指示完成VRay的安装。
4、破解激活: 根据提供的破解步骤,替换必要的文件到指定目录,完成软件的激活。

5、双语切换: 根据需要选择中文或英文界面,满足个人偏好。
注意事项
备份文件: 在进行任何安装或激活操作之前,建议备份重要文件。
系统兼容性: 确保操作系统和3ds Max版本与VRay 3.4兼容。
安全下载: 只从官方或认证的网站下载软件,避免干扰或反面软件的风险。

保持更新: 定期检查软件更新,以确保使用最新版本并享受改进和新功能。
VRay 3.4 for 3ds Max 2017以其强大的渲染能力和用户友好的界面,成为当前市场上领先的渲染解决方案之一,无论是专业人士还是初学者,都能从中受益,实现高质量的视觉输出,通过上述详细介绍,用户可以更好地了解VRay 3.4的安装、激活过程及其主要特点和注意事项,充分利用这一优秀工具提升自己的设计与渲染工作。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/43371.html