cs局域网无法连接服务器
- 行业动态
- 2025-02-03
- 5
CS(《反恐精英》)是一款经典的第一人称射击游戏,在局域网中与朋友一起玩游戏是很多玩家的乐趣所在,有时可能会遇到无法连接服务器的问题,这会影响游戏体验,以下是一些可能导致CS局域网无法连接服务器的原因及相应的解决方法:
1、网络设置问题
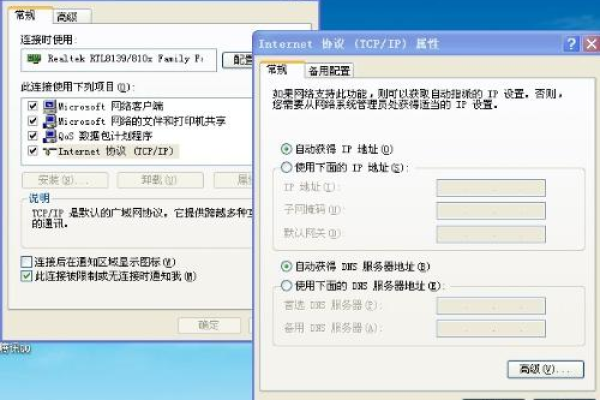
IP地址配置错误:确保所有参与游戏的电脑都在同一网段内,并且IP地址设置正确,如果主机的IP地址是192.168.1.100,其他电脑的IP地址应设置为192.168.1.X(X为2-254之间的任意数字),子网掩码一般为255.255.255.0。
网络连接不稳定:检查网络设备是否正常工作,如路由器、交换机等,可以尝试重启这些设备来解决可能的网络故障。
防火墙或安全软件阻止:关闭电脑上的防火墙和安全软件,或者将CS添加到信任列表中,以防止其阻止游戏的网络连接。

2、游戏版本不兼容
非同一版本:确保所有玩家使用的CS游戏版本相同,不同版本之间可能存在兼容性问题,导致无法连接服务器,可以从官方网站或其他可靠渠道下载最新版本的游戏。
注册表文件缺失或损坏:如果是网吧的CS,通常会有一个“网吧安装”的注册表文件,点击加入注册表即可;如果是个人客户端,需要找到文件并点击注册表注入。
3、服务器设置问题

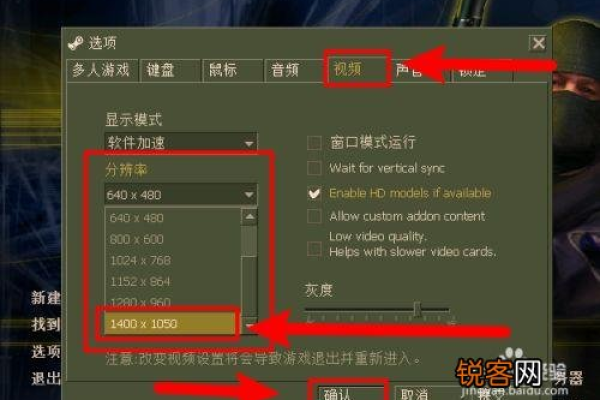
未开启局域网服务器:一台电脑需要创建局域网服务器并对游戏进行设置,其他电脑则选择【搜索服务器】,在弹出的菜单中选择【局域网】即可看到游戏服务器。
服务器人数限制:检查服务器的人数限制设置,确保未达到最大玩家数量限制,如果有限制,可以调整服务器设置以增加玩家数量上限。
服务器名称显示异常:如果在局域网中看不到服务器,可以按下“~”键打开控制台,查看服务器的IP地址,然后在其他电脑上通过【搜索服务器】→【我喜爱的】→【添加服务器】,输入获得的IP地址来连接服务器。
4、硬件设备问题

网络适配器故障:检查网络适配器是否正常工作,可以尝试更新网络驱动程序或更换网络适配器。
网线或无线连接问题:如果是有线连接,检查网线是否插好;如果是无线连接,确保信号强度良好且稳定。
当遇到CS局域网无法连接服务器的问题时,不要慌张,按照上述方法逐一排查和解决,也建议定期更新游戏和相关软件,以确保最佳的游戏体验。









