如何通过CDN端口进行访问?
- 行业动态
- 2024-12-07
- 4479
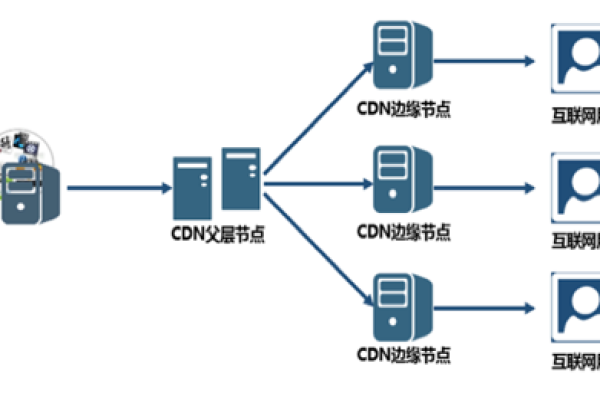
CDN(内容分发网络)是一种通过分布式节点缓存和传输内容的技术,旨在提高网站性能、安全性和用户体验,在使用CDN时,端口访问是一个关键因素,它直接影响到内容的传输效率和用户访问速度,以下是关于CDN端口访问的详细解答:
一、CDN默认端口及其配置
1、默认开启端口:CDN默认开启80/8080/443访问端口,这些端口分别对应HTTP、HTTPS和HTTPS的备用端口,用于处理不同类型的网络请求。
2、修改配置:用户可根据业务需求,自助关闭某一访问端口,关闭后,可再次开启,这种灵活性允许用户根据实际需要调整端口使用策略。
3、配置示例:若加速域名www.test.com的访问端口配置如下,则CDN节点会拒绝8080端口的访问。
二、CDN端口利用的核心观点
1、优化网络性能:通过分布式节点将内容缓存到离用户最近的服务器,缩短数据传输路径,从而显著提高网站响应速度。

2、增强网站安全性:CDN可以有效抵御DDoS攻击,通过分布式架构分散流量压力,并部署先进的防护技术实时检测并阻止反面流量。
3、降低带宽成本:减少服务器直接处理用户请求的次数,降低服务器带宽使用,并通过按需付费模式控制成本。
4、分发:CDN网络遍布全球,通过在不同地区部署节点,快速分发内容到世界各地的用户。
5、提升用户体验:减少页面加载时间,提高网站可用性,确保在高流量期间稳定运行。
三、CDN配置与管理
1、选择合适的CDN服务提供商:不同的CDN服务提供商在节点分布、性能优化、安全防护等方面存在差异,企业在选择时需综合考虑各个因素。

2、配置CDN策略:包括缓存策略、路由策略、安全策略等,合理配置这些策略可以最大化CDN的性能和安全性。
3、实时监测与持续优化:CDN服务提供商通常提供实时监测工具,帮助企业了解CDN的性能和使用情况,企业需定期分析监测数据,根据变化的用户需求和网络环境调整CDN配置和策略。
四、CDN常见问题与解决方案
1、Q1: CDN如何突破电信封禁的80和443端口?
A1: 可以通过修改本地服务器的SSL监听端口(如将443改为442),并在CDN平台中填写相应的回源端口为442来实现突破,还可以考虑使用DNS解析定时查询公网IP并告知服务商修改域名解析的方法。

2、Q2: CDN自定义端口的配置有哪些注意事项?
A2: 自定义CDN端口前需评估其对网络性能和用户体验的影响,目前仅支持以HTTP协议回源到自定义端口,且需先配置静态协议跟随回源为HTTP协议,需注意不同CDN服务提供商对自定义端口的支持程度和配置方法可能有所不同。
五、小编有话说
CDN作为现代互联网基础设施的重要组成部分,其在提升网站性能、安全性和用户体验方面发挥着不可替代的作用,随着技术的不断进步和用户需求的变化,CDN也在不断演进和发展,我们可以期待看到更多创新技术的应用,如边缘计算、5G网络、人工智能等,它们将进一步推动CDN技术的发展和应用,对于企业和开发者而言,选择适合自身需求的CDN服务提供商并进行合理的配置和管理至关重要,也需要关注CDN技术的最新动态和发展趋势,以便及时调整和优化自身的网络架构和策略。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/43304.html