pop布局的网站_新建布局
- 行业动态
- 2024-07-06
- 4301
根据您提供的内容,我理解您想了解关于pop布局的网站和新建布局的信息。pop布局是一种网页设计布局方式,它可以帮助网站更好地展示内容和提高用户体验。要新建一个pop布局的网站,您可以使用HTML、CSS和JavaScript等前端技术来实现。
在现代网站设计中,布局扮演着至关重要的角色,它不仅影响着用户的视觉体验,还关系到用户与网站内容的交互方式,将详细介绍如何新建一个POP布局的网站,并探讨相关的重要方面和步骤:

1、理解POP布局
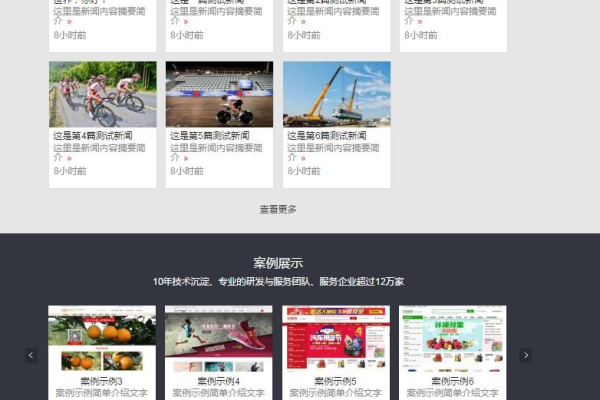
定义特点:POP布局,即焦点导向布局,通常以一张精美、吸引眼球的图片作为页面的中心,配以简洁的导航条,这种布局模式特别适用于时尚购物类网站,能够通过视觉引导用户关注特定的产品或信息。
优势劣势:POP布局的主要优势在于其强大的视觉吸引力,能够迅速抓住用户的注意力,由于中心图片的文件大小较大,可能会导致页面加载速度变慢,这对于用户体验而言是一个不可忽视的缺点。
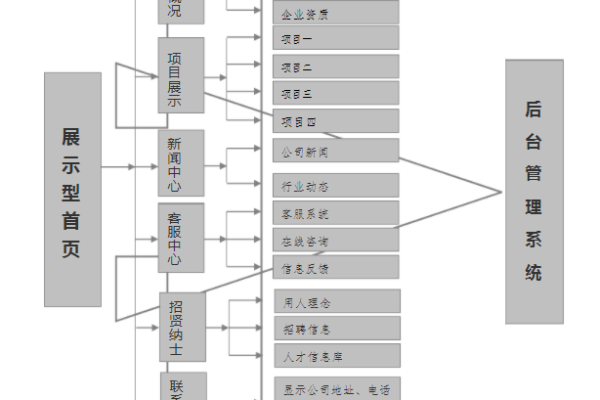
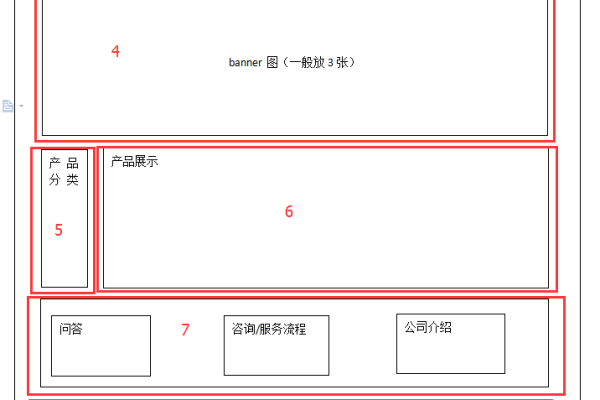
2、结构
:确定要展示的核心内容,对于POP布局,这通常是一张具有强烈吸引力的图像,以及与该图像相关的产品或信息描述。
辅助元素:规划好导航栏、文本内容、按钮等页面元素的布局,确保这些元素既能与中心图片协调,又能有效地引导用户进行操作或获取更多信息。
3、设计布局框架
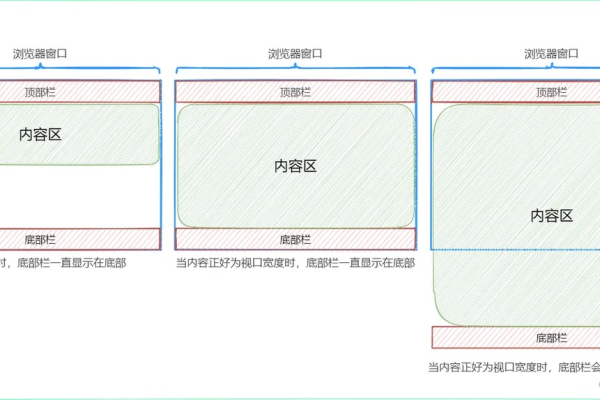
顶部导航:设计一个简洁明了的顶部导航栏,可以包括网站logo、主页链接、联系方式等元素,导航栏的设计要与整体网站风格保持一致,同时易于用户操作。
内容布局:将精心挑选的中心图片置于页面最显眼的位置,通常是页面的中央或上方,图片下方或旁边可以放置简短的文字介绍、按钮等元素,引导用户深入了解或进行交互。
4、优化加载速度
图片优化:为了解决POP布局可能导致的加载速度问题,可以采取图片压缩、使用CDN、选择合适的文件格式等方法来优化图片,减少其对加载速度的影响。
代码优化:精简网页的代码,包括但不限于CSS和JavaScript文件,可以提高网站的加载效率和性能。
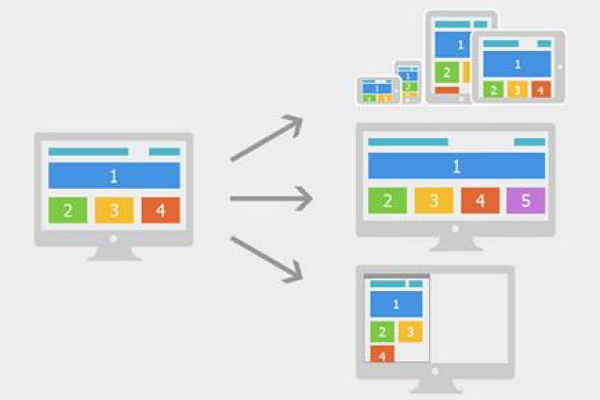
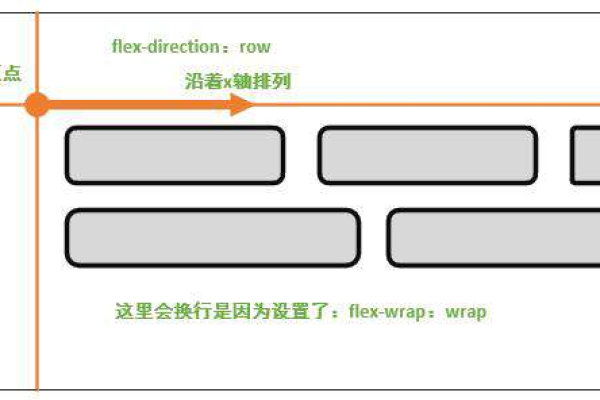
5、响应式设计
适配多设备:确保POP布局在不同设备上都能呈现出良好的视觉效果和用户体验,特别是智能手机和平板电脑等移动设备。
灵活调整布局:在小屏设备上,考虑将部分页面元素隐藏或重新排列,以适应屏幕尺寸,保证用户的浏览体验不受影响。
6、用户交互考量
易用性:设计简单直观的交互方式,如明显的按钮、易懂的指令等,使用户能够轻松地与网站进行交互。
互动性:增加一些互动元素,如悬浮效果、动画过渡等,提升用户的参与度和兴趣。
在实际操作中,以上每个步骤都需要细致的工作和不断的测试优化,特别是在设计POP布局时,要特别注意保持页面的平衡和谐,避免让重要的内容被中心图片所掩盖,同时也要确保网站的加载速度不会因此受到影响。
新建一个POP布局的网站是一个综合性的过程,涉及内容策划、视觉设计、性能优化等多个方面,通过以上的规划和实施步骤,可以构建出一个既美观又实用的网站,为用户提供卓越的浏览体验,将通过一些相关问答FAQs来进一步解答有关POP布局网站的常见问题。
相关问答FAQs
如何在POP布局中实现良好的用户体验?
1、清晰的导航:确保网站的导航系统清晰、易于理解,帮助用户快速找到他们感兴趣的内容。
2、高质量的图像:选择高分辨率且与内容相关的图像,以提供吸引人的视觉体验,同时要注意图像的加载速度。
3、布局:合理地安排页面元素,使得用户在浏览时能自然而然地关注到核心内容,并且不会感到拥挤或混乱。
4、交互设计:引入微交互和动画等元素,增加用户的参与度,提升整体的体验感。
如何解决POP布局中的加载速度问题?
1、图像优化:使用工具压缩图像文件大小,选择正确的文件格式,并考虑使用懒加载技术仅在用户滚动到它们时才加载图片。
2、资源分发网络:利用CDN来存储和分发内容,可以减少服务器的负载,加速全球用户的访问速度。
3、代码分割:通过代码分割技术,如异步加载或按需加载,减少初始加载时间,提高网站性能。
4、缓存策略:设置合理的缓存策略,以便重复用户能够更快地加载页面,减轻服务器的压力。
通过上述讨论和相关问答,希望能够为想要新建POP布局网站的设计师和开发者提供一定的指导和帮助,优秀的网站设计不仅需要关注视觉表现,还要兼顾用户体验和技术实现,这样才能在吸引用户的同时提供满意的浏览体验。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/43249.html