如何在HTML中编写代码来设置页面背景颜色?
- 行业动态
- 2024-08-27
- 1
在HTML中,你可以使用内联样式(inline styles)来设置元素的背景颜色。如果你想设置一个` 元素的背景颜色为红色,你可以这样做:,,` html,, // 这里是你的内容,,` ,,在上面的例子中,style=”backgroundcolor: red;”` 就是用来设置背景颜色的代码。
设置HTML背景颜色的代码
在HTML中,可以使用CSS(层叠样式表)来设置元素的背景颜色,有多种方法可以实现这一目标,下面将介绍几种常见的方法。

1. 使用内联样式:
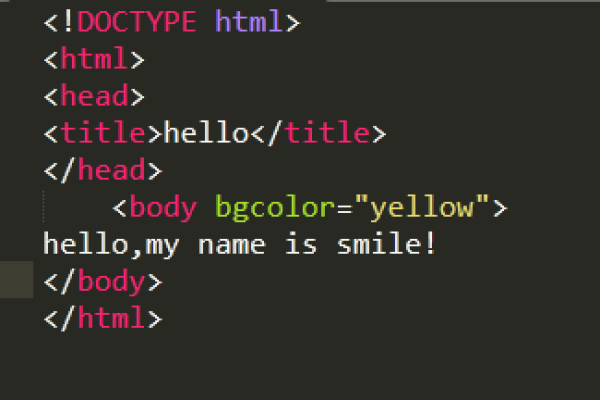
你可以在HTML元素的`style`属性中直接指定背景颜色,如果你想将整个页面的背景颜色设置为红色,可以在`
`标签中使用内联样式:
“`html
“`
2. 使用内部样式表:
你可以在HTML文档的`
`部分创建一个`
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/42872.html