css网站乱码
- 行业动态
- 2025-01-31
- 9
@charset "utf-8",避免使用中文注释和字体名称,或者使用中文字体别名。
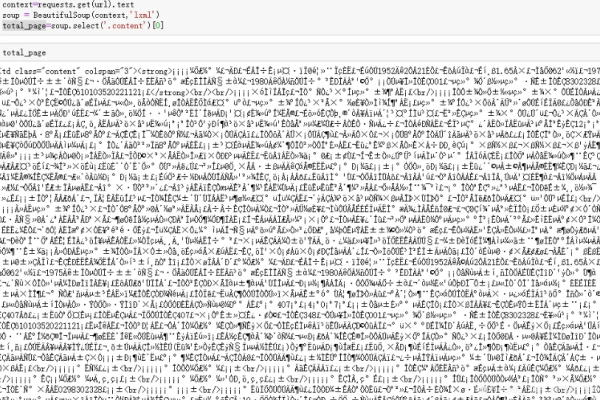
CSS网站乱码是一个在网页开发中常见的问题,它通常由字符编码不一致或错误的CSS样式引起,以下是关于CSS网站乱码的详细解答:
1、乱码原因
字符编码不一致:当CSS文件的编码与HTML页面的编码不匹配时,浏览器可能无法正确解析CSS中的字符,导致乱码,如果HTML页面使用UTF-8编码,而CSS文件使用GB2312编码,就可能出现问题。
中文注释或字体名称:CSS中的中文注释或字体名称也可能导致乱码,特别是在旧版本的IE浏览器中,如果CSS文件没有指定编码类型,而HTML页面使用了不同的编码,那么中文注释可能会被错误地解析,从而引发乱码。
2、解决方案

统一编码:确保CSS文件和HTML页面使用相同的字符编码,通常推荐使用UTF-8编码,可以在CSS文件的第一行添加@charset "utf-8";来指定编码类型。
避免使用中文:尽量避免在CSS中使用中文注释或字体名称,如果必须使用中文,可以考虑使用字体的别名或Unicode编码来表示中文字体。
验证和测试:在不同的浏览器和设备上测试网页,确保CSS样式正常显示,没有乱码现象。
3、示例代码

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS Encoding Example</title>
<style type="text/css">
/* 使用UTF-8编码,并指定@charset */
@charset "utf-8";
body {
font-family: 'SimSun', sans-serif; /* 使用宋体,避免直接使用中文名称 */
color: #333;
}
</style>
</head>
<body>
<p>这是一个测试页面,用于展示CSS编码问题。</p>
</body>
</html>
4、FAQs
问:如果我的CSS文件已经存在乱码,我该如何修复?
答:尝试将CSS文件的编码转换为与HTML页面相同的编码(通常是UTF-8),检查CSS文件中是否有中文注释或字体名称,并将它们替换为相应的Unicode编码或别名,在不同的浏览器中测试网页,确保问题已解决。
问:为什么即使我指定了正确的编码,CSS仍然显示乱码?

答:这可能是由于浏览器缓存了旧的CSS版本,尝试清除浏览器缓存,或者在CSS文件名后添加一个查询参数(如?v=1)来强制浏览器加载最新版本。
小编有话说:CSS网站乱码问题虽然看似复杂,但通过统一编码、避免使用中文以及仔细测试,通常可以得到有效解决,希望本文能帮助你更好地理解和处理这一问题。















