php响应式网站_PHP
- 行业动态
- 2024-07-06
- 1
PHP响应式网站是一种使用PHP语言开发,能够自动适应不同设备屏幕尺寸的网站。这种网站的布局和设计能够根据用户设备的屏幕大小、操作系统和浏览器类型进行智能调整,以提供最佳的浏览体验。
随着移动设备的普及,响应式网站设计成为了现代网站开发的一种重要技术,PHP作为一门广泛使用的编程语言,在响应式设计中扮演了至关重要的角色,本文将详细探讨如何利用PHP进行响应式设计,并介绍几款用于构建响应式网站的PHP框架。
基础概念和重要性
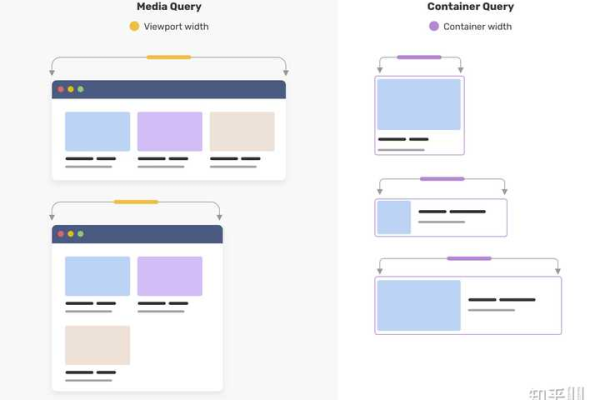
响应式设计意味着网站能够根据用户设备的屏幕尺寸自动调整布局、图片、视频及其他元素,以提供最佳浏览体验,这种设计主要通过CSS媒体查询实现,而PHP则可以动态生成适应不同屏幕尺寸的HTML和CSS内容。
PHP在响应式设计中的应用
1. 动态内容生成
内容适配性:PHP可以根据服务器端获取的请求信息(如用户代理),动态地改变输出的HTML内容,从而适配不同的设备。
数据库交互:PHP可以与后端数据库交互,根据不同的设备特性提供适宜的数据格式和大小。
2. 服务器端检测
设备识别:通过分析HTTP请求中的用户代理字符串,PHP可以在服务器端识别访问设备的类型。
分辨率适配:确定设备屏幕分辨率后,PHP可以加载相应的CSS样式或JavaScript,以优化显示效果。
3. 动态样式表
条件加载:根据设备类型,PHP可以动态加载不同的CSS文件,如为桌面版和移动版分别提供不同的样式表。
样式覆盖:在不更换整个样式表的前提下,可以通过PHP动态地覆盖某些CSS规则,以适应特定的显示需求。
推荐的PHP框架
1. Symfony
性能与灵活性:Symfony以其高效的性能和极大的灵活性著称,支持快速开发,且易于扩展。
组件丰富:提供丰富的组件和工具,帮助开发者减少重复工作,提高开发效率。
2. Phalcon
极速性能:作为市场上最快的PHP框架之一,Phalcon基于C语言开发,适合对性能有严格要求的应用场合。
松耦合架构:允许开发者根据需要选择不同的组件,非常灵活。
实现响应式设计的步骤
1. 设备检测
UserAgent分析:使用PHP分析访问者的UserAgent,判断设备类型。
屏幕尺寸适配:根据设备屏幕尺寸调整HTML结构和CSS样式。
2. 动态内容调整
图像自适应:根据设备屏幕尺寸自动调整图像大小,避免过大的图片影响加载速度和视觉效果。
布局调整:针对不同设备,选择合适的布局方式,例如移动端可能更适合单列布局。
3. 交互优化
触摸优化:对于触屏设备,确保按钮和链接的大小适中,便于操作。
快速反馈:优化页面加载速度,提供更流畅的用户体验。
相关FAQs
1. Q: 为什么使用PHP进行响应式设计?
A: PHP可以在服务器端进行设备识别和内容适配,动态生成符合设备特性的HTML和CSS,是实现响应式设计的强大工具。
2. Q: 使用PHP框架有何优势?
A: PHP框架提供了大量现成的代码库和工具,能显著提高开发效率,降低维护难度,同时多数框架都内置了响应式设计的支持。
通过上述讨论,可以看到PHP及其框架在响应式网站设计中发挥着至关重要的作用,无论是通过动态内容管理还是样式调整,PHP都能有效地提升多设备环境下的网站体验,在选择框架时,开发者应考虑项目的具体需求以及个人的技术熟悉度。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/42678.html