如何通过CSS轻松实现网站主题的更换?
- 行业动态
- 2025-01-29
- 7
在当今数字化时代,一个网站的外观和感觉对于吸引和保留用户至关重要,CSS(层叠样式表)是网页设计中不可或缺的一部分,它允许开发者通过更换主题来改变网站的视觉风格,而无需修改HTML结构,下面将详细介绍如何通过CSS更换网站主题,包括步骤、注意事项以及一些实用的技巧。
一、理解CSS与网站主题的关系
CSS是一种用于描述HTML或XML(包括SVG、XHTML等)文档样式的语言,它控制着网页的布局、颜色、字体等视觉元素,网站主题则是指网站的整体视觉风格,包括颜色方案、字体选择、布局方式等,通过更改CSS文件,我们可以快速地更换网站的主题,实现不同的视觉效果。
二、更换网站主题的步骤
1、选择或创建主题:你需要选择一个现有的主题或者自己创建一个新的主题,这通常涉及到设计一个新的颜色方案、选择适合的字体以及确定页面布局等。
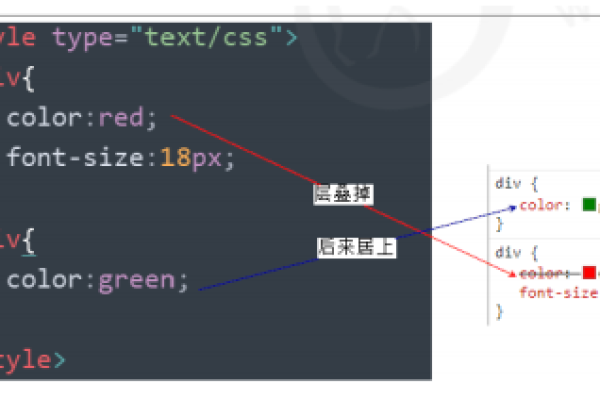
2、编写CSS代码:根据所选或创建的主题,编写相应的CSS代码,这些代码将定义网站的视觉样式,如背景颜色、文本颜色、边框样式等。
3、链接到HTML文件:将编写好的CSS文件链接到你的HTML文件中,这通常是通过在HTML文件的<head>部分添加一个<link>标签来实现的,该标签的href属性指向CSS文件的位置。
4、测试与调整:在不同的浏览器和设备上测试你的网站,确保新主题在各种环境下都能正常显示,根据测试结果进行必要的调整和优化。

三、注意事项
兼容性:确保你的CSS代码在不同浏览器和设备上具有良好的兼容性,可以使用CSS前缀、媒体查询等技术来实现这一点。
性能:避免使用过于复杂或庞大的CSS文件,以免影响网站的加载速度和性能,可以通过压缩CSS文件、合并多个CSS文件等方式来优化性能。
可维护性:编写清晰、有组织的CSS代码,便于未来的维护和更新,使用注释、命名规范等方法可以提高代码的可读性和可维护性。
四、实用技巧
使用框架:考虑使用CSS框架(如Bootstrap、Tailwind CSS等)来加速开发过程并确保跨浏览器兼容性。
响应式设计:利用媒体查询和弹性布局等技术来实现响应式设计,使网站在不同屏幕尺寸下都能提供良好的用户体验。

主题切换功能:为用户提供主题切换功能,允许他们根据自己的喜好选择不同的主题,这可以通过JavaScript或服务器端逻辑来实现。
五、示例代码
以下是一个简化的示例,展示了如何使用CSS更换网站主题:
我的网站标题 这是一个段落。
/* 默认主题 */
body {
background-color: #f0f0f0;
color: #333;
font-family: Arial, sans-serif;
}
.header {
background-color: #4CAF50;
color: white;
padding: 10px 0;
text-align: center;
}
.content {
padding: 20px;
}
/* 暗色主题 */
body.dark-theme {
background-color: #333;
color: #fff;
}
.header.dark-theme {
background-color: #555;
} // JavaScript代码用于切换主题
document.getElementById('theme-toggle').addEventListener('click', function() {
document.body.classList.toggle('dark-theme');
}); 在这个示例中,我们定义了两个主题:默认主题和暗色主题,用户可以通过点击“切换主题”按钮来在两个主题之间切换。
六、FAQs
Q1:如何确保新主题在不同浏览器中的兼容性?
A1:为了确保新主题在不同浏览器中的兼容性,你可以采取以下措施:使用CSS前缀来处理不同浏览器对CSS特性的支持差异;在多个浏览器和设备上进行测试;参考CSS兼容性指南和文档。

Q2:如何为用户提供主题切换功能?
A2:为用户提供主题切换功能可以通过多种方式实现,如使用JavaScript动态更改CSS类、利用Cookie或LocalStorage存储用户的选择、或者通过服务器端逻辑根据用户的偏好来渲染不同的CSS文件,具体实现方式取决于你的项目需求和技术栈。
小编有话说
更换网站主题是一个相对简单但效果显著的方法,可以快速改变网站的视觉风格并提升用户体验,通过遵循上述步骤和注意事项,并结合实用技巧和示例代码,你可以轻松地为自己的网站更换主题并实现个性化的视觉效果,记得在更换主题时保持设计的一致性和可用性,以确保用户能够享受到无缝且愉悦的浏览体验。