为什么无法远程桌面连接到服务器?
- 行业动态
- 2024-11-14
- 8
服务器没有远程桌面可能是由多种原因造成的,下面将详细分析可能的原因、解决方案以及相关的FAQs。
检查远程桌面服务是否开启
首先需要确认的是服务器上的远程桌面服务(Remote Desktop Services, RDS)是否已经开启,在Windows Server操作系统中,可以通过以下步骤检查和启用远程桌面服务:
打开“控制面板”。
选择“系统和安全”。
点击“系统”。
在左侧菜单中选择“远程设置”。
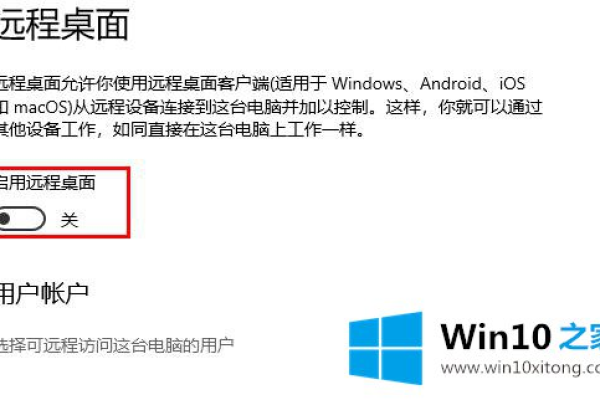
在“远程”标签页下,确保勾选了“允许远程连接到此计算机”。
如果未勾选,请勾选该选项并保存设置,对于Linux服务器,则需要安装并配置相应的VNC或SSH服务来实现类似功能。
网络连接问题

即使远程桌面服务已启用,但如果存在网络层面的问题也会导致无法成功建立连接,这包括但不限于防火墙规则限制、路由器设置不当等,解决方法如下:
防火墙设置:确保本地及任何中间设备上的防火墙不会阻止RDP端口(默认为TCP 3389),可以通过添加入站规则来允许特定IP地址访问该端口。
路由器配置:如果是通过NAT方式上网,则需在路由器上做端口转发,将外部请求指向内网中的指定机器及其相应端口。
用户权限不足
有时候即使服务已经启动且网络畅通无阻,但由于当前登录用户的权限不够高也无法使用远程桌面功能,这种情况下可以尝试以管理员身份重新登录后再试一次。
软件版本不兼容
不同版本的操作系统之间可能存在兼容性问题,特别是当客户端与服务器端运行着较新版本的Windows时更应注意这一点,建议双方尽量保持一致或者接近的版本号以避免不必要的麻烦。
其他因素
除了上述几点外,还有一些较为少见但同样值得注意的情况,
显卡驱动:某些老旧或非官方认证的驱动程序可能会导致显示异常甚至崩溃。

系统更新:定期进行系统补丁安装可以修复已知破绽并提供更好的稳定性。
第三方软件冲突:有些安全类软件可能会误判正常的远程连接请求为反面行为从而加以阻止。
表格示例 常见问题对照表
| 问题描述 | 可能原因 | 解决方案 |
| 无法找到远程桌面选项 | 服务未启动 | 按照第1点指导开启 |
| 连接超时/失败 | 网络障碍 | 根据第2点调整配置 |
| 提示无权访问 | 权限设置错误 | 提升账户级别后重试 |
| 画面卡顿/花屏 | 硬件支持不佳 | 更新驱动程序或更换硬件 |
FAQs
Q1: 如何更改Windows Server上的RDP端口数?
A1: 你可以通过修改注册表键值来改变默认的TCP端口号,具体操作如下:
1、按下Win+R键打开运行窗口,输入regedit命令进入注册表编辑器。
2、导航至HKEY_LOCAL_MACHINESystemCurrentControlSetControlTerminal ServerWinStationsRDP-Tcp路径下。

3、找到名为PortNumber的DWORD值,将其数值改为你想要的新端口号(例如9999)。
4、保存更改并重启计算机使设置生效。
Q2: Linux服务器如何实现类似Windows RDP的功能?
A2: Linux通常使用VNC (Virtual Network Computing) 或SSH配合X11转发来实现远程图形界面访问,其中VNC是一种广泛使用的跨平台远程控制协议;而SSH X11转发则是利用SSH的安全隧道特性传输GUI数据流,根据实际需求选择合适的工具即可轻松搭建起自己的远程工作环境。
通过以上介绍,希望能够帮助大家更好地理解和解决关于服务器没有远程桌面的问题,如果还有其他疑问,欢迎随时提问!
以上就是关于“服务器没有远程桌面怎么回事”的问题,朋友们可以点击主页了解更多内容,希望可以够帮助大家!