如何轻松安装MySQL数据库?
- 行业动态
- 2024-10-16
- 3098
MySQL数据库安装教程
下载MySQL
1、访问官网:打开MySQL官方网站(https://dev.mysql.com/downloads/mysql/)。
2、选择版本:在下载页面,选择适合你操作系统的MySQL版本,一般建议下载最新的稳定版本。
3、下载:点击下载按钮,保存安装包到本地。
安装MySQL
1、运行安装程序:双击下载的MySQL安装包,启动安装向导。
2、选择安装类型:在安装类型选择界面,选择“Custom”自定义安装,这样可以手动选择需要安装的组件。
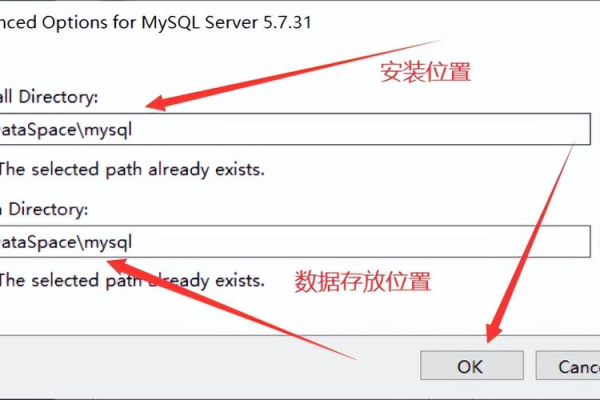
3、设置安装路径:选择你希望安装MySQL的路径,默认路径通常为C:Program FilesMySQLMySQL Server X.Y(X.Y代表版本号)。
4、选择组件:勾选MySQL Server和其他需要的组件,例如MySQL Workbench(图形化管理工具),点击“Next”。
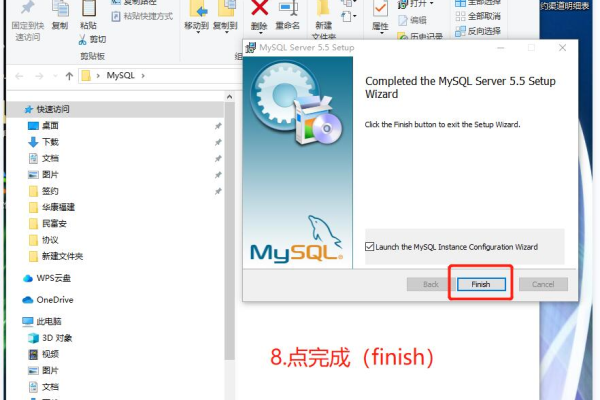
5、执行安装:点击“Execute”按钮开始安装,等待安装完成。
环境配置
1、配置环境变量:安装完成后,还需要配置环境变量,这样才可以在任何目录下连接MySQL。
在此电脑上,右键选择属性。

点击左侧的 “高级系统设置”,选择环境变量。
找到 Path 系统变量, 点击 “编辑”。
选择 “新建” , 将MySQL Server的安装目录下的bin目录添加到环境变量。
验证是否安装成功
1、命令提示符cmd窗口验证:
键盘使用 win+R键打开命令提示符,输入cmd。
在电脑中找到安装好的MySQL的bin文件目录,我的安装目录是C:Program FilesMySQLMySQL Server 8.0。
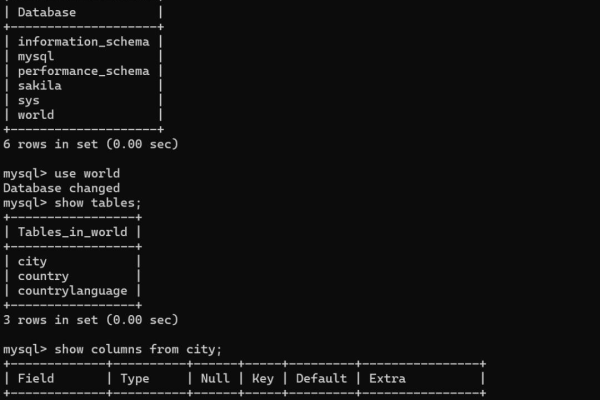
在命令提示符中输入cd C:Program FilesMySQLMySQL Server 8.0bin,然后在输入mysql h local root p登录数据库,在输入数据库密码,查看信息。

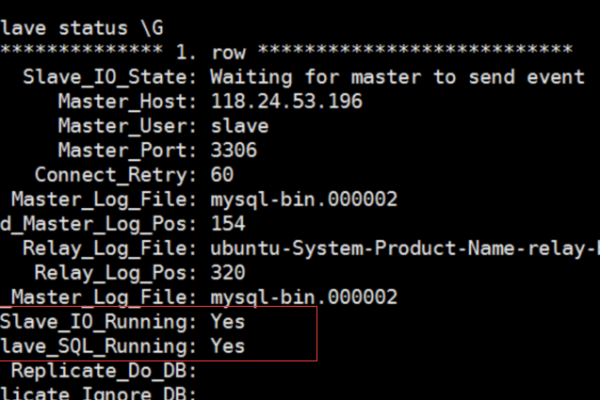
输入status 命令可以查看MySQL的版本信息,说明安装成功。
2、MySQL控制台验证:
在 “开始” 菜单栏找到并打开 MySQL 8.0 Command Line Client 程序。
输入数据库密码后按回车键,弹出当前MySQL的服务状态,当前MySQL服务器的版本为8.0.34 MySQL Community Server GPL,表明安装成功。
常见问题解答
1、Q1: 如何停止MySQL服务?
A1: 可以通过以下步骤停止MySQL服务:
按下Win + R键,输入services.msc,点击确定或直接Enter键,进入"服务"管理器窗口。

找到MySQL,会显示“正在运行”,右键“停止”(记住这个方法,MySQL安装成功后,手动启动时会用到此方法)。
2、Q2: 如果安装过程中出现Starting the server失败怎么办?
A2: 可能是之前使用过MySQL之后卸载不干净,可以尝试按照以下步骤操作:
停在报错页面,不要关闭。
计算机(此电脑) > 右键 > 显示更多选项 > 管理,进入如下页面。
找到mysql、右键 > 属性 > 登录,点击允许服务于桌面交互,更改后记得先选择应用后确定。
回到该界面再一次安装。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/4233.html