如何自定义实现Android中的淘宝下拉刷新效果?
- 行业动态
- 2024-08-26
- 2700
要实现类似淘宝的下拉刷新效果,首先需要自定义一个 下拉刷新的布局,然后在你的ListView或者RecyclerView的滑动监听中处理下拉刷新的逻辑。当滑动到一定距离时,触发刷新操作并显示下拉刷新的布局,完成刷新后隐藏该布局。
在移动应用开发领域,下拉刷新已成为提升用户体验的一种常见功能,淘宝的下拉刷新效果以其简洁和用户友好著称,这使得它成为众多开发者希望模仿和实现的对象,本文将深入探讨如何在Android平台上自定义实现类似淘宝的下拉刷新效果。

基本原理
在开始编码之前,理解下拉刷新的基本原理至关重要,下拉刷新是一种通过在屏幕上向下拖动一定距离来触发数据更新的机制,当用户释放时,界面回弹并执行刷新操作,这一过程涉及到了几个关键组件:监听触摸事件、判断滑动距离、执行动画效果以及刷新数据。
环境设置
在Android项目中实现自定义下拉刷新,首先需要设置开发环境,确保Android Studio版本为最新,同时配置好必要的SDK和工具,创建一个新的Android项目,并选择Empty Activity模板作为起点。
关键步骤
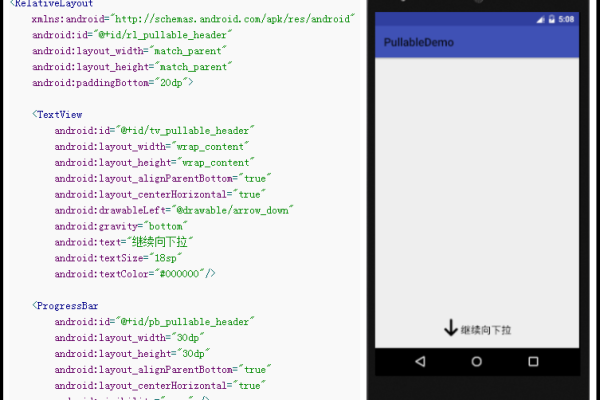
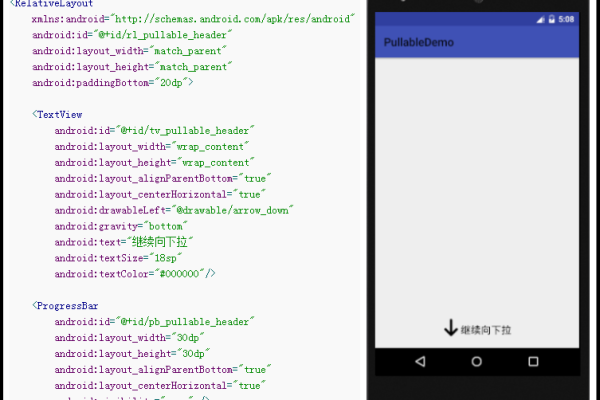
1. 设计刷新头部
淘宝的下拉刷新主要由一个圆环和一个向上的小箭头组成,可以通过设计两个简单的图形资源文件来实现这一点,可以使用SVG格式来创建圆形进度条和小箭头图标,将这些资源文件放置在项目的res/drawable目录下。
2. 实现动画效果
接下来是实现圆环的旋转动画和箭头的显示隐藏逻辑,这可以通过定义一个Animation资源文件来完成,在res/anim目录下创建一个新的XML文件,定义一个旋转动画效果,用于圆环的刷新状态。
<!res/anim/refresh_rotate.xml >
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="1000" />3. 编写自定义刷新控件
继承RefreshLayout或SwipeRefreshLayout类来创建一个自定义的刷新控件,重写onTouchEvent和onDraw方法来处理触摸事件和绘制工作,使用先前创建的动画资源,通过监听控件的滑动状态来控制圆环的旋转和箭头的显示隐藏。
public class CustomRefreshLayout extends SwipeRefreshLayout {
private ImageView mArrowImage;
private RotateAnimation mRotateAnimation;
public CustomRefreshLayout(Context context) {
super(context);
init();
}
private void init() {
// 初始化箭头图标和旋转动画
mArrowImage = new ImageView(getContext());
mArrowImage.setImageResource(R.drawable.arrow_up);
mRotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
mRotateAnimation.setDuration(1000);
// 添加箭头到布局中
addView(mArrowImage);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 处理触摸事件,控制刷新状态
}
@Override
protected void onDraw(Canvas canvas) {
// 绘制圆环和箭头
}
}4. 处理滑动冲突
在复杂的界面结构中,可能需要处理与其它控件(如RecyclerView、ScrollView等)的滑动冲突,可以在自定义的RefreshLayout中覆盖onInterceptTouchEvent方法,精确控制何时捕获触摸事件,何时释放给子控件。
5. 集成和使用
最后一步是将自定义的刷新控件集成到应用中,在主活动中,替换原有的SwipeRefreshLayout为CustomRefreshLayout,并通过调用setOnRefreshListener设置刷新监听器,实现数据更新逻辑。
优化与调试
在完成基本实现后,进行细致的优化和调试是必不可少的步骤,确保在不同设备和Android版本上测试应用的表现,观察是否有掉帧现象或触摸反应延迟,利用Android Studio的Profiler工具检查内存使用情况,优化资源消耗,考虑到用户体验,可以加入下拉达到一定距离后释放的回弹动画,使效果更加自然流畅。
相关FAQs
Q1: 如何解决自定义刷新控件与其它滑动控件的冲突?
A1: 可以通过在自定义刷新控件中覆写onInterceptTouchEvent方法来实现,在此方法中,根据滑动的距离和速度判断是否应该由RefreshLayout处理事件,如果决定不捕获事件,及时返回false,允许父控件或子控件处理触摸事件。
Q2: 如何优化刷新动画的性能?
A2: 确保所有动画资源的分辨率与目标设备匹配,避免不必要的资源缩放,考虑使用硬件加速,通过在AndroidManifest.xml中对应Activity标签里添加android:hardwareAccelerated="true"属性,使用Android Profiler检查应用的性能瓶颈,针对具体问题进行优化。
通过上述详细步骤,你可以在Android应用中实现类似淘宝的自定义下拉刷新效果,这不仅增强了应用的功能,还提升了用户的交互体验,通过不断测试和优化,可以使你的应用在众多竞争对手中脱颖而出。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/41986.html