如何撰写企业虚拟主机申请?
- 行业动态
- 2024-10-25
- 2314
虚拟主机申请
企业虚拟主机申请指南
1、申请人信息
基本信息
联系方式
公司简介
2、申请主机信息
主机类型及配置
用途及功能需求
带宽和IP地址需求

3、申请时间和期限
申请时间
审核时间
使用期限
4、申请理由和目的
建立企业网站
提升品牌形象

支持业务运营
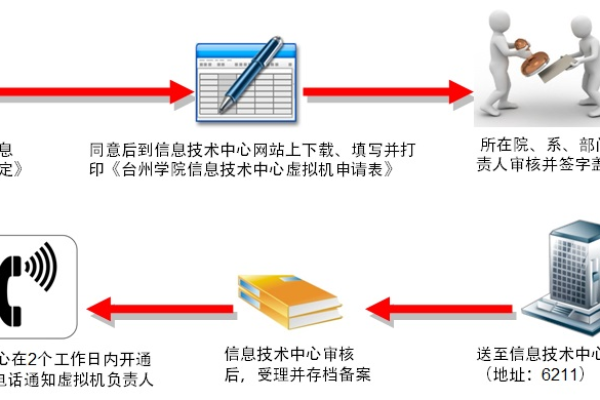
5、申请流程和要求
提交申请材料
审核和确认流程
需要提供证件
6、申请费用和支付方式
费用明细

支付方式
退款政策
7、其他注意事项
保护隐私
遵守法律法规
数据备份与安全
到此,以上就是小编对于“企业虚拟主机申请怎么写”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/41958.html