如何在Android服务器端搭建Tomcat?
- 行业动态
- 2024-11-12
- 8
在Android服务器端搭建Tomcat是一个常见需求,特别是对于开发人员来说,本地服务器可以方便地进行程序调试和测试,下面将详细介绍如何在Android服务器端搭建Tomcat,包括步骤、注意事项以及常见问题解答。
一、搭建步骤
1、下载Tomcat
访问官网:首先访问Apache Tomcat的官方网站。
选择版本:根据已安装的JDK版本选择合适的Tomcat版本,如果JDK版本是8,则选择Tomcat 8。
下载文件:点击下载并保存zip文件到本地。
2、安装Tomcat
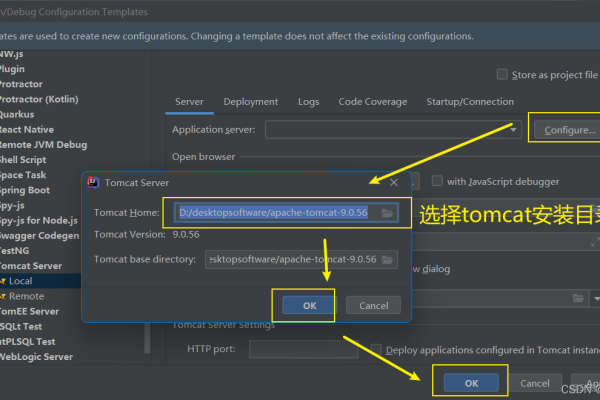
解压文件:将下载的zip文件解压到指定目录,建议放在C盘根目录下。
配置环境变量:新建CATALINA_HOME环境变量,值为Tomcat的安装路径。
3、配置Tomcat

修改配置文件:进入Tomcat的conf目录,编辑server.xml文件,根据需要调整端口号和其他配置。
部署项目:将需要部署的项目(如war包)复制到Tomcat的webapps目录下。
4、启动Tomcat
执行启动脚本:进入Tomcat的bin目录,双击startup.bat文件启动Tomcat。
验证启动:打开浏览器,输入http://localhost:8080/,如果出现Tomcat的欢迎页面,则说明Tomcat启动成功。
5、部署应用
创建Web应用:在Tomcat的webapps目录下创建新的文件夹,用于存放Web应用的文件。

配置WEB-INF:从ROOT目录拷贝一个WEB-INF文件夹到新创建的应用文件夹中,确保应用能够正确运行。
二、注意事项
1、版本匹配:确保下载的Tomcat版本与JDK版本相匹配,避免兼容性问题。
2、环境变量:正确配置CATALINA_HOME环境变量,以便系统能够识别Tomcat的安装路径。
3、权限问题:确保有足够的权限来读取和写入Tomcat的安装目录和文件。
4、防火墙设置:检查防火墙设置,确保不会阻止Tomcat的端口通信。
5、日志监控:定期查看Tomcat的日志文件,以便及时发现和解决问题。
三、FAQs
Q1: 如何更改Tomcat的默认端口?
A1: 要更改Tomcat的默认端口,需要编辑conf目录下的server.xml文件,找到以下行:

<Connector port="8080" protocol="HTTP/1.1" ... />
将port属性的值改为所需的端口号,然后保存文件并重启Tomcat。
Q2: Tomcat启动时出现“java.lang.OutOfMemoryError: PermGen space”错误怎么办?
A2: 这个错误通常是由于永久代内存不足引起的,可以通过增加永久代内存的大小来解决这个问题,在启动脚本(如startup.bat或catalina.bat)中添加以下参数:
-XX:PermSize=64m -XX:MaxPermSize=256m
这将设置永久代内存的初始大小为64MB,最大大小为256MB,如果使用的是Java 8或更高版本,可以使用Metaspace代替PermGen:
-XX:MetaspaceSize=64m -XX:MaxMetaspaceSize=256m
到此,以上就是小编对于“android服务器端搭建tomcat”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。